Create pages
Overview
With Sitefinity CMS, content authors can create pages in a simplified and seamless manner. When creating a new page, you only need to provide the essential properties of a page. At any point in time, you can further configure the page behavior by defining additional page settings. Once you create your pages, you can easily reorder and manage them from the list of pages screen. Searching for a specific page is made easy with advanced filtering and sorting options.
Procedure
To create a Sitefinity CMS page, perform the following:
- On the main menu, choose Pages.
The pages management screen opens.
- When you are using multiple languages, click on the Filter icon
 , located next to the Create a page button. From the Filter pages sidebar, select the language in which you want to create the page from the dropdown Languages.
, located next to the Create a page button. From the Filter pages sidebar, select the language in which you want to create the page from the dropdown Languages.
- Click on the Create a page button.
Optionally, you can create a page as a child of another page by selecting the checkbox of the parent page and clicking Create a page.
- On the next screen provide the following details:
- Type page name – enter the desired name of your page. The page name is used to identify your page in the Sitefinity CMS backend. It is displayed in the list of pages, different page selectors, navigation widgets and so on.
- URL – This is the URL name of your page. As you type the page name, URL is automatically populated. Sitefinity uses this URL to dynamically build the full URL of the page, so it can be accessed by website visitors.
If you need to change the auto generated URL name, click on the edit icon next to it.
NOTE: Be aware that URL names should be unique
To change the URL structure, you must click on the Edit structure button. This enables you to edit the parent portion of the URL as well as the page URL name, , for example remove the parent page from the URL and have your page resolve form the website root. To restore the original URL structure, click the Restore structure button.
NOTE: Sitefinity CMS uses a regular expression to create SEO-friendly URLs from the page name. For example, whitespace is replaced with a dash. If you need to modify the regular expression behavior, refer to the Replace special characters in Page URLs article from the Sitefinity Knowledge Base.
- Put this page… - Specify the page location in sitemap. By default, it will be created at the root level. To select a parent page of your new page, choose the Under parent page… option.
- Navigation options
- Show in navigation – select this checkbox to make the page show up in the automatically generated navigation widgets. If the Show in navigation checkbox is deselected, the page is not displayed in the automatically generated navigation, and it can be viewed only if linked or accessed directly. You can also control the page access by the page's permissions. For more information, see Grant permissions for pages.
- Make this a group page – select this checkbox to specify that the page is a group page.
Group pages serve as containers for other pages. Group pages do not have their own content. When you open a group page it redirects to its first subpage (child).
- Redirect to another page – select this checkbox to specify that the page you are creating will not have its own content but will serve as a redirect page instead. Redirect pages serve as a placeholder in the sitemap, and redirect to another page from your website, or an external URL. To specify where your page redirects to, click on the plus icon
 . On the next screen, select a page from your site, or use the Web address tab to specify an external URL to redirect to. Once finished, click Done.
. On the next screen, select a page from your site, or use the Web address tab to specify an external URL to redirect to. Once finished, click Done.
- Click on the Create button.
- On the next screen, select the template you want to use for your new page. The selected template determines your page framework (MVC, Hybrid, WebForms). You can always change a page template from the page edit screen.
NOTE: This step is mandatory. If you want to start from scratch and define your page layout directly using the layout editor, select the default template for the corresponding framework. The default template contains one placeholder.
- Proceed with adding content to your new page.
If you need to modify additional page properties, see the Modify page title and properties section below..
Modify page title and properties
Sitefinity CMS pages expose additional properties that enable you to further control a page’s behavior. These properties can be accessed via the page edit screen, by clicking on the More options button  , located in the upper right corner of the screen, and selecting the Title & properties option. Alternatively, you can select Title & properties from the Actions context menu available for every page in the list of pages screen.
, located in the upper right corner of the screen, and selecting the Title & properties option. Alternatively, you can select Title & properties from the Actions context menu available for every page in the list of pages screen.
The Title & properties screen enables you to change all properties, you specified when creating a page. Additionally, you can adjust the following settings:
| Settings |
Settings details |
| Additional URLs |
Configure additional URLs this page resolves on.
The additional URLs resolve from the website root.
Add one URL per line. Add the URLs as relative URLs with a tilde (~) in front of them, e.g. ~/contacts. |
| Search engine optimization |
- Title for search engines
Meta title of the page, usually displayed in search results.
- Description
Meta page description, usually displayed in search results.
|
| Advanced options |
Site search and search engines
- Allow site search to index this page
This option is selected by default and you must deselect it, only if you do not want the internal site search to find your page in case, for instancef, you have sensitive information on the page.
For more information, see Create search indexes.
- Allow external search engines to index this page
This option is selected by default and you must deselect it, only if you do not want search engines, such as Google, to find your page in case, for instance, you have sensitive information on the page.
Other options
- Require SSL
Improve security by requiring Secure Sockets Layer (SSL) protocol to communicate with the server.
- Enable ViewState
EnableViewState stores the current state of the page and its objects, such as text boxes, buttons, and tables. It helps you not to lose the state of the page during requests.
- Include RadScriptManager
For more information, see ScriptManager Overview.
- Allow parameter validation
This option is selected by default to allow parameters in the URL.
Caching options
Configuring caching can increase your website performance. These settings allow you to configure caching per page.
Select one of the following:
- As set for the whole site
The caching type that is applied to the whole website is applied to this page as well.
- No caching
NOTE: You must not use caching for ecommerce pages.
- Standard caching
- Long caching
- Any location
For more information about applying caching to the entire site or changing the parameters of short and long caching, see Cache settings.
Canonical URL
These settings allow you to configure canonical URLs per page.
- As set for the whole site
The canonical URL options applied to the whole website are applied to this page as well.
- Disabled
Disable canonical URLs for this page.
- Enabled
Enable canonical URLs for this page.
For more information about canonical URL configuration, see Enable and disable Canonical URLs service
HTML included in the <head> tag (except title and description)
- HTML included in the <head> tag
If you want to include any additional HTML in the <head> tag of the page, enter the HTML in the textbox.
Code behind type (for ASP.NET developers)
- Code behind type
To specify the code behind type for the page, enter it in the field. Use the fully qualified name of the type.
|
| Custom fields |
The custom fields that you created are displayed in this section. For more information, see Custom fields. |
Add keywords to pages
You use keywords to fine-tune internal search results. You can add keywords to pages with the New UI using custom fields. To do this, perform the following:
Create the custom field
- In Sitefinity CMS backend, click Pages.
- Click
 (Settings) to open the Settings for pages sidebar.
(Settings) to open the Settings for pages sidebar.
- Click Custom fields for pages.
- To add a custom field, in Custom fields section, click Add a field… button.
A window opens.
- In Type dropdown box, select Short text.
- In the Name field add a name for the field.
For example, enter PageSearchKeywords.
The name of the field is different from its label. The name of the field serves as reference for that field in the backend.
- Do not select the This is a hidden field checkbox. The custom field is not visible on the website or in the backend if you selected it, you can only use it in the code.
If you selected it, you can later unhide the field, by clicking it in section Custom fields and changing the selection on Appearance tab.
- In Interface widget for entering data dropdown box, you select the widget which the creator or editor of the content item or page will use to complete the field.
The default widget is Textbox. It displays an input field with labels and instructions.
- Click Continue.
The Settings window appears. You can configure in-depth settings, such as character limits and error messages, but these are not necessary for this example.
- Click Done to confirm the creation of the custom field.
- In the Custom fields page, click Save changes.
Add the custom field to the search index
The next step is to add the newly created custom field to a search index and reindex it.
To add the custom field to a search index, perform the following:
- In Sitefinity CMS backend, navigate to Administration » Search indexes.
- Open the search index where you want to add the custom field.
- In the advanced settings of the search index, add the name of the field in the Additional fields for indexingparagraph box.
- Save your changes.
- In the Actions menu of the index, click Reindex.
For more information, see Create search indexes.
Configure the search widget
The next step is to configure the Search results widget. To do that, perform the following:
- Open the page that has the Search results widget.
- In the upper-right corner of the widget, click Edit.
- In the bottom-right corner, click Advanced .
- Click Model.
- In SearchFields field, enter the name of your custom field.
For example, enter PageSearchKeywords.
- Save your changes and publish the page
RESULT: Your search results include the keywords from your custom field. You can further customize the Search box widget to state whether the keywords should be included in search suggestions when users type in the search box.
For more information, see Search box widget.
You can also customize the Search results widget to highlighted the keywords in the search results. For more information, see Search results widget.
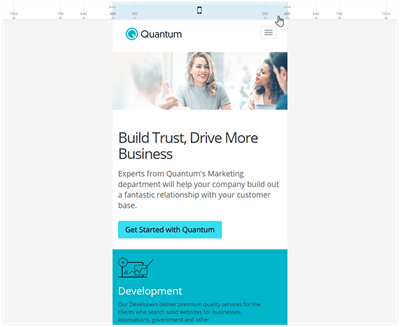
Preview a page on a mobile device
You can view how a page looks like on a mobile device. You can do this in page editing mode.
- Open a page for editing.
- Click More actions » Preview for mobile.
You can see various mobile resolutions on top of the page.
- Drag the resolution bar left or right to the desired resolution.
The icon in the middle shows the orientation of the mobile device and the resolution is saved for your next preview when you close the page.

To configure how to display pages on mobile devices, see Responsive design.