The Ultimate Guide to Managing Related Content on Your Website

The content you're reading is getting on in years.
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
Admit it…you’re tired of managing resources on your website.
The thought of clicking through a dozen links and pages to post your new resource in all the right places is driving you crazy—not to mention having to do it all over again when you make changes!
But what can you do about it? Content is king, and you are its loyal subject.
You’ve got to produce content that is timely, relevant and extremely customized for each visitor. A generic “resource center” just won’t do.
Instead, you need a library of resources you can serve up on-demand as related content to complement each web page—all 500 of them!
But the truth is, when you have a large website with hundreds of pages and thousands of resources, the last thing you want to do is manage your related content at the page level.
The key is database-driven content.
We’ve known for a while that the solution to the content problem is database-driven content: managing content in a database and dynamically displaying content on a webpage based on associated tags and categories.
In fact, this is how most of us manage our blog posts already. We categorize and tag articles within our content management system, then we dynamically display them in a feed on the front-end of our website based on those categorical parameters.
In recent years, this same database concept has been applied to other content types within the content management system. Most content management systems come with built-in modules for managing documents, images, events and other types of resources to be displayed on our website.
But a few content libraries don’t solve the problem.
Yes, this is a huge step for marketers, and it does make our life a lot easier. But what happens when you want to actually display those resources on the front-end of your website? Not just in a simple feed, but on a single page as piece of relevant content?
Each library has its own set of categories and tags. Each library requires a separate control to display a related resource on the front-end. Each library still requires a lot of manual effort to insert links and call to action buttons in all the right places, on all the right pages.
And when you have to do that, times five hundred pages and 1,000 resources, it becomes a nightmare!
There has to be a better way to do this, right?
How to stop managing related resources at the page level: once and for all.
There is a better way! At Roger West, we’ve used Telerik Sitefinity CMS to create a fully integrated and centralized resource library for our clients. It has saved marketing managers tons of time and lots of headaches.
Plus, it has allowed them to consistently provide relevant content to visitors on each and every page of their website.
Here’s how we made digital resource management a more peaceful practice.
1. We created a custom resource library module as a central database for storing marketing content.
We got rid of the concept that you have to manage multiple resource databases, and instead created one centralized library that stores all of your custom content.
The cool thing about this is that even though most CMS systems have a library for blogs, news and events, they don’t currently have anything for other content types, like:
- Case Studies
- Customer Testimonials
- Whitepapers
- Presentations
- Recorded Webinars
- Promotional Videos
- Infographics
- And more.
This custom library allows you to upload and manage all of your assets in a single location within your content management system, and it’s fully integrated with the other built-in libraries (see #3 below).
2. We created a master taxonomy matrix to classify each marketing resource.
We also simplified the annoying and confusing task of categorizing and tagging resources. Instead of managing a list of categories and tags for whitepapers, another list for videos and still another list for case studies, you can now manage all of your classifications in a single location.
This makes it easy to consistently categorize (and then later display) content throughout your website.
So down the road, you won’t end up with duplicate categories, like “Cloud Event” and “Cloud Events”, or make other silly categorization mistakes.
And have you ever been stressed out about having to choose the best way to categorize your content? Should you organize resources based on your services, or by the audience types you serve?
Well, with a master taxonomy matrix you aren’t forced to choose. You can categorize content in as many ways as you want.
- By the industries you serve.
- By the service types you offer.
- By the products you sell.
- By the solutions you provide.
- By the buyer personas you market to.
- By the clients on your roster.
- By the authors of your content.
- By the presenters at your events.
- And so much more…
So for example, let’s imagine you want to upload your most recent recorded webinar about “Cloud Computing”. You can classify this single asset with all five of these categories:
- Content Type: Recorded Webinar
- Presenter Name: Bill Murray
- Solution: Cloud Computing
- Services: Cloud Services
- Buyer Persona: CTO, CIO
This will come in handy later when you want to display “Cloud Computing” related records, or all presentations by Bill Murray somewhere on your website.
3. We integrated the custom resource library module with other built-in Sitefinity libraries.
To keep everything consistent across all of your data-driven content, we decided to integrate our custom resource module with the built-in Sitefinity libraries, like the blog and events modules.
This gives you the ability to categorize all of your content records using the same master taxonomy for
ALL related content used throughout your website.
So imagine you’ve just written a blog post about, “The Future of Cloud Computing”. When you add this article to the built-in Sitefinity Blog Module, you can categorize it using the same matrix of categories that you used earlier to organize your marketing resources.
- Content Type: Blog Article
- Author Name: Bill Murray
- Solution: Cloud Computing
- Services: Cloud Services
- Buyer Persona: CTO, CIO
That means when you select to display “Cloud Computing” content somewhere on your website, the database will also retrieve blog, news and events records as related content.
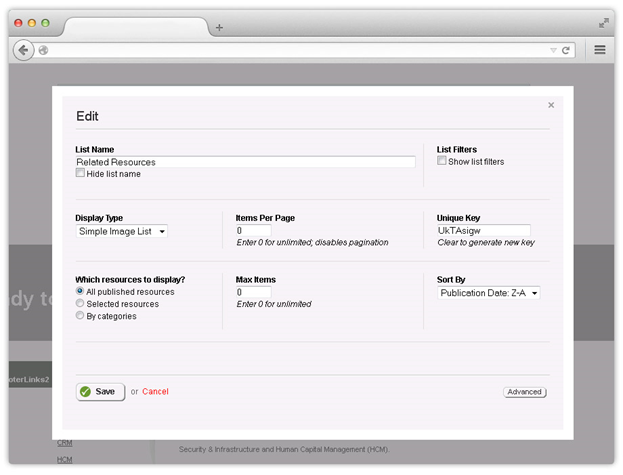
4. We created a custom user control to dynamically display related resources on the front end of your website.
Forget about pasting links and buttons to resources on each web page. With the custom user control, you can dynamically display your marketing resources on the pages of your website, based on the parameters you choose.

Control to display all related content.

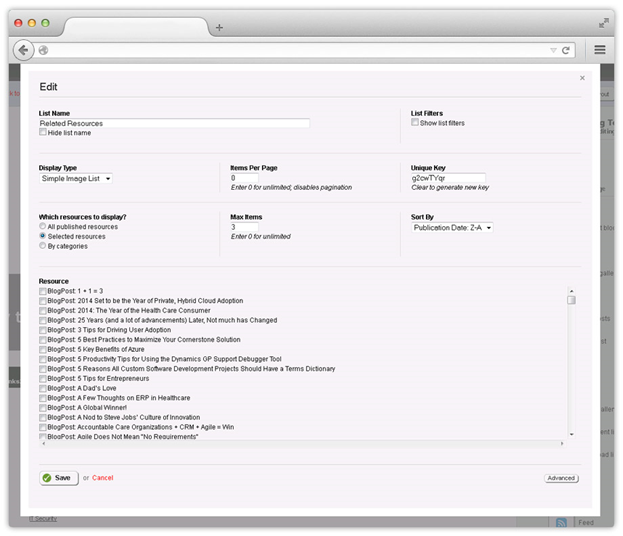
Control to display related content based on specific content resources.

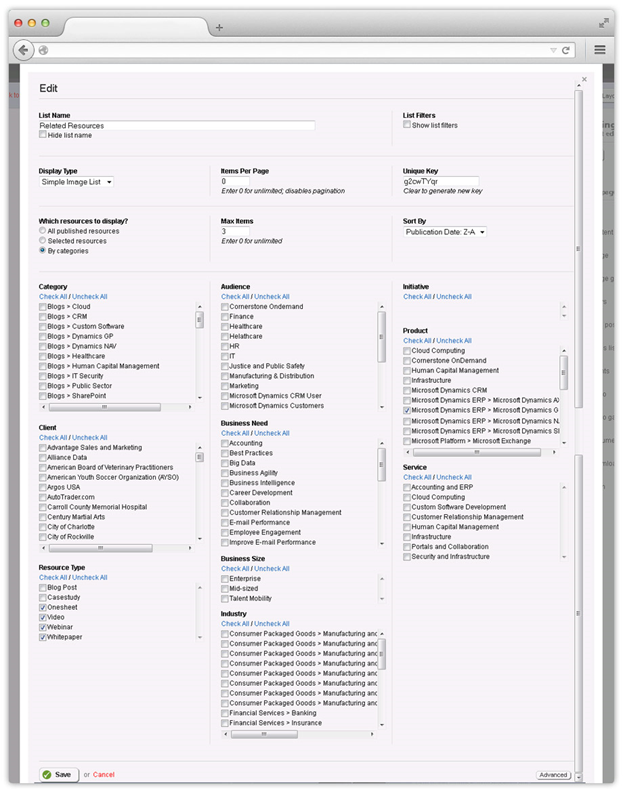
Control to display related content based on category.
Once you select which resources to display as related content, you can then select how you would like those resources to appear on the front end by selecting one of five layouts:
1. Advanced Resource List

a. Displays resources in a vertical list that contains a thumbnail, title and brief summary.
b. Includes a list filter for one or more classifications that can be used to filter down the resources.
2. Basic Resource List

c. Displays resources in a vertical list that contains a thumbnail and title.
d. No list filter displayed.
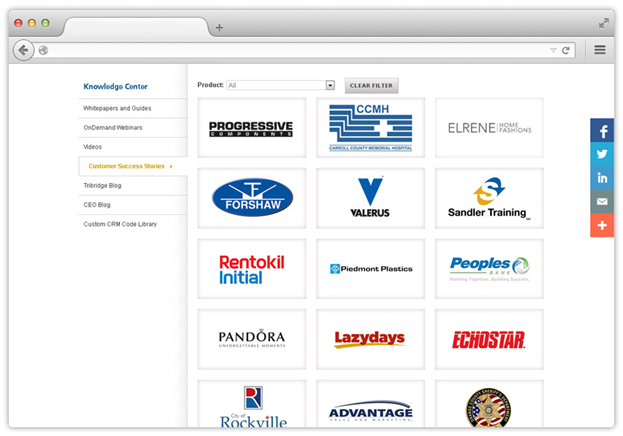
3. Resources Grid

e. Displays a grid of resources as thumbnails.
f. Includes a grid filter for one or more classifications that can be used to filter down the resources.
4. Simple [Horizontal] Image Resource List

g. Displays resources in a horizontal list that contains a thumbnail and a "View Resource" link.
h. No list filter displayed.
5. Simple Text Resource List

i. Displays resources in a list of text links, and optionally, thumbnails for videos.
j. No list filter displayed.
6. Vertical Image Resources List

k. Displays resources in a vertical list that contains a thumbnail and a "View Resource" link.
l. No list filter displayed.
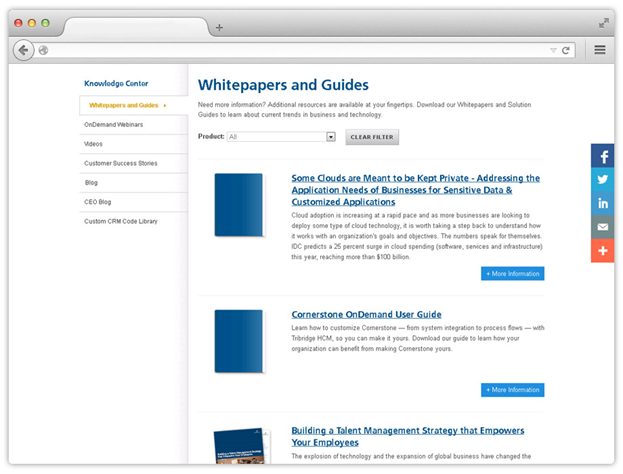
In other words, all you have to do is insert the control on the web page, set the parameters for the resources that you want to display, and the technology does the rest.
You will never again have to go page-by-page to update new resources. Instead, all you have to do is make updates in the backend database and voila—the changes will be immediately reflected across every web page on your site where that resource appears.
For example, if you have a webpage about Cloud Services, you can use the user control to display any resource that is categorized as “Cloud Services” on that page. As a result of your selection, that webpage will then display any content record in the selected category.
So, using our example above, your recorded webinar about “Cloud Computing” and your recent blog article about “The Future of Cloud Computing” will now display on your “Cloud Services” page as related content.
Later, when you change the title of that recorded webinar in the database to “The Future of Cloud Computing in a Digital World”, that change will appear everywhere on the website. You don’t have to go in page-by-page to make that simple change.
The control also enables you to choose how many related resources you would like to display, and it will automatically update the list with recent content as you add new resources to the database.
It pays to integrate and centralize your marketing assets.
Managing the marketing resources for your website can be a peaceful process if you allow technology to work FOR you and not AGAINST you.
A fully-integrated and centralized library is the simplest and most pain-free solution to managing and displaying related marketing resources on your website.
It allows you and your team to stop fretting about technology and instead, focus on being more engaging and relevant with your content across all your website pages.
Byline:
 Michael Westafer is the CEO of Roger West Creative & Code, a digital marketing agency and gold level Telerik Sitefinity partner. Marketers look to Mike and his team for their creative expertise, powerful results and their unique ability to integrate proven technologies into their everyday processes.
Michael Westafer is the CEO of Roger West Creative & Code, a digital marketing agency and gold level Telerik Sitefinity partner. Marketers look to Mike and his team for their creative expertise, powerful results and their unique ability to integrate proven technologies into their everyday processes.
