New Notifications in Rollbase

The new session timeout and dirty form page notifications in Rollbase help create a great user experience. Learn how to configure them and what they look like.
Progress Rollbase is a rapid application development platform which delivers cloud apps quickly and simply. Rollbase now provides an all new enriched UI in the latest release, which is user friendly and helps you develop contemporary responsive web applications with ease. On top of this new Rollbase, we have introduced notifications of two types:
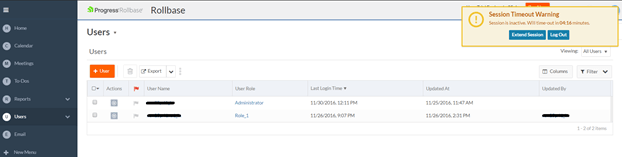
- Session Timeout notifications: Earlier, there was no message to the user saying that "your session is going to expire." Now, Rollbase introduces session timeout notifications (by default, 5 minutes before the timeout).

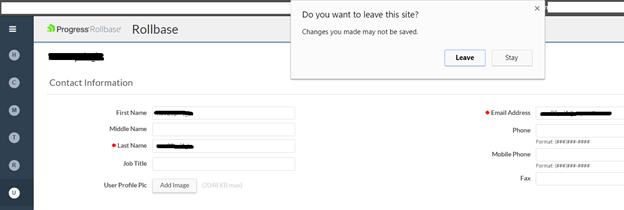
- Dirty Form page notifications: A form which has unsaved data is called a "dirty form." Previously, you could navigate to any other page from a New/Edit record page even if you had some unsaved changes there. Now, the user will be informed using a dirty form page notification before leaving the page

How to Enable/Disable Notifications?
These notifications were introduced in the Rollbase v4.2 release and these are applicable to New UI pages only.
The user can configure notifications at both the tenant and the user level. By default, the user settings are the same as the tenant setting. However, after changing the setting at the user level, this setting will take precedence over the tenant level. This means if an administrator changes the tenant setting, it has no effect on the user setting.
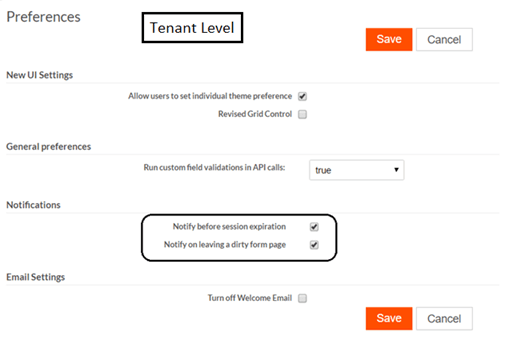
Steps to Enable/Disable Notifications at Tenant Level
- Go to Setup Home
- Under “Administration setup,” click on the “Preferences” link
- You'll observe two flags called "Notify before session expiration" and "Notify on leaving a dirty form page"
- Unchecking these options will disable notifications at tenant level, which means all users that are part of this tenant will not get notifications, unless a particular user enables this option at that user’s specific level. This means notifications at the tenant level can be overridden by the user. Once the option is checked, corresponding notifications will be enabled at tenant level.

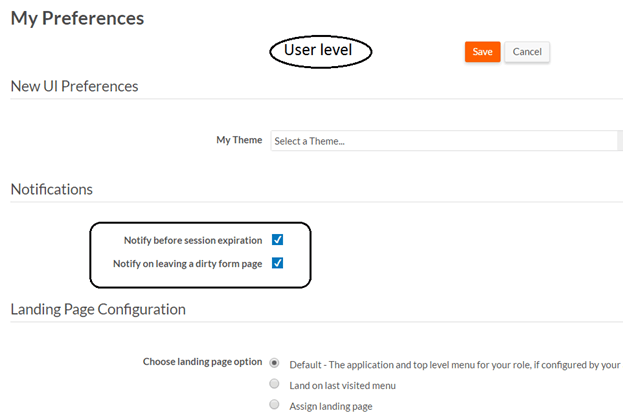
Steps to Enable/Disable Notifications at User Level
- Go to Setup Home
- Under “Personal setup,” click on “My Preferences” link
- Two flags called "Notify before session expiration" and "Notify on leaving a dirty form page"
- Unchecking these options and saving the form will disable the notifications at this user level only

Configuring Session Timeout Values at Instance Level
The user will be notified with a session timeout notification in the below two cases:
- inactiveSessionExpireMins: The maximum inactive period after which a session will timeout and expire
- loginSessionExpireMins: The maximum allowed session time after which a session expires and the user must re-login
Note: In the case of a Rollbase Public Cloud, these properties are pre-set and the user cannot update them. The default values are inactiveSessionExpireMins: 60 mins and loginSessionExpireMins: 480 mins. So the user will get an inactive session notification if he is inactive for 55 mins. Along the same lines, the user will get a force logout notification if he is working on Rollbase continuously for 475 mins.
In the case of a Rollbase Private Cloud, the user can configure these properties in the securityLevel.xml file at the instance level.
Steps to Configure Session Timeout Notification
- Install Rollbase Private Cloud
- Go to the installation directory
(Ex: C:\Progress\Rollbase\Pas_Instance\rollbase\config) - Check the default values of the inactiveSessionExpireMins and loginSessionExpireMins properties of level 1 in the securityLevel.xml file (those are 240 & 480 respectively)
- The user can update these values based on his needs—for example, setting inactiveSessionExpireMins to 15 and loginSessionExpireMins to 30
- Start Rollbase
- Login to Rollbase
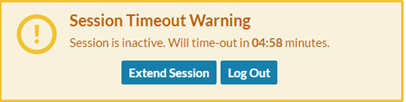
Inactive Session: To test the inactive session notification (with our example of changing the corresponding value to 15), go to any app view page (New UI only) and keep the session idle for 10 mins.
A session timeout warning will appear in the UI which has a timer that starts at 5 mins

It contains two options: "Extend Session," which the user can click to extend the session, and "Log Out," which will be used to log out from Rollbase immediately.
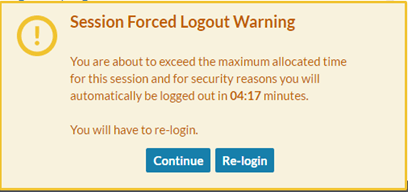
Login Session Expire: To test the Login session notification (with our example of changing the corresponding value to 30), go to any app view page (New UI only) and maintain an active session for 25 mins
A session forced logout warning will appear in the UI which has a timer that starts at 5 mins.

It contains two options: "Continue," which can be used to continue your work, and "Re-login," which will force the user to log out and shows the log in form to login again.
Configuring Session Timeout Values at Application Level
By default, session timeouts are configured at the instance level. Users can override the instance level session timeout configurations at the application level. This means a user can enable, disable or modify the session timeout notification configurations at the application level using the client side SDK.
Steps to Configure onSessionExpiration at App Level
If user sets this property to false, then he will not see session timeout notifications whenever he accesses any page in this particular application.
- Go to the app settings page and click on the Custom sidebar option in More Actions.
- Enter the following code snippet and save it:
<script id="executeBeforeUIStarts">
rb.newui.options.notify.onSessionExpiration=false;
</script>
Steps to Configure sessionTimeoutNotifierPeriod at App Level
If the user sets this property at the application level, then the user will get notified as per the value. This means if the user sets the value to 10, he will get notified for session timeouts and the timer will start at 10 mins.
- Go to app settings page and click on Custom sidebar option in More Actions.
- Put the following code snippet and save it
<script id="executeBeforeUIStarts"> rb.newui.options.notify.sessionTimeoutNotifierPeriod = 10;</script>
Steps to Configure forceLoginOnSessionExpire at App Level
This has been set to true by default. The default behavior logs the user out automatically once the "Session Forced Logout Warning" notification has been completed. If the user sets this to false, then he will simply see a "Session Expired" error growl notification after the completion of the "Session Forced Logout Warning" notification.
- Go to the app settings page and click on the Custom sidebar option in More Actions
- Put the following code snippet and save it
rb.newui.options.notify.forceLoginOnSessionExpire = false;
</script>

Checking Dirty Form Page Notifications
The User will see a dirty form page notification when he is leaving a dirty form (New or Edit) page. This will happen when navigating to any other page from New/Edit page while in the middle of filling out a form.
Steps to Check Dirty Form Page
- Go to any new/edit record page
- Update any field values
- Click on any other tab or click on the "Design this page" option to leave the form page
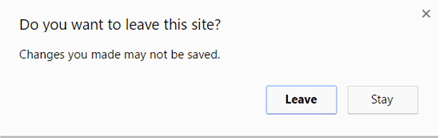
- The user will get notified with a dirty page warning pop-up saying "Do you want to leave this site? Changes you made may not be saved."

- Clicking on the "Stay" button will keep you on the current page, without navigating away
- Clicking on "Leave" button will navigate to the page you selected, ignoring the changes made in form page
Try for Yourself
We hope this guide helps you build the best Rollbase apps you can. If you're curious to try out Rollbase for the first time, you can trial Rollbase for free, and as always feel free to leave a comment or contact us with any questions.
