Construire vos premières pages avec Sitefinity

Il est facile de démarrer avec Sitefinity : en quelques minutes, vous créerez vos premières pages. Lisez la suite pour apprendre à démarrer rapidement.
Il y a un célèbre proverbe chinois qui dit « un voyage de mille kilomètres commence par un seul pas. » Bien que ce soit un peu cliché, c’est vrai néanmoins et je pense que c’est toujours une excellente façon de regarder chaque projet. Cela peut sembler intimidant dès le départ, mais parfois la meilleure façon de commencer est simplement de faire le premier pas et de laisser l’inertie prendre le dessus.
Bien sûr, un peu d’élan vers l’avant ne fait jamais de mal non plus, c’est pourquoi nous avons récemment remanié et relancé notre série de tutoriels Getting Started with Sitefinity. Dans ce blog, nous verrons comment créer vos toutes premières pages de site Web après avoir installé Sitefinity.
Faire vos premiers pas
Que vous ayez créé votre projet à l’aide de NuGet ou du Gestionnaire de projets, la première fois que vous essayez d’accéder à un site Sitefinity nouvellement créé, vous serez accueilli par un écran qui vous invite à configurer la base de données.

Vous avez peut-être quelques options différentes ici, mais pour les besoins de ce blog, je vais simplement utiliser mon instance SQL Express et continuer. Sitefinity configurera ensuite la base de données (ce qui ne devrait prendre que quelques minutes) et après cela, nous serons acheminés directement vers la zone d’administration. À tout moment, vous pouvez accéder à la section admin en ajoutant simplement /sitefinity à l’URL de votre projet.
Notez que lorsqu’aucune page n’a été créée, Sitefinity essaiera de vous emmener directement à la page d’accueil de votre site, même si elle n’existe pas. Au lieu de cela, le système vous montrera un écran qui vous invite à commencer à créer des pages.

Remarquez que dans les premières minutes où nous avons commencé à travailler avec Sitefinity, nous avons appris quelques détails techniques de base sur le système. Tout d’abord, il s’agit d’une application pilotée par une base de données qui peut fonctionner avec différentes bases de données (bien que SQL Server ait tendance à être le choix le plus populaire). Deuxièmement, nous pouvons également voir qu’il s’agit entièrement d’une application Web. Une application ASP.NET 4, pour être plus précis. Et la gestion de contenu peut être entièrement effectuée à partir d’un navigateur Web.
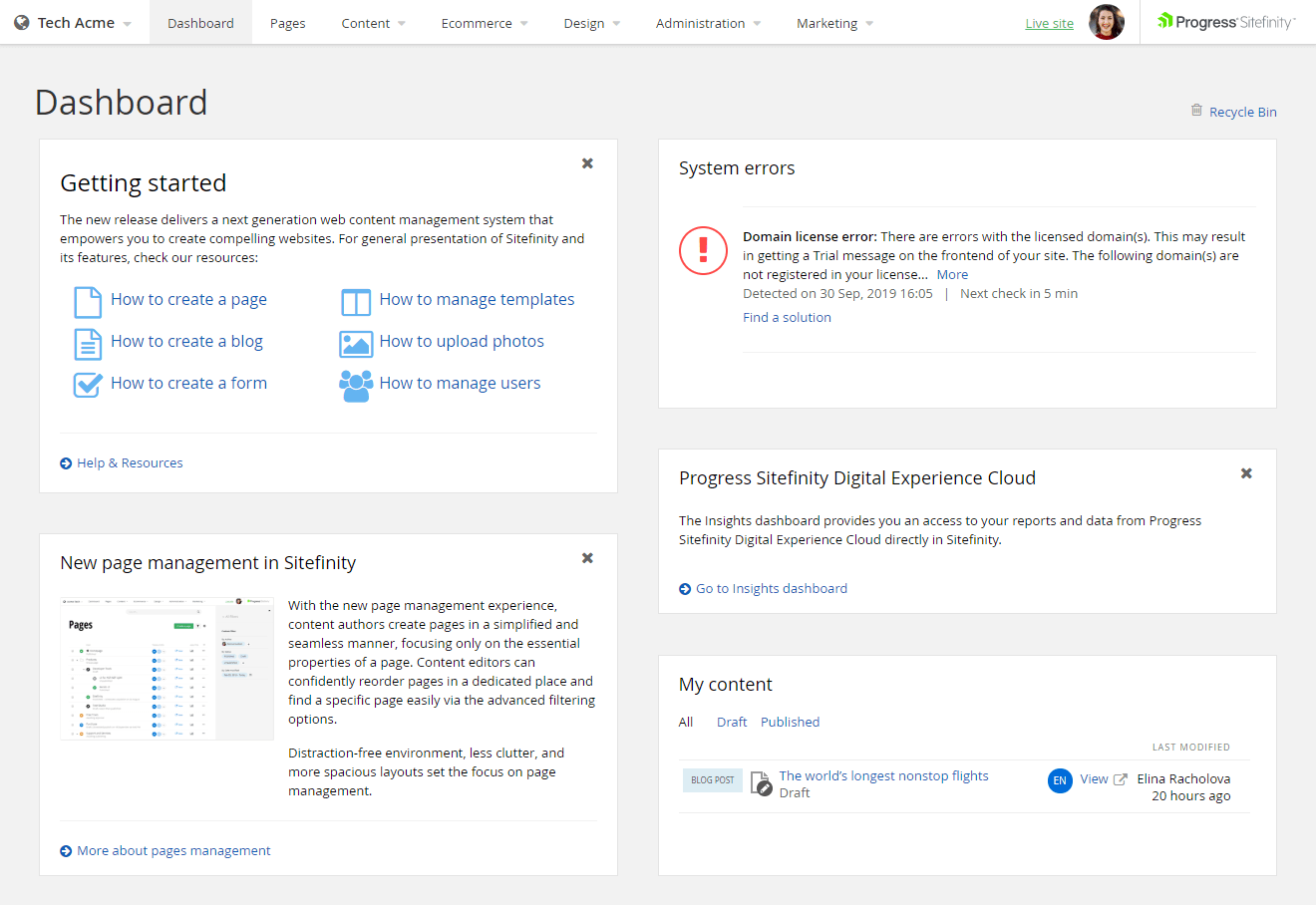
Le très fringant tableau de bord Sitefinity
La zone Tableau de bord est l’endroit où nous pouvons voir la navigation Sitefinity, les messages d’état du système et des liens vers quelques ressources et vidéos supplémentaires de « mise en route ». En outre, le tableau de bord est le point d’entrée de la Corbeille de votre site Web.

Les zones de travail essentielles sont accessibles via la navigation de niveau supérieur. Les deux premières sections que vous voyez, Pages et Contenu, sont les domaines où les utilisateurs de CMS sont susceptibles de passer la plupart de leur temps. La navigation vous guide également vers d’autres sections que vous pourrez explorer plus tard, comme le module De commerce électronique ainsi que les sections Conception, Administration et Marketing. La dernière chose que vous voyez tout en haut n’est là que si vous travaillez dans une édition Multisite : c’est un sélecteur qui vous permet de modifier le contexte de tous vos sites et de les gérer via une seule installation Sitefinity.
À l’heure actuelle, nous sommes connectés en tant qu’administrateur, mais toutes les options que vous voyez ici dépendent des autorisations dont vous disposez. Par exemple, les auteurs et les éditeurs de contenu ne peuvent par défaut pas accéder à la section Administration. De plus, si vous exécutez une édition qui ne prend pas en charge l’un des modules que vous voyez ici, par exemple Ecommerce, vous ne le verrez tout simplement pas dans la navigation.
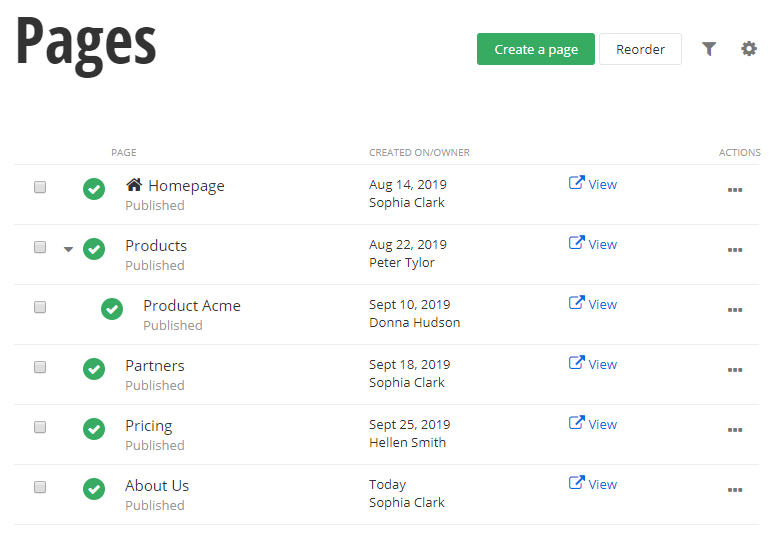
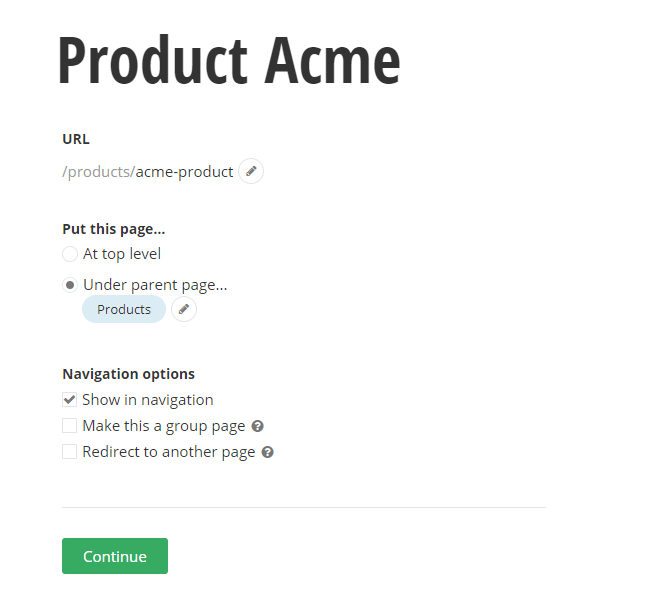
Si vous débutez avec le système, il est préférable d’aller d’abord à la section Pages. C’est ici que nous établissons toute la base du site Web - notre structure de page. Comme il n’y a pas de pages créées, vous pouvez aller de l’avant et créer votre première page Hello World. Une fois que vous avez cliqué sur « Créer une page », vous êtes redirigé vers une section où vous pouvez définir les propriétés de votre page. Dans les prochains tutoriels, nous explorerons plus en profondeur la flexibilité autour de la création de pages et passerons en revue plus de détails techniques autour de ce processus. Cependant, pour le moment, tout ce que vous avez à faire est d’entrer un nom de page significatif d’une sorte ou d’une autre, comme « Accueil » ou « À propos de nous », et vous serez prêt à partir.

Nous sommes maintenant prêts à commencer à glisser-déposer du contenu dans nos pages et à les organiser. Ici, je vais juste créer une page Hello World en faisant glisser et en déposant un widget Contenu et en tapant le texte Hello world dans un en-tête. Si j’appuie sur l’aperçu, je peux voir que j’ai créé une page très simple avec Sitefinity, et à ce stade, je suis prêt à publier cette page.
Tout mettre en place
Maintenant que vous avez créé votre première page, vous devriez probablement créer quelques pages vierges ou de base supplémentaires pour avoir une meilleure idée de la structure de votre site Web. Il n’est pas nécessaire qu’il s’agisse d’un projet majeur, peut-être quelque chose comme une page « À propos de nous » ou une page « Tarification ». Vous pouvez même dupliquer des pages si vous ne faites que jouer avec le CMS. Notez que même si vous parcourez ce processus, Sitefinity s’assure subtilement de prendre soin des bases SEO, telles que les URL et les titres conviviaux.

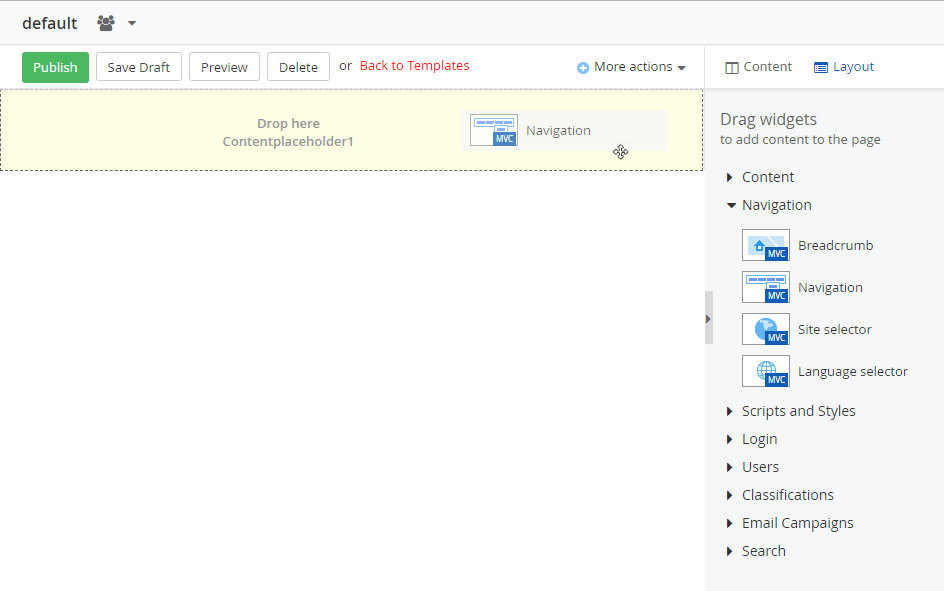
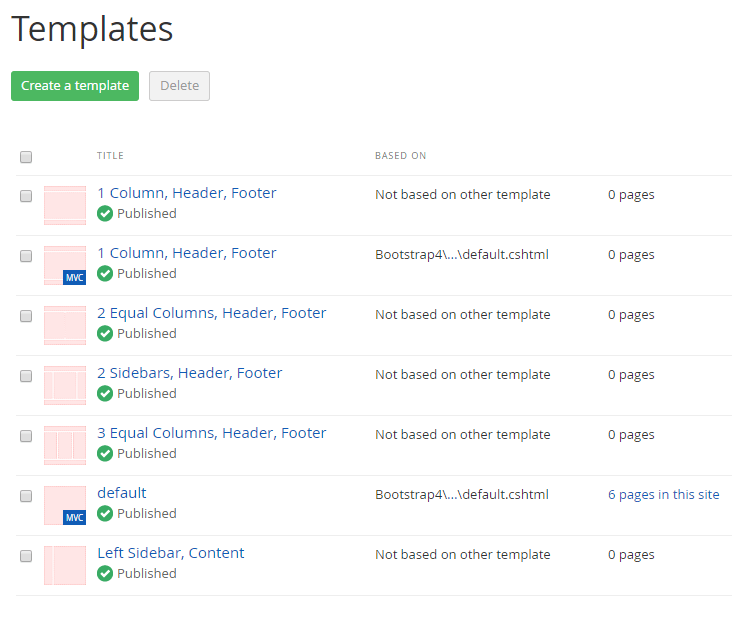
Ajoutons une touche finale à notre site Web: une barre de navigation afin que nous puissions facilement parcourir nos pages et commencer à y ajouter du contenu et des widgets. Vous pouvez le faire en allant dans la section Conception et en regardant les modèles - même si vous ne vous souvenez pas de ceux que vous utilisiez, il est facile de déterminer lequel c’est si vous regardez les statistiques de la page.

Vous pouvez aller de l’avant et modifier toutes les mises en page que vous avez définies au niveau d’un modèle. Les mises en page sont une notion extrêmement puissante dans Sitefinity que nous explorerons davantage dans nos didacticiels de modélisation.

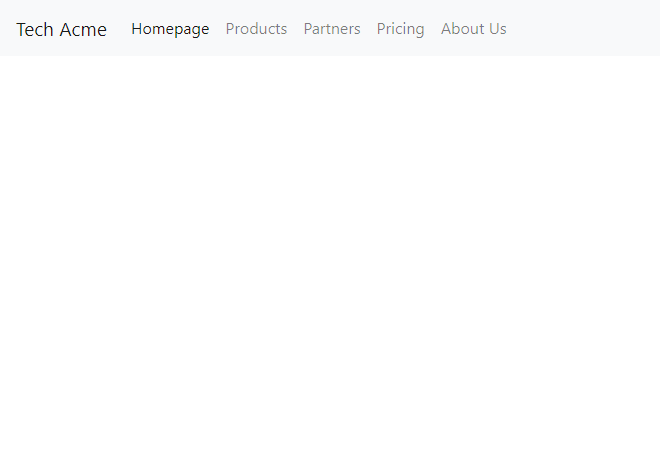
Pour ce projet, il vous suffit d’ajouter un menu qui vous permettra de naviguer sur votre site afin que vous puissiez admirer votre travail ! Allez-y et publiez ce modèle, puis cliquez sur « Site en direct » et vous vous retrouverez sur la page d’accueil que vous venez de créer.

Vous avez maintenant quelques connaissances de base sur la configuration de votre espace de travail initial! Mais comme nous l’avons mentionné au début, ce ne sont que vos premiers pas dans le voyage de mille kilomètres. Continuez à aller de l’avant et à créer des expériences numériques meilleures, plus audacieuses et plus lumineuses - nous serons avec vous à chaque étape de cette aventure folle!
Vous voulez devenir un ninja de l’expérience numérique ? Nous avons conçu un cours gratuit pour aider les développeurs qui ont peu ou pas d’expérience dans le développement contre Sitefinity à se mettre à niveau. Inscrivez-vous ici ou rendez-vous dans notre section vidéo de démarrage pour plus de guides.
Vous pouvez également télécharger ou essayer une instance entièrement fonctionnelle du dernier CMS Sitefinity.

