Progress VP of Technology, Eduardo Pelegri-Llopart, and Progress Solutions Engineer, Mehfuz Hossain, take you inside the app they designed for a recent Progress conference. Learn how Progress mobile technology was used to create a powerful, responsive and interactive app.
Our team wrote the conference mobile app for ProgressNEXT ’16, the conference for Progress partners, in Las Vegas. The app provides the usual functionality: event agenda, list of speakers, schedule builder, venue map and events plus a couple of additions: the app helps attendees connect to each other, and the app interacts in real-time with attendees using RFID tags. The app was built using several Progress products: Telerik Platform, Kendo UI, Rollbase and Modulus, and also used an IOT platform from a partner, AMTech Solutions. In this post we describe the architecture of the system; in future posts, I’ll go into more details about the IOT portion.
The Core Functionality
The core app leverages the Telerik Platform tools, runtime and the notification machinery. The app is a hybrid app leveraging Apache; our development time constraints barely missed some key features in NativeScript. The app was delivered in the Apple App Store (link) and via Google Play (link).
The user interface is built around a collection of screens. Here is the initial screen:

Here is the screen for a session where our CPO, Mike Benedict, was presenting:

In addition to the usual features, you may notice the “Star” in the top right, and the attendee count (263). The first is part of creating your schedule. The second is part of the real-time attendance tracking using RFID.
Another feature, Contact-Building, is presented to the attendees via this screen:

This screen shows that the user of the app has received and granted contact requests from two attendees: a fictitious Jane Doe, and Kim King, our VP for Partners and Channels.
Rollbase—Server Data… and Dashboards
The attendee data, as well as sessions, events, etc, is all kept in Rollbase. Rollbase is well suited to this application; our friends at JungleLasers designed the types, and triggers, and helped us populate the data. Rollbase is also used to create and maintain the social connection data.
Rollbase additionally provides an easy way to do operations directly on the data. For example, after the conference started, we quickly created a dashboard to track how many of the attendees were using the App. We also created an on-site registration tool, as we discovered many late-minute additions. Here is a browser-based dashboard.

Real-Time Attendee Tracking
The app also supports real-time tracking of attendees. We accomplished this through the use of RFID technology. In RFID a tag is attached to an object that will resonate and will respond with some (small) amount of data when receiving an electromagnetic signal. An RFID reader uses an antenna to send the signal and then read the response which can be used to identify and track the object. RFID technology has improved a lot in recent years, and you are likely using it on a regular basis, even if you are unaware of it. For example, in California, our FasTrak tags are (active—i.e. with a battery) RFID tags. And the MagicBand used in Disney World also employs RFID tags. Disney now uses them even in their paper cups to control soda dispensers!
Here is a picture of the tags we used in Las Vegas—dogbone style:

These tags have 96 bits of information. We worked with an RFID company (AtlasRFID) and printed a batch of them with the data for the pre-registered attendees, plus some extras. We then placed them at the back of the conference badge holders:

We next placed RFID Antennas inside and outside of the doors providing entrance to the spaces we wanted to track. The antennas were connected via coaxial cables to RFID readers; these readers then pass data, and are controlled by, a gateway server (written in node.js, btw) from AMTech Solutions.
Below is one antenna, one reader and coax cable. This particular reader (ThingMagic M6) can handle up to 4 antennas and includes an Ethernet port for a wired connection; some other readers have a WiFi chip, but fewer failure points is good. :-)

And here is an antenna (velcroed to a drape stand) covering the inside of a door. A single antenna was able to cover a double door. Whenever possible we used a single pole to hold two antennas, pointing in opposite directions. This setup was not optimal—a better arrangement would have the antennas set somewhere above the doors, to reduce body interference—but it seemed to work pretty well. We could only informally estimate the success rate of these setups, but we guesstimated it to be over 85%.

The events from the gateway are sent via the internet to the AMT platform where they interact with representations of physical objects, like people, rooms, antennas and readers. Below is how our conference floor looks inside the AMT platform.

Where is Waldo
AMTech supports two main interaction models: you can perform CRUD operations on the objects via HTTPS requests, and you can listen in a Websocket for Notification events delivered as JSON objects. These are pretty standard mechanisms and can be invoked from many places, including OpenEdge and Rollbase, but we used Node.js, running on Modulus.
Combining all this we created a demo app where an attendee would be notified when they entered a room. The notification was delivered to their mobile app, and, in this case, from there to their wearable device. Below is a picture of yours truly receiving a notification on his Apple Watch when entering a predetermined conference room.

Architecture Diagram
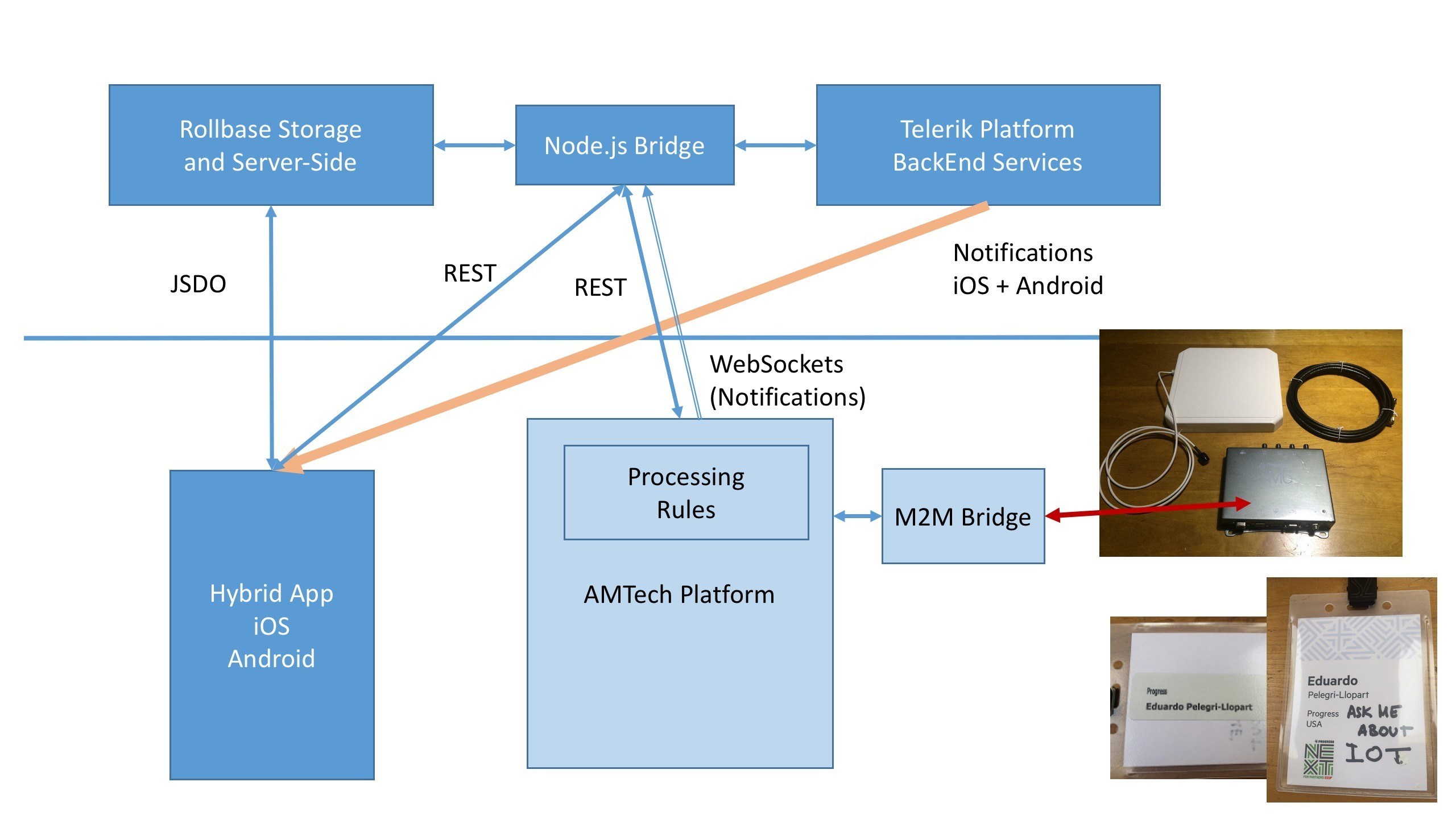
The following diagram shows all the pieces together: the Hybrid App communicates to Rollbase via JSDO over HTTPS. Rollbase talks to the node.js services on Modulus, which provide the glue into AMTech and into the Telerik BackEnd Services, which, in this case is only used to send a notification to the phones.
The RFIDs are read by the antennas and the readers; the readers can reach the the M2MBridge gateway (using the LLRP protocol) and from there the data reaches the AMTech platform. The rest of the app interacts with the AMTech Platform via REST and WebSockets.

Assessment and Future Steps
Things worked well from a methodology perspective. We decoupled the base app and the RFID portion to ensure we could deliver the core functionality on time and that worked well. There was quite a bit of behind the scenes, last minute activity, including unlocking networks and fine-tuning RFID antennas and readers—but at the end everything worked very well.
Technology-wise, the boundary between the mobile app and Rollbase worked very well and led to high productivity. A redesign will also use NativeScript for a better and smoother UX. Using NativeScript would also give us easy access to more device functionality, including iBeacons.
Functionality-wise users of the app were happy, but some refinement would be useful. For example, the social network machinery was added fairly late; the App includes support for QRCode generation and scanning but we de-emphasized that portion after adding the in-app meeting request. If we redesign the app, we will clean up that part. Additional social sharing features would be quite useful too.
On the IOT front, the main goal was to engage our partners on the capabilities of connecting an IOT platform to our technology and to their products, and the app was successful in this. We started multiple conversations with customers and partners, as well as with AMTech, on how to use RFID in different settings and on using different types of sensors. These conversations are still ongoing.
From an IOT perspective, we “outsourced” the design of the IOT layer to the AMTech people. Since then we have been engaged in several projects where we have designed that layer ourselves. We will report on that experience in other posts.

Finally, check out more pictures of event and the App at this Flickr Album, as well as these blog posts talking about highlights of the conference.
Credits
Rollbase App from Mark Catanese at JungleLasers; Mobile and Modulus contributions from Mehfuz Hossain at Progress; IOT Platform and RFID setup from Carlos Arteaga and Gerardo Greenham at AMTech Solutions. Special thanks to Eric Benchetrit at the Four Seasons Hotel in Las Vegas for network support, and to Leah Depolo and the rest of the ProgressNEXT team for dealing with all the last minute “stretch goals.”


