
Votre CMS est un atout puissant, vous permettant de créer une expérience utilisateur vraiment engageante. Découvrez comment nous utilisons Sitefinity pour affiner l’expérience utilisateur Sitefinity.com.
Lorsque vous entendez les termes Web Content Management System ou CMS, à quoi pensez-vous ? Pour être honnête, je pense à mettre à jour le contenu de notre site Web. Cependant, ces systèmes nous permettent de faire bien plus que simplement mettre à jour le contenu. Ils rendent la mise à jour du contenu si facile que nous pouvons nous concentrer sur l’expérience que nous offrons à nos clients.
Bien que nous ne soyons pas tous des experts en expérience utilisateur, nous pouvons avoir un impact considérable sur l’expérience utilisateur, grâce à des contenus tels que des appels à l’action, des images et des messages et ressources pertinents et attrayants.
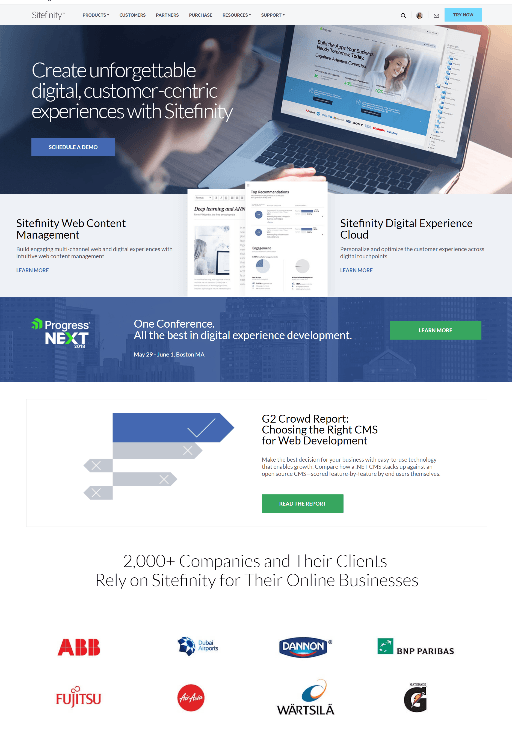
Utilisons cette image de l’ancienne page d’accueil de Sitefinity.com comme exemple et regardons les « blocs de construction » qui composent cette expérience globale.

Commençons par la mise en page. C’est vraiment un cadre pour abriter toutes les autres pièces. C’est là que nous définissons comment nous allons raconter notre histoire en morceaux digestibles et scannables afin que l’utilisateur puisse facilement interagir avec elle, comprendre ce qu’il voit et ce qu’il doit faire ensuite. L’ordre joue également un rôle important à cet égard. Si quelque chose d’important est trop loin dans la page, la majorité des visiteurs peuvent ne pas le voir.
D’autres éléments qui peuvent avoir un impact sur l’expérience utilisateur sont les suivants :
- Imagerie
- Copie Web
- Gros titres
- Appel à l’action
Tous ces éléments ont le potentiel de rendre votre expérience numérique vraiment puissante.
Image d’en-tête
Prenons l’image d’en-tête de notre site Web. Ici, vous pouvez voir quelqu’un assis devant son ordinateur. L’image dans l’ordinateur portable montre un site Web (notre site, en fait) dans le contexte d’un CMS. Quand je regarde cette image, je regarde immédiatement le titre. Les deux sont-ils liés ? Est-ce lié à ce que je cherche ou à ce que je m’attends à voir ? D’autres personnes peuvent voir cela et se demander, est-ce une image de leur produit ? Que vendent-ils ? Cela a-t-il un sens ? Ce que nous essayions vraiment de faire comprendre avec cette image, c’était de dépeindre subtilement que Progress utilise son propre produit Sitefinity pour gérer son site Web.
Maintenant, imaginez si nous pouvions voir le visage de la personne. Et s’ils souriaient ? Une telle image peut invoquer le sentiment que le produit est facile à utiliser ou que la personne aime utiliser le produit. Cela pourrait inciter un utilisateur à s’engager davantage car il veut en savoir plus.
Contenu
Le contenu joue également un rôle majeur. Cela peut fortement influencer si un visiteur veut rester et s’engager davantage. Le message résonne-t-il avec les utilisateurs qui viennent sur le site? Par exemple, nous avons « Créer des expériences numériques inoubliables centrées sur le client. » Est-ce que cela parle à notre marché cible ? Si votre marché cible est un spécialiste du marketing, un concepteur Web... peut-être oui. Mais si le marché cible était un développeur, peut-être pas. Qu’en est-il des descriptions de produits ? Est-il clair ce qui est vendu ? Quelle a été la description de l’action qui a amené les visiteurs à venir sur votre site ? Ce message s’est-il vraiment connecté avec le message sur la page de destination ?
Le contenu de soutien peut également susciter un sentiment de confiance. La mise en évidence des clients ou des rapports peut montrer que vous êtes un fournisseur fiable et de confiance avec lequel travailler. Des entreprises similaires utilisant votre produit peuvent inciter quelqu’un à examiner plus en profondeur vos offres.
Appels à l’action
Sur une page Web, l’action la plus importante que vous souhaitez que l’utilisateur effectue doit être très visible. Nous avons souvent plusieurs actions que nous voulons que les utilisateurs prennent, mais mettre la mauvaise comme priorité peut entraîner moins de personnes prenant cette action. Par exemple, que se passerait-il si nous avions un formulaire demandant à quelqu’un de télécharger une version d’évaluation plutôt que de simplement cliquer pour en savoir plus. Les visiteurs qui sont nouveaux sur le site ne sont peut-être pas encore prêts à s’engager dans un téléchargement. Même le texte sur un appel à l’action est important. Nous avions autrefois un bouton pour notre essai gratuit qui disait: « Télécharger maintenant. » Lorsque nous l’avons changé pour lire « Essai gratuit de 30 jours », nous avons vu le nombre de téléchargements diminuer. Ils sont tous les deux allés sur la même page, mais peut-être que l’utilisateur n’a pas téléchargé parce que l’un avait l’impression que l’un était plus un engagement que l’autre.
Maintenant que nous comprenons les blocs de construction, nous pouvons commencer à réfléchir à la façon dont des tactiques telles que la personnalisation, l’optimisation et la localisation peuvent améliorer davantage l’expérience. Heureusement, Sitefinity facilite ces améliorations, comme vous le verrez dans un prochain épisode de cette série.