Document selector
The document selector enables you to display and retrieve a specific document.
Using the document selector, you can:
- Select and deselect documents
- Upload documents by either selecting them from a list, or using drag and drop
- Search for documents in the currently opened library or in all libraries
- Select the provider from which to retrieve documents
- Filter documents by Libraries, Categories, Tags, or Dates
- Sort documents by Title, Date created, or Date modified
NOTE: You can change the document selector's behavior by editing the widget properties in the Advanced settings section.
The document you select are kept in a scope array variable. The default template visualizes documents using the sfCollection directive. For more information, see Use a generic collection directive.
You can use the document selector in the frontend, as well as in the backend. For example, on a page, as well as in a widget designer.
The sfDocumentSelector is a directive with an isolated scope that is defined in a module with the same name: sfDocumentSelector.
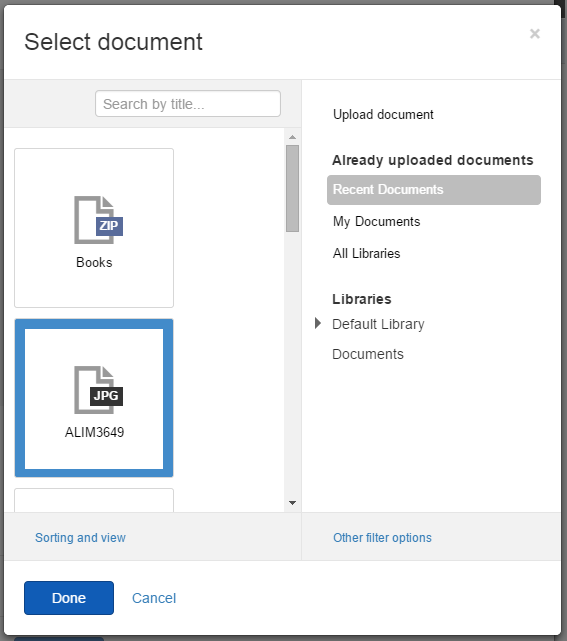
The following image is an example of an document selector:

In your DesignerView.YourView.cshtml file, place one of the following tags anywhere in the HTML code:
The values of the attributes are scope properties that you define in the MVC widget controller.
| Attribute |
Description |
sf-model
|
Accepts a scope variable that holds the selected items. |
sf-filter
|
Accepts a filter object to use when filtering displayed items. |
sf-provider
|
Accepts a provider name to use when retrieving the items to display. |
sf-template-url
|
Allows you to override the template of the document selector. |
sf-template-assembly
|
Specifies the assembly where the template of the document selector is located. |
| sf-master |
Defines whether the selector displays documents and their statuses, such as Draft, Locked, and so on, or only published documents. To configure the Document selector to display master items, that is, all documents, independently of their status, set the sf-master="true". By default, the selector displays only live documents and the value of the sf-master is set to false.
NOTE: When you set the sf-master="true", the selectors lists the items but does not display their status.
|