Custom Subscribe Widget
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
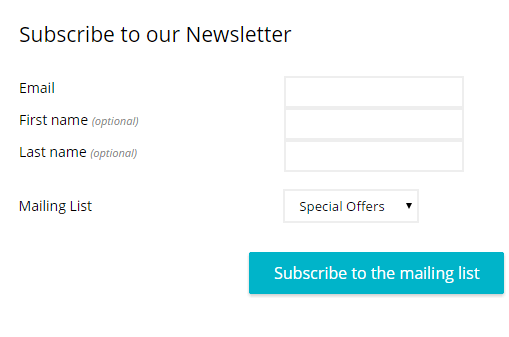
This blog post will show how to customize the default subscribe widget such that front end users have the ability to select the mailing list they wish to subscribe to. This functionality is useful when your solution includes several campaigns your users can chose from.

The first thing we need to do is to create a custom class that inherits from the SubscribeForm default one. In the class we will create a selector control and populate it with the desired mailing lists. For demonstration purposes I have created a dropdown list populated with all of my mailing lists:
public static NewslettersManager newsLetMan = NewslettersManager.GetManager(); protected DropDownList ddlMailLists { get { var theLists = newsLetMan.GetMailingLists(); DropDownList ddlMailLists1 = new DropDownList(); foreach (var list in theLists) { ddlMailLists1.Items.Add(list.Title); } ddlMailLists1.ID = "DropId"; return ddlMailLists1; } }
Next we need to add the control we just created to the control itself. To do this we override the InitializeControls method of the SubscriberForm:
protected override void InitializeControls(GenericContainer container) { Page.EnableViewState = true; base.Controls.Add(ddlMailLists); base.InitializeControls(container); }
Finally, we need to match the dropdown selected value to the mailing list it corresponds to and add the subscriber to this list. This can be done inside the AddSubscriber method by replacing the ListId of the default selected in the widget designer:
protected override void AddSubscriber() { var theDropdown = this.FindControl("DropId") as DropDownList; var newId = newsLetMan.GetMailingLists().Where(l => l.Title == theDropdown.SelectedValue.ToString()).First().Id; base.ListId = newId; base.AddSubscriber(); }
This is all that is needed for this functionality. All that is left is for you to register the class and use it as you would any other widget. You can find a complete working sample on GitHub.
Ivan D.Dimitrov
View all posts from Ivan D.Dimitrov on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites

