
Esta capa de presentación autónoma, que se puede alojar, desarrollar e implementar independientemente de la interfaz de usuario de administración de contenido y el backend operativo, marca el comienzo de un conjunto completamente nuevo de conceptos y capacidades de edición de páginas.
En esta entrada de blog, seguiremos los pasos que se siguieron para crear una página de .NET Core de ejemplo. La página fue construida usando el nuevo editor y una de las mejores cosas de ella es la excelente experiencia WYSIWYG. Solo compruébalo por ti mismo.

¿Interesado? Vamos a profundizar en...
Configuración de Sitefinity
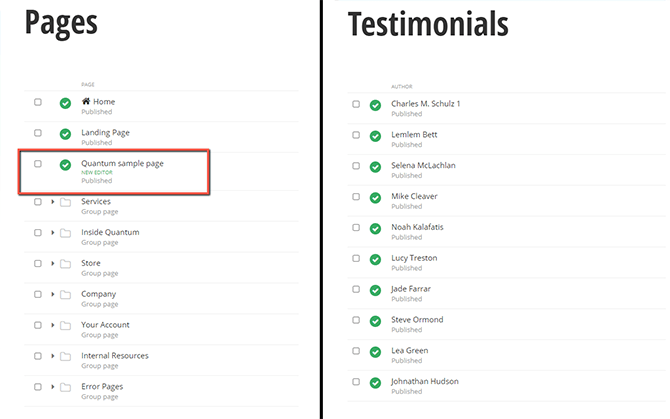
Primero, necesitamos configurar la instancia de Sitefinity, a la que vamos a conectar nuestro renderizador de .NET Core. Descargue la solución y siga los pasos descritos en este repositorio de ejemplos de Sitefinity. Una vez que haya configurado el proyecto, debe tener una página,Quantum Sample Page,marcada con una etiqueta de "nuevo editor", un tipo de contenido testimonial y un formulario de registro (asegúrese de seguir con precisión todos los pasos en los archivos léame).

A continuación, siga las instrucciones de conexión de Sitefinity a una aplicación independiente de ASP.NET Core para configurar la instancia para que funcione con el representador de .NET Core.
Proyecto de .NET Core Renderer
Comencemos a configurar nuestro proyecto de representador de .NET Core. Puede optar por la plantilla de inicio proporcionada por el equipo de Sitefinity o puede seguir las instrucciones de este artículo de documentación para crear una aplicación .NET Core en blanco. En esta demostración, usaré la plantilla de inicio.
Aquí es donde puedes encontrar la plantilla de inicio completa. Todo lo que necesita hacer es cambiar la URL en appsettings.json para que coincida con la del proyecto de muestra de Quantum, que configuramos desde el principio.
Una vez descargada la plantilla, ábrala con el IDE de su elección y cambie la URL de la instancia de Sitefinity en appsetings.json "Sitefinity" -> "URL".
"Sitefinity":{
"Url":"http://nstefano.com:8080",
"WebServicePath":"api/default"
}
En caso de que los widgets listos para usar simplemente no se adapten a sus necesidades de diseño, puede seguir adelante y crear widgets personalizados dentro del proyecto de .NET Core. Por el bien de la demostración, los widgets que necesitamos serían:
- Widget de sección estática [Widget de diseño]
- Widget de testimonios [Widget de contenido]
- Widget de formulario de solicitud de demostración [Widget de contenido]
Tenga en cuenta que el widget Diseño se utiliza como marcador de posición para otros widgets. El widget Contenido se utiliza para presentar contenido, estático o dinámico.
Sección estática
Comencemos con el widget de sección estática. Está ahí para que inserte un widget de sección con marcado específico. Puede obtener este widget directamente desde el repositorio de la página de ejemplo. Basta con copiar los siguientes archivos en sus directorios correspondientes:
- StaticSectionEntity.cs a [Entities/StaticSection]
- StaticSectionViewComponent.cs a [ViewComponent]
- ViewImports.cshtml a [Vistas]
Todos los archivos *.cshtml a [Views/Shared/Components/StaticSection]
Testimonial Widget
Ahora, podemos centrarnos en crear el widget Testimonio. Siguiendo los pasos del artículo Crear un widget de .NET Core personalizado,debemos crear los siguientes archivos en los directorios relevantes, como se indica a continuación:
- TestimonialItem.cs y Item.cs en [DTO]. DTO (Objeto de transferencia de datos) es la clase correspondiente del tipo Dinámica Testimonial. Una lista de todos los tipos disponibles se puede encontrar aquí.
- Default.cshtml en [Views/Shared/Components/Testimonial]. La vista cshtml contiene todo el marcado necesario para el widget.
- ItemViewModel.cs en [ViewModels/Testimonial]. Son los datos a los que se enlaza la vista cshtml.
- TestimoniosEntidad.cs en [Entidades/Testimonio]. Aquí puede enumerar los campos que serán visibles en el diseñador de widgets. Por ejemplo, MixedContentContext Testimonials mostrará un campo selector desde el que podemos seleccionar los elementos Testimonial para que se muestre el widget. Todos los tipos disponibles se pueden encontrar aquí.
- ITestimonialModel.cs y TestimonialModel.cs en [Models/Testimonial]. Esto contiene la lógica de obtener datos de Sitefinity.
Configuración de inicio
Después de que se hayan creado todos los archivos, debemos agregar la siguiente línea 'servicios. AddScoped<ITestimonialModel, TestimonialModel>();' al método'ConfigureServices()' en 'Startup.cs'. El método AddScoped registra el servicio con una vida útil con ámbito: la de una sola solicitud.
publicvoidConfigureServices(IServiceCollection services)
{
// add sitefinity related services
services.AddScoped<ITestimonialModel, TestimonialModel>();
services.AddSitefinity();
services.AddViewComponentModels();
}
Widget de formulario
Por último, necesitamos el widget "Formulario de solicitud de demostración".
- FormValuesController.cs en [Controllers]
- DemoRequestFormViewComponent.cs en [ViewComponents]
- DemoRequestModel.cs en [Modelos]
- Default.cshtml en [Views/Shared/Components/DemoRequestForm]
Una vez que hayamos terminado con el desarrollo de widgets, podemos comenzar a prepararnos para dar estilo a la página. En primer lugar, debemos decirle al proyecto .NET Core que use archivos estáticos. Podemos hacerlo agregando laaplicación ' . UseStaticFiles();' al método'ConfigureServices()' en'Startup.cs.
publicvoidConfigure(IApplicationBuilder app,IWebHostEnvironment env)
{
if(env.IsDevelopment())
puntos finales. MapSitefinityFinpoints(); }); }
Estilos, scripts y fuentes
Ahora necesitamos algunos estilos, scripts y fuentes. Todos los archivos de origen utilizados para el estilo de la página se colocarán en el directorio "client-src". Simplemente obtenga todos los archivos de la carpeta client-src de muestra y colóquelos en su proyecto. Para "jugar" con ellos, debe instalar NodeJS (versión 14.15.1) y ejecutar "npm i" y "npm start".
Esto precompilará todo el archivo SCSS a CSS, copiará todos los activos necesarios (fuentes) y minimizará el archivo JavaScript de la muestra, colocándolos todos en el directorio "wwwroot". Luego vinculamos los archivos en Layout.cshtml que se encuentra en Views/Shared.
- Si optó por la plantilla de inicio, todo lo que necesita hacer es cambiar el nombre del archivo para los archivos css y js, agregar algunas CDN para fuentes y eliminar el bootstrap listo para usar.css ya que estamos usando uno personalizado del proyecto. En general, el archivo debería verse así.
- Si comenzó con un proyecto recién creado, cree Layout.cshtml dentro de la carpeta Vistas/Compartido y pegue este contenido.
Inicio del proyecto
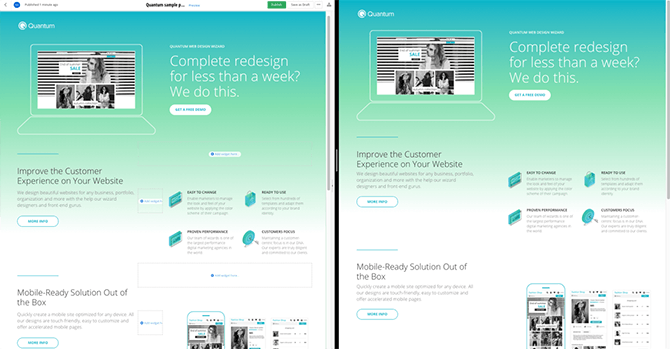
Compile e inicie el proyecto de .NET Core y navegue hasta Sitefinity a través de localhost:5000/sitefinity (5000 es el puerto de proyecto predeterminado de .NET Core). Abra Páginas y seleccione "Ver" para la página de muestra de Quantum o navegue directamente a localhost:5000/netcore-renderer/quantum-sample-page. Se ve bien, ¿no?
Ahora permítanme repasar los pasos que debemos seguir implementando el diseño de la página. Para el propósito de la demostración, vamos a crear otra página de .NET Core y llamarla "Página de muestra cuántica 2". A continuación, seleccionamos "_Layout.cshtml" (plantillas de .NET Core) para la plantilla de página.
Estilo de la página
Desglosaré el estilo en los tres componentes principales: Diseño, Principal y Pie de página.
Diseño
Para la sección Diseño, crearemos la base de la página. Comenzando con una página vacía, necesitamos agregar dos widgets de sección uno tras otro.
- Elija Agregar widget aquí y seleccione Widget de sección
- Luego presiona Editar.
- Edite los estilos de widget de sección con Relleno inferior establecido en S y Margen inferior establecido en L.
La configuración de visualización de Relleno y Márgenes representa clases CSS. Estas clases se pueden cambiar modificando las propiedades correspondientes en "OffsetClassess" en "appsettings.json". De forma predeterminada, representan las clases de utilidades de espaciado Bootstrap 4.
- Ahora, cambie a la configuración avanzada y establezca la clase CSS personalizada Section en "qu-main" y la sección Label en Main wrapper. Aunque el cambio de etiqueta de sección no es una necesidad, es una buena manera de tener una separación visual de la estructura de la página. La configuración del relleno y el margen de estilo de sección y columna se puede realizar mediante los controles de campo de la interfaz de usuario.
- A continuación, coloque un widget de sección estática seleccionando "Agregar widget aquí ..." enlace. Edítelo y seleccione ViewType = Contenedor (consulte todas las opciones disponibles para la sección Estática aquí).
- Vaya a Configuración avanzada y establezca la etiqueta en Principal.
- Después de la sección Contenedor principal, agregue un widget Sección. Edítelo y establezca la parte superior de relleno de sección en L. Cambie a configuración avanzada, cámbiele el nombre como contenedor de pie de página y agregue una clase CSS personalizada para la sección "qu-footer".
- En la siguiente sección, agregue un widget de sección estática, edítelo y seleccione ViewType = Contenedor. Luego, cambie a Configuración avanzada y cámbiele el nombre a Formulario.
Ahí lo tienes, hemos terminado con el diseño de la página y debería verse así.
Principal
Continuemos con la sección Principal. Este necesitará un poco de trabajo extra:
- Agregue un widget de sección a la sección Principal y edítelo. Establezca la etiqueta en Envoltorio de logotipo y actualice los estilos de sección de la siguiente manera: Relleno superior S, Margen superior M, Parte inferior L.
- Ahora, en este envoltorio de logotipo, coloque un widget de imagen. Seleccione la imagen del logotipo de la biblioteca de páginas de muestra de Quantum. Establezca la etiqueta de este widget en Logotipo.
- Agregue un widget de sección después del contenedor De logotipo. Divídelo en 2 columnas [50%, 50%].
Edite esta sección y en el conjunto de estilos de columna Columna 2 Relleno superior M. Cambie a Configuración avanzada y establezca la etiqueta de sección en Encabezado principal, luego establezca las clases CSS personalizadas para la Columna 1 en "col-lg-6 col-md-12" y la Columna 2 en "col-lg-6 col-md-12 pl-xl-5".
Como estamos usando Bootstrap, podemos aprovechar el sistema de cuadrícula receptivo que nos proporcionan. Entonces, básicamente, estamos diciendo que estas columnas deben estar una al lado de la otra si el tamaño de la pantalla es más ancho que un cierto valor, y de lo contrario deben envolverse. Haga clic aquí para obtener más información sobre el sistema Bootstrap Grid.
- Dentro de la columna 1, coloque un widget Imagen y seleccione la imagen de la computadora portátil de la biblioteca.
- Dentro de la columna 2, coloque un widget de bloque de contenido, seguido de un widget de llamada a la acción (CTA). Edite el bloque De contenido,cambie a "Ver HTML" e inserte lo siguiente:
<h4 class="qu-txt-white mb-2">QUANTUM WEB DESIGN WIZARD</h4>
<h1 class="qu-txt-white">Complete redesign for less than a week? We do this.</h1>
Para cambiar a Ver HTML, simplemente seleccione el botón de marcado que se muestra a continuación.
Edite el widget CTA y escriba "Obtener una demostración gratuita" en el campo de acción principal debajo de la etiqueta Acción. En Configuración de pantalla, cambie el valor de Acción principal a Acción secundaria. Establezca margen arriba en M.
- Agregue un widget de sección después de la sección Encabezado principal y cámbiele el nombre. Con eso me refiero a navegar a Configuración avanzada y cambiar Etiqueta a Puntos de conversión. Establezca la parte inferior del margen de sección en S.
- Coloque un widget sección en la sección Puntos de conversión . Vaya a Configuración avanzada y cámbiele el nombre al encabezado Conversión. Recuerde establecer la clase CSS en la columna 1 "col-lg-5".
- Agregue dos widgets de bloque de contenido dentro del encabezado Conversión. Edite el superior e inserte una regla horizontal, luego elija Configuración avanzada y agregue el conjunto Margen superior a L e inferior a M. Puede insertar una regla horizontal presionando el botón que se muestra a continuación.
Edite el segundo bloque de contenido, cambie a Ver HTML e inserte lo siguiente:
<h2>Improve the Customer Experience on Your Website</h2>
- Después de la sección Encabezado de conversión, coloque otro widget de sección. Divídelo en 3 columnas [42%, 8%, 50%]. A continuación, cámbiele el nombre a Información y puntos. Continúe y establezca las clases CSS personalizadas de la siguiente manera:
Columna 1 = "col-lg-5 col-md-12"
Columna 2 = "col-lg-1 col-md-12"
Columna 3 = "col-lg-6 col-md-12 mt-lg-0 mt-5 pl-xl-5"
- Agregue dos widgets en la columna 1: un bloque de contenido y un CTA. Edite el bloque Contenido y cambie a HTML y, a continuación, agregue esto:
<p class="qu-txt-gray qu-txt-medium">We design beautiful websites for any business, portfolio, organization and more with the help our wizard designers and front-end gurus.</p>- Edite el widget CTA, establezca su etiqueta de acción principal para que sea "Más información" y elija Margen superior M.
- En la columna 3, agregue dos secciones. Cámbialos a Puntos 1 y Puntos 2 (Tan inteligente, ¿verdad?). Divida ambas secciones en 2 columnas [50%, 50%]. Ahora, en cada columna de la sección Puntos (total de 4) necesitamos agregar un widget de bloque de contenido. Edite la sección Puntos 1 y agregue la clase CSS "mt-md-0 mt-3" a la columna 2. Edite la sección Puntos 2, establezca margen de sección en la parte superior L y agregue la clase CSS "mt-md-0 mt-3" a la columna 2.
- Edite el primer widget de bloque de contenido. En la barra de herramientas, elija Insertar imagen y seleccione la imagen a1 de la biblioteca de páginas de muestra de Quantum.
- Edite la imagen, cambie las miniaturas de la imagen a Tamaño personalizado y establezca Ancho y Alto en 80. Establezca los márgenes de imagen en 10.
Cambie a la vista HTML y pegue lo siguiente:
<div class="media">
{{image markup}}
<div class="media-body">
<h4>EASY TO CHANGE</h4>
<p class="qu-txt-gray">
by applying the color scheme of their campaign.</p>
</div>
</div>
Ahora reemplace {{image markup}} con el marcado real
<div class="media">
<img sf-custom-thumbnail="true" src="http://localhost:5000/images/default-source/quantum-sample-page/a1.png?Status=Master&sfvrsn=43fbcc09_0" style="margin-right:10px;" sf-size="8218" width="80" alt="..." sf-constrain-proportions="true" sfref="[images%7COpenAccessDataProvider]b9038a2f-59f8-46a8-b9c5-a310aa9c758e"
/ data-sf-ec-immutable="">
<div class="media-body">
<h4>EASY TO CHANGE</h4>
<p class="qu-txt-gray">Enable marketers to manage the look and feel of your website by applying the color scheme of their campaign.</p>
</div>
</div>
- Haga lo mismo con los otros tres bloques de contenido y use el texto y la imagen adecuados para ellos.
- Ahora completemos el último componente en la sección Principal.
Edite el segundo bloque de contenido, cambie a Ver HTML e inserte lo siguiente:
<h2>Mobile-Ready Solution Out of the Box</h2>- Después de la sección Encabezado responsivo, agregue otra sección. Divida esta sección en tres columnas [42%, 8%, 50%]. Edítelo y cambie a Configuración avanzada, cambie su etiqueta a Información y vista previa y agregue clases CSS personalizadas, de la siguiente manera:
Columna 1 = "col-lg-5 col-md-12"
Columna 2 = "col-lg-1 col-md-12"
Columna 3 = "col-lg-6 col-md-12 mt-lg-0 mt-5 pl-xl-5"
- En la columna 1, agregue un bloque de contenido y un widget de llamada a la acción. Edite el bloque Contenido y pegue lo siguiente:
<p class="qu-txt-gray qu-txt-medium">Quickly create a mobile site optimized for any device. All our designs are touch-friendly, easy to customize and offer accelerated mobile pages.</p> - Edite el widget CTA y cambie su etiqueta de acción principal a "Más información" y establezca la parte superior de margen en M.
- En la columna 2, agregue un widget Imagen y elija la imagen móvil de la biblioteca.
Y eso es todo, estamos listos con la sección Principal. Solo asegúrate de revisar la estructura de la página también, ya que cambiamos las etiquetas de las secciones para ser más visibles en la estructura.
Pie de página
Queda una sección más, y así es como vamos a hacerlo:
- Agregue un widget de sección estática a la sección Pie de página, edítelo y seleccione ViewType = Contenedor, cambie a Configuración avanzada y cámbiele el nombre a Formulario.
- Agregue un widget Sección a la sección Formulario y cámbiele el nombre a Encabezado Formulario. Establecer estilo de sección Relleno superior S y Margen superior S.
- Agréguele un widget de bloque de contenido, edite el widget y cambie a Ver HTML. Ahora pegue lo siguiente
<h2 id="get-free-demo" class="qu-txt-white">Get a Free Demo</h2> - Coloque un widget Sección después de la sección Encabezado formulario y divídalo en 3 columnas [33%, 17%, 50%]. Edite esta sección y establezca la parte superior de relleno de estilo de sección en S y la parte superior de margen en S. Establezca la parte superior de relleno de columna 3 en M.Cambie a Configuración avanzada, cambie su etiqueta a Formulario y testimonios y agregue clases CSS personalizadas de la siguiente manera:
Columna 1 = "col-lg-5 col-md-12"
Columna 2 = "col-lg-1 col-md-12"
Columna 3 = "col-lg-6 col-md-12 mt-lg-0 mt-5 pl-xl-5"
- En la columna 1, agregue un widget DemoRequestForm.
- En la columna 3, suelte un widget Testimonio. Edítelo y seleccione los testimonios para mostrar.
- Ahora agregue un widget de sección debajo de la sección Formulario y testimonios y cambie su etiqueta a Derechos de autor. Establezca El estilo de sección Relleno superior e inferior en S y Margen superior en L. Esa sería nuestra sección final.
- En la sección Derechos de autor, agregue un widget de bloque de contenido, edítelo, cambie a la vista HTML y pegue lo siguiente:
<hr class="-white" /> <p class="qu-txt-white qu-txt-small">© 2020 Quantum. All rights reserved.</p>
Y, hemos terminado con la última sección de nuestra página. No se ve mal, ¿verdad?
Y debido a que estamos usando Bootstrap,también obtenemos un diseño amigable para dispositivos móviles y receptivo, listo para usar.
Conclusión
Siéntase libre de probarlo y siga la conversación en nuestro hilo dedicado a la comunidad. Allí, puede mezclarse con personas de ideas afines y mantenerse al día con lo último en Sitefinity y .NET Core. Le invitamos a unirse a nuestro seminario web dedicado a .NET Core y descubrir cómo la nueva arquitectura de 3 niveles le ayuda a preparar sus proyectos para el futuro. Presione el enlace de abajo para reservar su asiento.
Regístrese para un seminario web en vivo de .NET Core