Including item titles in the Sitefinity breadcrumb

The content you're reading is getting on in years.
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
The breadcrumb is an essential piece of navigation to every web site. Sitefinity lets you create such navigation using the Breadcrumb widget, available in the toolbox out of the box. By default that widget displays your path and current position in the site page hierarchy. Sometimes this is not enough and you may want to show additional information in the breadcrumb, depending on what is currently visible on the page. One such case is to display the title of a content item in master-detail scenarios. This blog post is going to explain how you can do that.
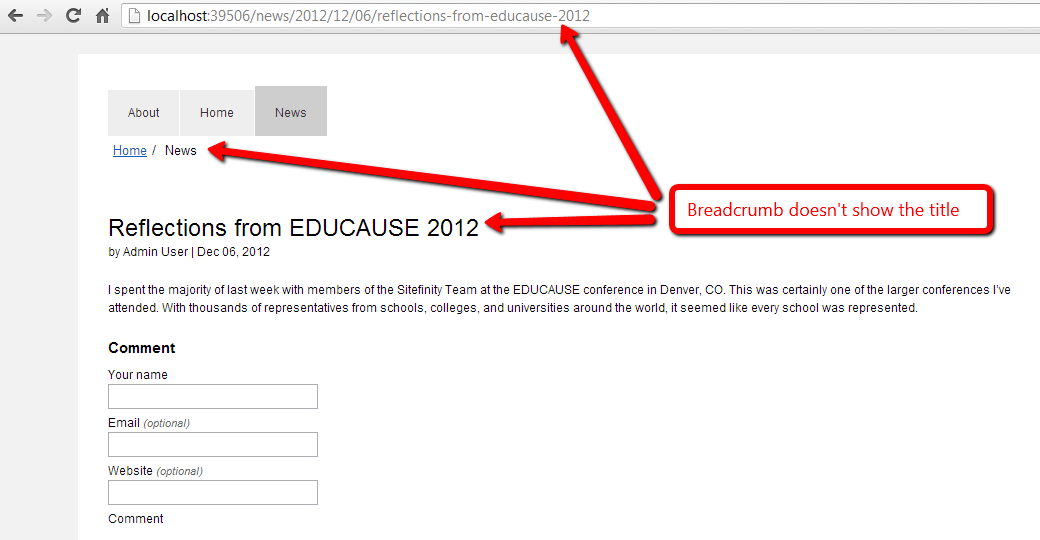
As long as you only use static content on your pages, the default behavior of the breadcrumb widget should be OK. The widget displays only info from the sitemap, so no other info except pages is available. When viewing a single content item on a page, this is not enough. The breadcrumb doesn’t include the title of the item.
There is a way to display that title, which differs depending on the type of widget showing the content items.
Including titles from built-in content view widgets
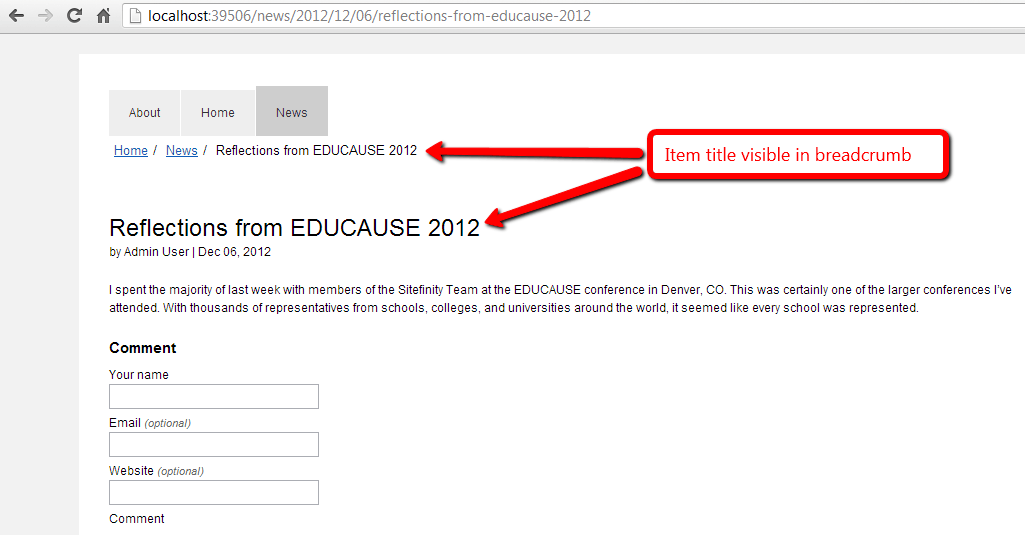
The logic for including items in the breadcrumb cannot be implemented in the sitemap, as it only deals with pages. It must be in the widget which has the ability to show different content on the same page, like master-detail scenarios. The built-in widgets which do this are the ones used by all built-in modules, as well as the one that display content from dynamic modules created in the module builder. Those widgets already support adding items to the breadcrumb. You only need to set the AllowVirtualNodes property to true in advanced mode. Once that’s done, all looks ok.
Including item titles from custom widgets
If you develop custom widgets, but still want to add items to the breadcrumb, there’s a way to do it. It differs slightly for WebForms widgets and MVC widgets
WebForms Widgets
To add items to the breadcrumb from a custom widget, there are two things that need to be done:
- Return a list of SiteMapNode objects which will be added
- Register the widget as a breadcrumb extender
Both of those steps are done by implementing the IBreadcrumExtender interface in your widget class. The interface has only one method called GetVirtualNodes. Your implementation should return a list of SiteMapNode objects, which will appear in the breadcrumb. The Title property is what your users see.
Registering the widget as a breadcrumb extender should be done on the PreRender event. You should call the RegisterBreadcrumbExtender method on the current page and pass this as an argument (your widget). Here is all the code you need:
public class CustomNewsWidget : SimpleView, IBreadcrumExtender{ // your other widget code public IEnumerable<SiteMapNode> GetVirtualNodes(SiteMapProvider provider) { return new List<SiteMapNode>() { new SiteMapNode(provider, "customBreadcrumbKey", "~/url", "Title appearing in breadcrumb") }; } protected override void OnPreRender(EventArgs e) { this.Page.RegisterBreadcrumbExtender(this); }}MVC Widgets
Adding items to the breadcrumb from MVC widgets is very similar, but takes into account the MVC nature of your widget (which is an MVC controller). Note that what we describe here only works in Hybrid mode of MVC. This is the only mode which allows a breadcrumb on the page, so doing it in other modes doesn’t make sense. Normally, your MVC controller is not hosted in a page (it IS a page). However, in hybrid mode, Sitefinity gives you access to the Page object, and this lets you register a breadcrumb extender using the same method that we used in the WebForms widget. The only difference is that by definition our MVC widget doesn’t have lifecycle. It has action methods, which are invoked independently. Because of this, we have to register the widget as a breadcrumb extender in each action method (at least each one which needs to add items to the breadcrumb). Here is the code of an MVC widget,which adds items to the breadcrumb:
[ControllerToolboxItem(Name = "CustomNewsList", Title = "CustomNewsList", SectionName = "MvcWidgets"), Telerik.Sitefinity.Web.UI.ControlDesign.ControlDesigner(typeof(SitefinityWebApp.WidgetDesigners.CustomNewsList.CustomNewsListDesigner))]public class CustomNewsListController : Controller, IBreadcrumExtender{ public ActionResult Index() { var model = new CustomNewsListModel(); // register the controller as a breadcrumb extender var pageObject = (this.HttpContext.Handler as Page); if (pageObject != null) { pageObject.RegisterBreadcrumbExtender(this); } return View("Default", model); } public System.Collections.Generic.IEnumerable<System.Web.SiteMapNode> GetVirtualNodes(System.Web.SiteMapProvider provider) { return new List<System.Web.SiteMapNode>() { new System.Web.SiteMapNode(provider, "customBreadcrumbKey", "~/url", "Title appearing in breadcrumb") }; }}To recap
You can add items to the Sitefinity breadcrumb easily, both from built-in content widgets, as well as your custom widgets. I hope this proves useful in your projects. Please leave any feedback in the comments.

The Progress Team

Latest Stories in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites