Sitefinity DX 14.0 and ASP.NET Core: Better Get Ready

Sitefinity DX 14.0 packs ASP.NET Core, which is in BETA but in perfect shape nonetheless to start building real projects on. If you ask me, the smart thing to do is get ahead of the game and take advantage of this awesome piece of technology.
You will get a first-hand feel of the framework and how things work in Sitefinity. This is a future-proof technology that you can confidently base your long-term development projects on. There are multiple value propositions with our ASP.NET Core implementation: faster development, superior performance, easy upgrades, decoupled architecture, frontend scalability and it plays along with whatever IDE you prefer. The only “downside” I can think of is that you’ll be seeing a lot less of these guys…

What’s in the ASP.NET Core Package in Sitefinity DX 14?
Now that I have you all on board, let’s get started with Sitefinity and ASP.NET Core. The framework is the way Sitefinity is heading in the long run. We’ve been working on the ASP.NET Core application for a while now and, in this latest release, we’ve added more widgets and page editor functionality. Here’s what we have—the screenshots alone should tell a good enough story.
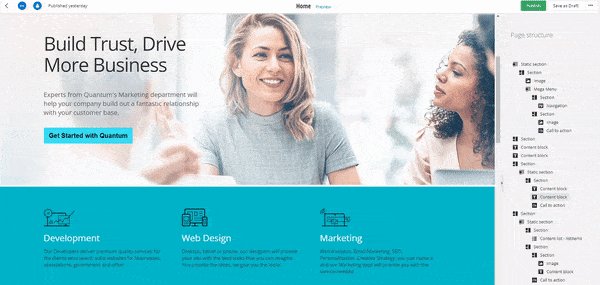
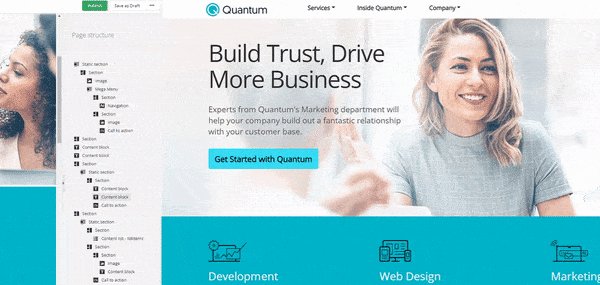
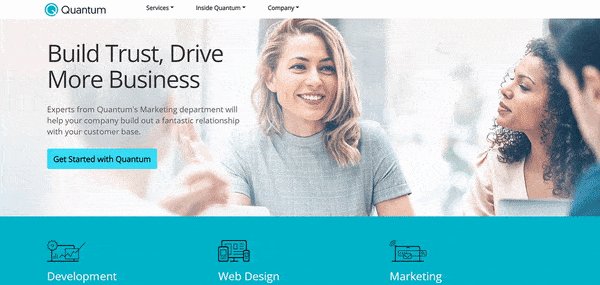
WYSIWYG Page and Template Editor (duh)

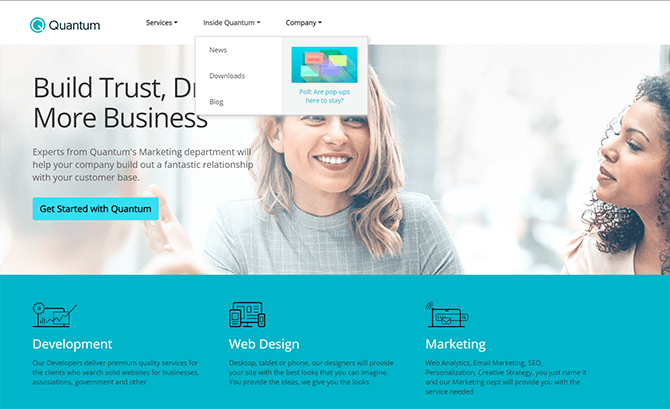
Not much to say here. The page builder offers a full WYSIWYG experience. Guess which side is the editor.
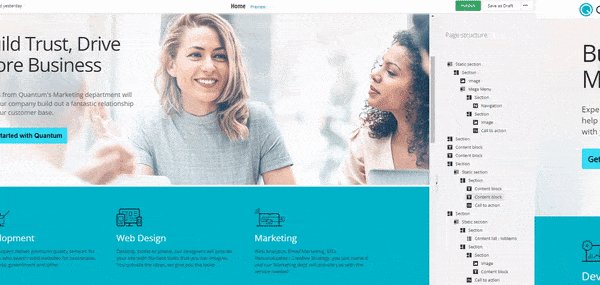
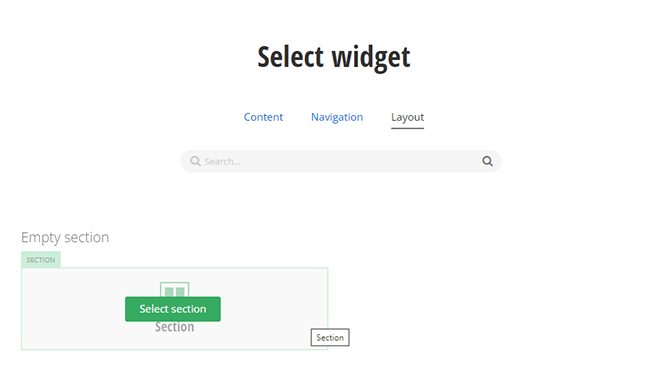
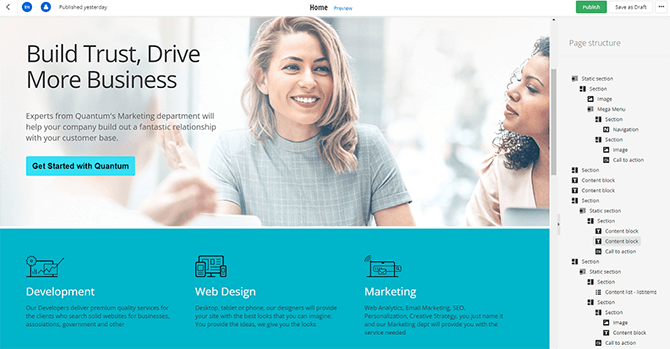
Layout Option and Page Structure Navigation


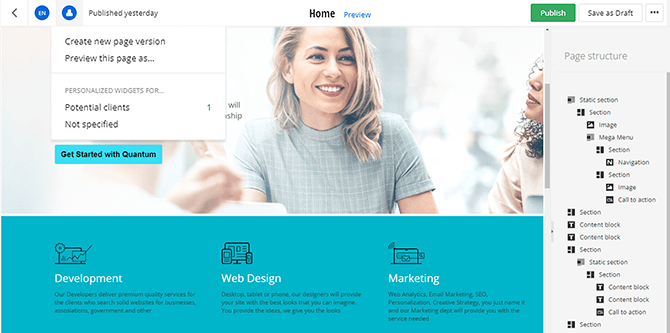
In the tree on the right-hand side, select the widget you want to interact with, and the context menu with edit, personalize, etc. options will appear.
Content Widgets

Content Block, Image, Call To Action

Content block, image and call to action are some of the main building blocks for editors. With the current functionality, you can set up a page in no time and configure things like primary and secondary action on the buttons. You can set section background by choosing from the image libraries and much more.
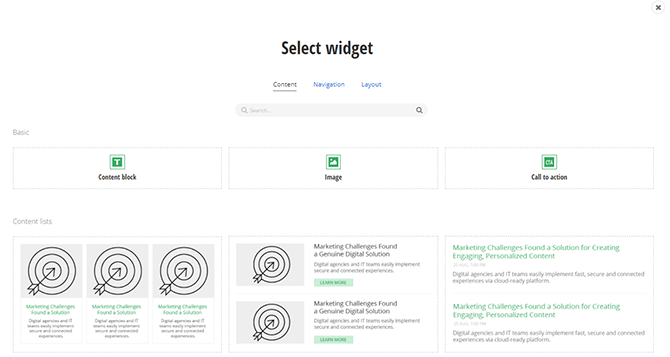
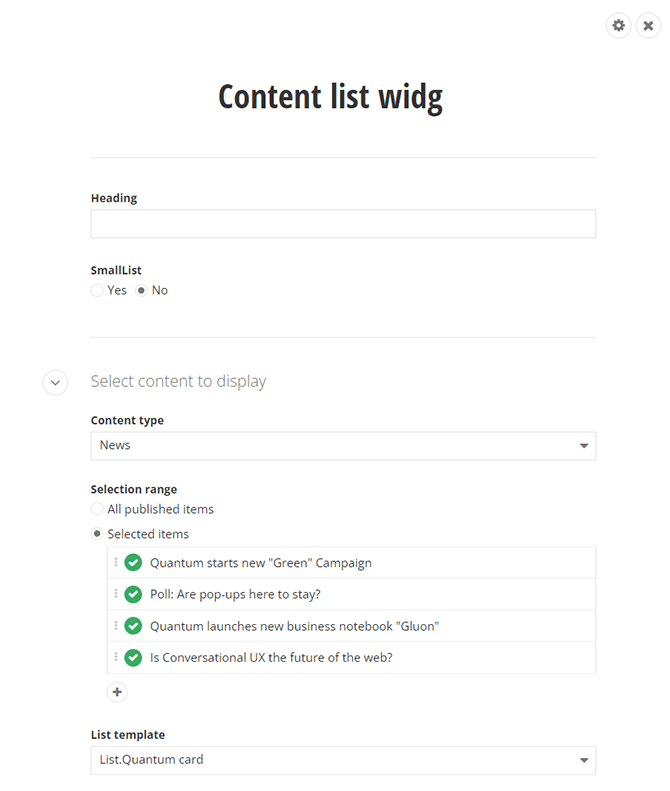
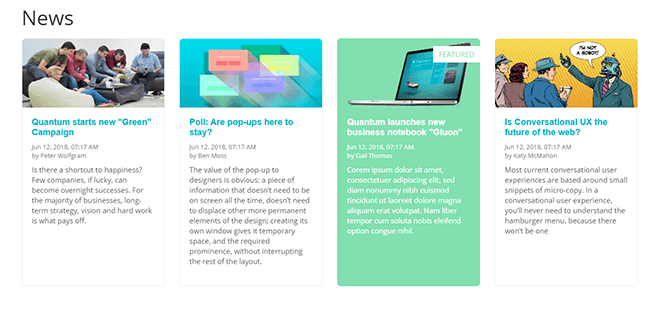
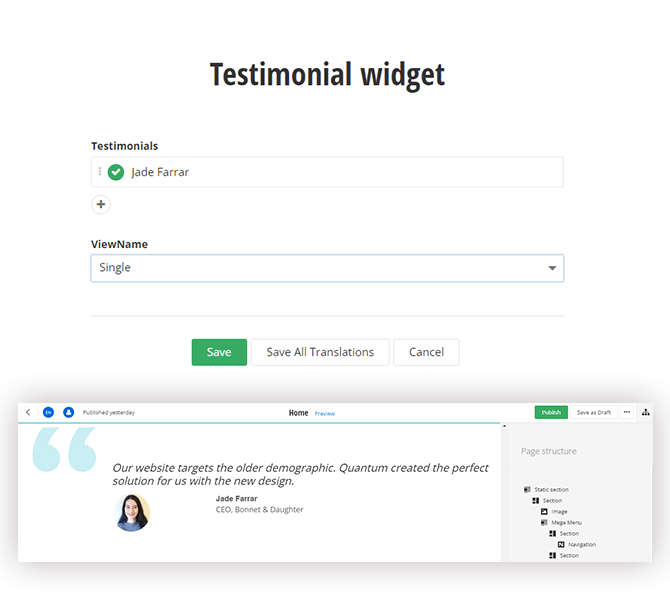
Content List
The content list widget covers all content types, and you can choose between multiple predefined templates, as seen in the first screenshot in this section. Through the widget designer you can choose from any content type, built-in or dynamic (cannot mix them still), and visualize them.


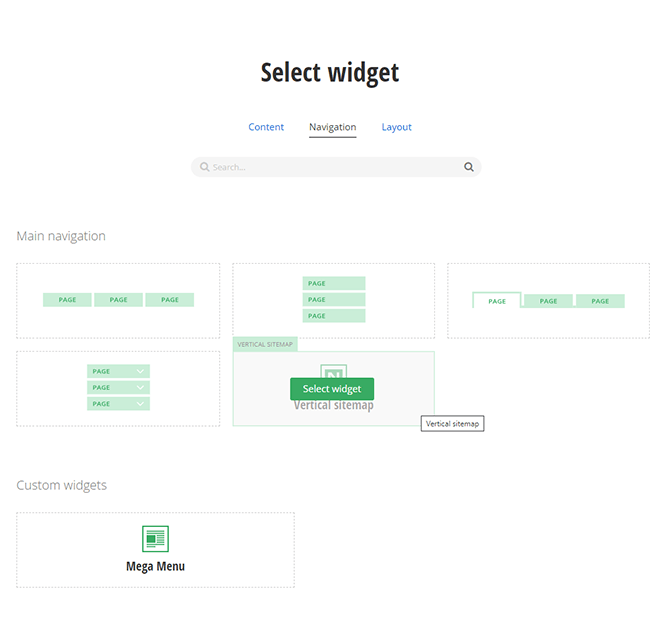
Navigation

The navigation widget comes with multiple predefined templates. Also, we provide a sample which is an extension of the default implementation where you accomplish the Mega Menu scenario and add dynamic content into the navigation which could be personalized. We use something similar on our official Progress website and it’s not as easy to achieve with MVC 😊.

Personalization on Page and Widget Level

All the relevant user data is tracked and sent to Sitefinity Insight such as interactions and page visits. The experience with Insight will continue to add value, regardless of changing the underlying technology stack. Adopting ASP.NET Core doesn’t mean giving up personalization—the complete toolset is at your disposal to tailor the client experience.
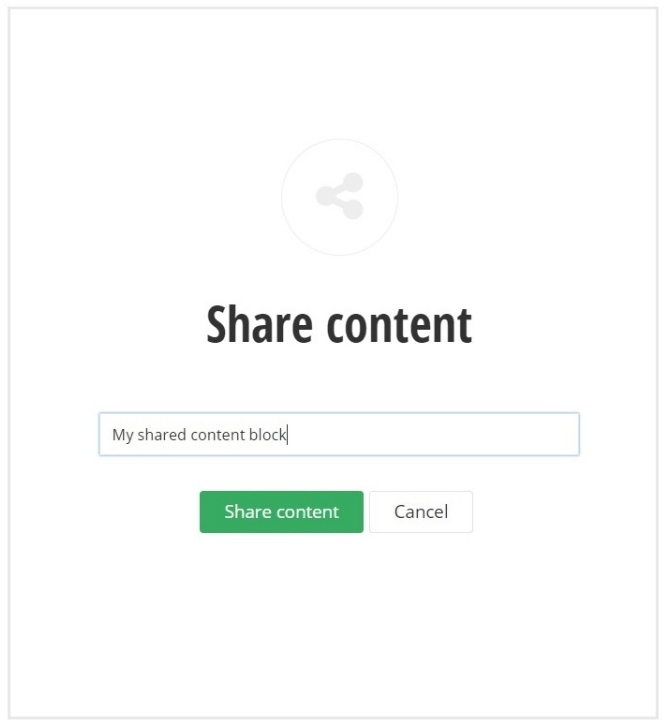
Shared Content Block

This is a must-have feature, so sharing content between pages is still one click away for content editors and marketers.
Ability to Create Custom Widgets
With the new paradigm, you can create new widgets extremely fast. The widget designers are autogenerated and this particular one is literally a few lines of code.

There you go for a quick summary of what has been delivered until today in Sitefinity ASP.NET Core. In short, marketers love it and so do developers and front-enders. They can all benefit from the wealth of options in widget development and configurability to cover multiple production scenarios. There are no blockers implementing any custom logic or connecting to the core of Sitefinity through custom OData endpoints if necessary.
What’s Next?
With the release of 14.1 in Q1 next year, we will add even more features, so marketers and developers could leverage richer functionality out of the box. We will focus on two major areas:
Forms
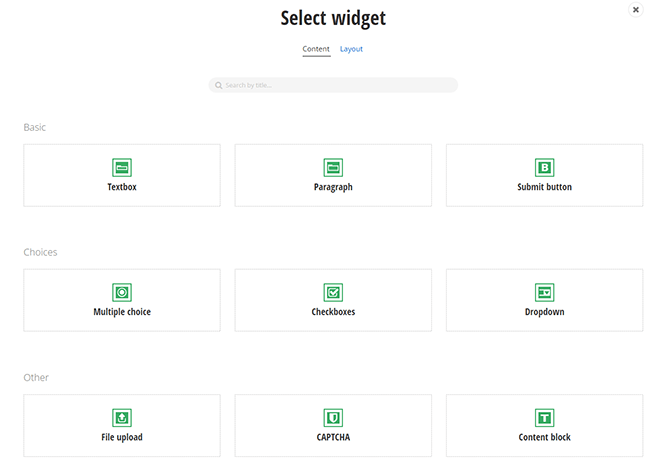
The Form editor experience will be similar to the one you have in the new Page and Template editor. We will reuse the basics of the UI and allow building form widgets/controls. You can build your form structure choosing from multiple form widgets available right out of the box. Also, programmers will be able to develop their custom widgets. Here is a sneak-peek from our early wireframes:

To tease one more novelty, the preview option will take you to a page which has the form on it, so you can see what everything looks like in the real world. This is way more convenient compared to the MVC experience (no screenshot needed, though).
Log-in Widgets
We will provide several widgets out of the box, so users can log in, register, reset passwords and activate accounts.
Want something more? Drop me a line and let me know what you’d love to see in the next releases.
How to Get Started with This Awesome Technology?
First off, make sure you check out our Sitefinity DX Foundation Course. It covers the ASP.NET Core topic in-depth, with several dedicated courses on the architecture and how to start developing.
All the screenshots in this post were taken from the good old Quantum website. We migrated the pages to ASP.NET Core, so you can look at something familiar but built on brand new tech. Grab the sample on GitHub and run it locally.
Last but not least, our official documentation has plenty of details about the ASP.NET Core renderer, including code snippets.
Quick FAQ I Gathered from People Already Adopting ASP.NET Core
Can my existing MVC/Webforms pages live together with ASP.NET Core? What is the best migration path?
It is perfectly OK to use your existing MVC / Webforms pages with ASP.NET Core. Since ASP.NET Core is acting additionally as a proxy, any unknown request is routed directly to the Sitefinity engine. (I am planning a dedicated blog post on this topic soon, so stay tuned)
Are you planning to open source the widgets like Sitefinity MVC (Feather)?
We are working on this idea, having the code for them would boost developer productivity, especially having the code of the views.
If I create pages, templates and custom widgets will they work with the official version in 14.1? Will those need to be rewritten?
Even though we are in BETA, we do not plan huge breaking changes in the official release. You can safely implement your widgets, templates and pages. I guess, a disclaimer is in order that changes might still be introduced in 14.1 but they should be minor 😊.
Say I need to change a custom widget, like add a custom field to a widget. Will I need to change both the backend (.NET Framework) and the frontend (ASP.NET Core)?
Adding a custom field to a widget would be done by just adding another property in the Entity class, so the widget designer will auto generate such a field and the change will be applied only to the ASP.NET Core renderer.
Does the Salinity DX Foundation 14.0 certification include questions related to ASP.NET Core?
Yes, it does, and they are fun.
OK, I am interested in using Sitefinity ASP.NET Core for my next project, but I have more questions.
The good news is you are not alone. There are already multiple customers and partners working with Sitefinity ASP.NET Core and their websites will be going live soon (once I have anything to share, including live URLs, I will be posting on my social networks).
Speaking of, you can find me on LinkedIn or email me directly at SitefinityCore@progress.com. I’d love to talk about the scope of your project, timelines and such, and provide guidance and perspective. Don’t be a stranger, let’s meet. Sitefinity and ASP.NET Core can get you ahead of the pack. BETA get ready 😊.

Peter Filipov
Peter Filipov (Pepi) is a Product Builder focused on building the future of Sitefinity, relying on the newest technologies such as .NET 6 (and up), React and Angular. His previous experience as a Developer Advocate and Manager of Engineering helps him to understand the customers’ and market needs of Sitefinity. He also is passionate about being active and healthy.
