Decoupled or Headless CMS? Why Sitefinity is the Right Answer

The dot-com boom followed and websites became a must for every business that wants to grow. The emergence of traditional content management systems (CMS) helped companies build and maintain a strong and meaningful web presence. But in recent years, things have started to change.
The increasing use of mobile devices and apps, as well as IoT (the internet of things—smart watches, kiosks, billboards, smart home devices, etc.) introduced completely new challenges and avenues for the business owners to explore. Just having a website is hardly enough anymore.
Companies now have to build applications that are consistent with their websites' look, feel and content. This has doubled the work, increased the time to market and the overall cost of ownership. The traditional CMS platforms have started to fall short.
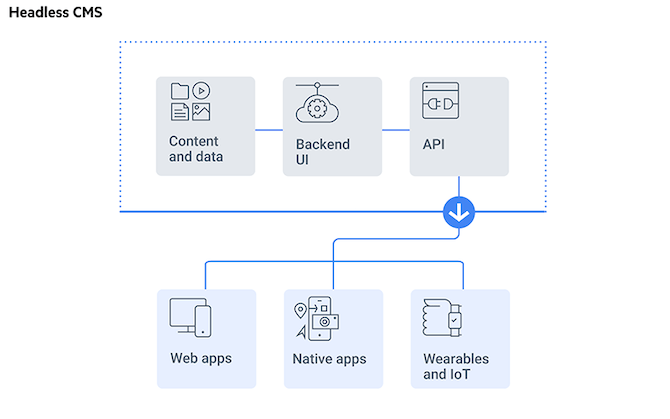
What is a Headless CMS?
That’s when a new trend started taking shape, the so-called headless CMS. Headless content management systems, unlike the traditional type, are not bound to a specific delivery channel such as a website. There is actually no delivery channel available out-of-the-box (no head, hence the name). The content is made available for consumption through APIs, which can be used for building websites, mobile apps, IoT device integrations or even integrations with different third-party systems.

A headless CMS comes with many advantages:
- They are frontend agnostic: Because the presentation is missing altogether, companies are free to use any technology they like or are good at for building the frontend. The developers do not need training in the specifics of the CMS or the technology on which it’s built. Just getting familiar with the APIs will suffice.
- Once all the channels are set, initiating a full-blown marketing campaign is fast and with little extra cost. Once a piece of content is created or updated, it is distributed / published at the same time across all channels: web, mobile or IoT applications.
- Headless CMS projects are future-proof. Every day, somewhere in the world, a new technology or device emerges. But with an API-driven headless CMS, businesses are ready to take advantage of whatever is the next big thing.
- Third-party integrations are made easy. Oftentimes, content management systems are used as just one component of a larger integrated system and the capability to interact with other platforms such as CRMs, ecommerce platforms, marketing automation platforms, etc., is crucial.
But there are some disadvantages to a Headless CMS as well:
- The initial cost for building a project is higher than a traditional CMS because the entire frontend needs to be built from scratch by a dedicated development team.
- Marketers cannot quickly create content (even as simple as a landing page) for their campaigns without the help of developers, who need to implement these pages on the chosen frontend technology.
- The content editors can no longer take advantage of the WYSIWYG editing, which is a traditional CMS staple.
- There is no easy way to preview the content before publishing it.
- Some advanced capabilities of the CMS, such as personalization, might need to be manually implemented in the frontend application, which further drives costs up.
As we can see, using a headless CMS is not a silver bullet, after all. Although companies get a lot of flexibility and a wealth of new capabilities, which traditional content management systems fail to offer, there always are new challenges to face and new requirements to deal with. If only there was anything that could provide the level of flexibility of headless without sacrificing the benefits of a traditional CMS...
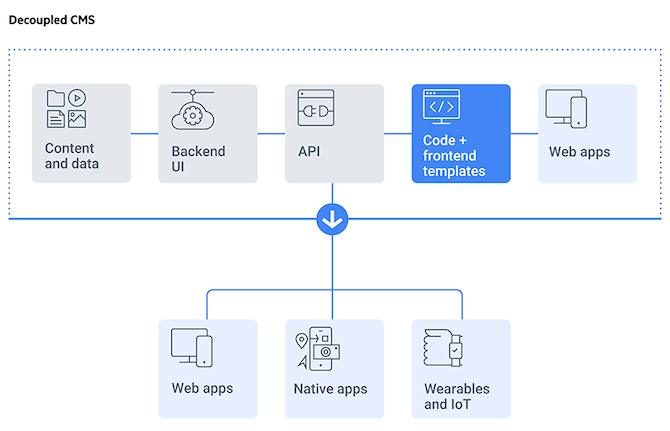
What is a Decoupled CMS?
Mix a traditional and a headless CMS, with a pinch of tech-stack evolution, and you get a decoupled CMS. The decoupled CMS is different from the traditional CMS in the sense that content management is independent of the presentation layer.
A prerequisite for achieving this is for the CMS to have an underlying architecture that enables managing and storing content separately from the pages and templates that will be used for displaying the content. Another aspect of the decoupled CMS is that the content management is exposed via APIs for use by different consumers just like it is with the headless CMS.

Having the same APIs in place, a decoupled CMS inherits all the benefits of a headless platform: frontend agnostic content, fast and cost-efficient multi-channel delivery, future proof and easy to integrate with third-party systems.
But by keeping the publishing tools of the traditional CMS, a decoupled CMS eliminates many of the disadvantages of headless. The initial cost of starting a project is reduced since the CMS comes with all the tooling to create the main publishing channel. Marketers can easily create personalized landing pages using the WYSIWYG editors without relying on developers.
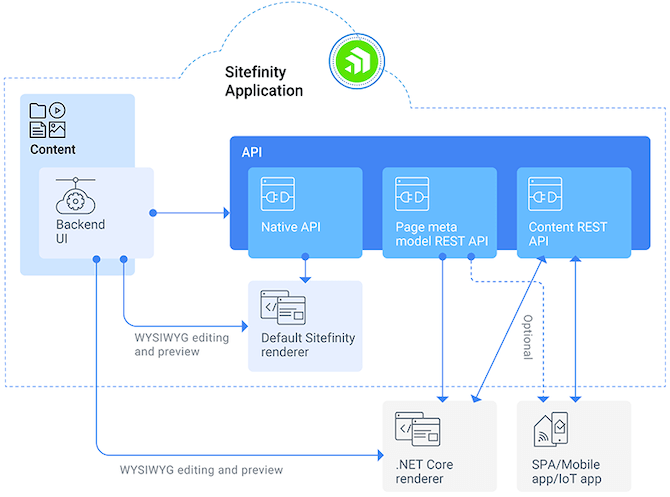
Where Sitefinity Stands
To answer this question, we are going to delve deep into what Sitefinity is made of. Let’s start with architecture. Since the major overhaul with v4.0 back in 2010, the content management has been completely separated from the page and template editing. The pages consist of layouts and widgets created by designers and developers, which consume the content created by editors. Decoupled architecture? Check.
What about APIs? On top of its easily extendable native APIs, Sitefinity provides full-blown OData REST APIs for all existing and dynamically created content types in the system. OData is a powerful open source and open protocol technology that defines a set of best practices for building and consuming RESTful APIs.
Client applications such as SPAs, mobile apps, IoT apps can easily consume content by using a standard-compliant REST API calls or by taking advantage of the Sitefinity WebServices SDK.
With recent versions of Sitefinity, OData services can also be used to retrieve metadata for the website page structure and use this metadata to build applications that mimic the pages, layout and content available on the website. This approach is the foundation of the new out-of-the box frontend layer of Sitefinity that is being built on .Net Core.
Here’s a great post if you want to learn more about the Sitefinity 3-tier architecture and .NET Core.

With a decoupled architecture at its core, with powerful, easy to consume APIs and with a rich toolset for the presentation layer, Sitefinity is a genuinely decoupled CMS that fosters omnichannel delivery and lets you unlock the development potential by leveraging more and better frontend technologies as they emerge and evolve.

