Page rendering process
Overview
The following article describes how Sitefinity CMS integrates with Sitefinity .NET Core Renderer to process user requests. After a user requests a page on the public domain, Sitefinity .NET Core Renderer and Sitefinity CMS work together to render the HTML of page to the user, whether it is a .NET Core page, a .NET MVC, a .NET Web Forms, a frontend or a backend Sitefinity page.
Render Sitefinity .NET Core pages
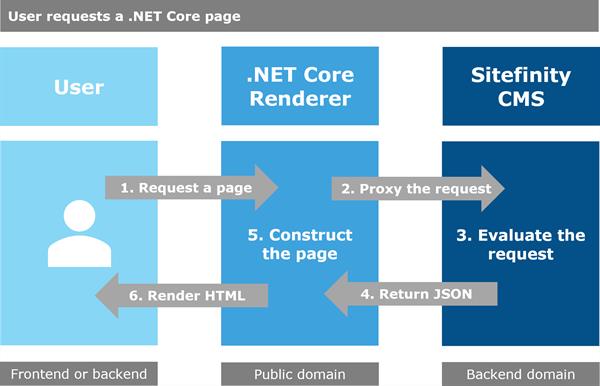
The following flowchart illustrates the page request handling process:

The process is the following:
- A user requests a page on the public domain where the .NET Core Renderer is hosted.
- The Renderer forwards the request to Sitefinity CMS.
- Using a custom page header, Sitefinity CMS evaluates whether the page is a .NET Core page or a .NET MVC or Web Forms page, so that it will either delegate the page rendering to the Renderer or to handle it.
- If the requested page is a .NET Core page, Sitefinity CMS returns to the Renderer a JSON file with the page structure.
- The Renderer stores the .NET Core page templates and .NET Core widgets and uses the JSON with the page structure to render the page.
- The Renderer serves the page HTML to the user.
The .NET Core Renderer has the .NET Core page templates and the .NET Core widgets; Sitefinity CMS has the page structure. To render a page, the Renderer uses its .NET Core widgets and templates together with Sitefinity's JSON with the structure.
Render Sitefinity .NET MVC or Web Forms pages
When the user requests a page that is not a .NET Core page, the Renderer serves as a proxy for Sitefinity CMS, fetches the HTML from Sitefinity CMS, and serves it to the user as it is coming from Sitefinity CMS.
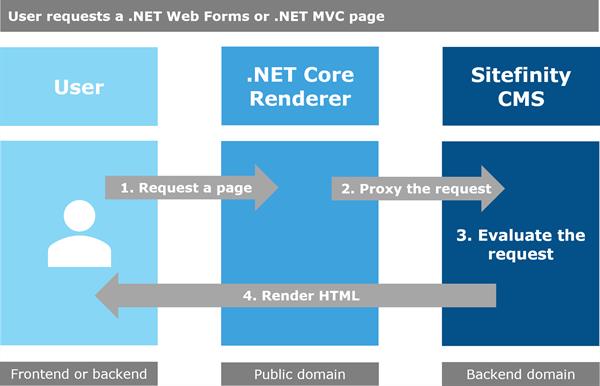
The following flowchart illustrates the page request handling process:

The process is the following:
- A user requests a page on the public domain where the .NET Core Renderer is hosted.
- The Renderer forwards the request to Sitefinity CMS.
- Using a custom page header, Sitefinity CMS evaluates whether the page is a .NET Core page or a .NET MVC or Web Forms page, so that it will either delegate the page rendering to the Renderer or to handle it.
- If the requested page is not a .NET Core page, Sitefinity CMS renders the HTML of the page and returns it to the Renderer to be served to the user as it is.
The Renderer does not store any resources for pages other than .NET Core pages. Therefore, the rendering of the HTML of such pages is done by Sitefinity CMS and just proxies by the Renderer to the user.