投稿者:
Justin Makeig
投稿日:
2020年9月25
MarkLogicデータハブを使って困難なデータ統合プロジェクトに取り組んでいる場合、コードを一切書かなくてもかなりのことができます。
しかしある程度のところまでくると、MarkLogicデータハブ内のキュレーション済みデータを活用するために、データサービスをプログラミングする必要が出てきます。あるいはデータキュレーションプロセスにおいて、プロジェクト固有の要件として、カスタムのマッピング関数やカスタムのキュレーションステップをプログラミングしてMarkLogicデータハブプラットフォームを拡張する必要が出てくるかもしれません。こういったタスク用に、データハブでは、データの近くで実行するカスタムコードを記述するためのJavaScriptランタイムを提供しています。
コーディングの際には、効率/効果を最大化するためのツールが重要になってきます。このような理由において、私たちは人気がある(しかも無料の)Visual Studio Code IDE(統合開発環境)用のMarkLogicの拡張機能を今回発表できることを喜ばしく思っています。
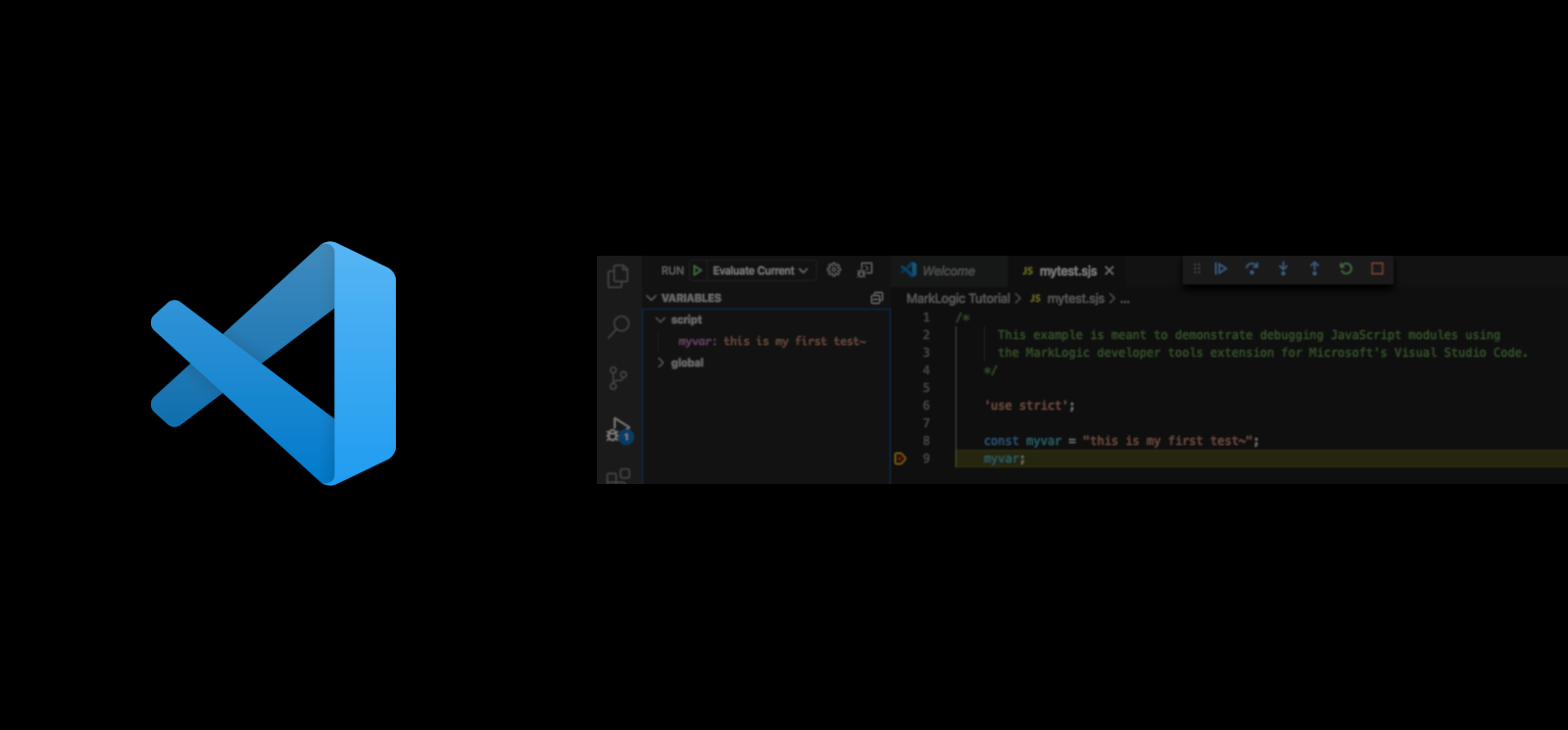
この拡張機能では以下を提供します。
- MarkLogicのJavaScript/XQuery API用のシンタックスの強調表示およびIntelliSense。

- リアルタイムのクエリ評価。クラウドおよびラップトップ上のライブのMarkLogicインスタンスに対して、エディタ内のコードを実行。
- JavaScript/XQuery用のインタラクティブなデバッグ。

今すぐお試しいただけます。効果的な統合開発体験をお楽しみください。
Justin Makeig
Justin Makeig が作成したプログレスのブログをすべて表示します。プログレスでは、アプリケーション開発、展開、データ統合、デジタルビジネスなど、様々なテーマでブログを配信しています。
著者が作成したブログ