Autogenerated field types
Out of the box, you get enhanced field editors for the following property types:
String
The string property displays an input field.
It looks in the following way:
To insert a string, use the following code sample:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoString |
|
{ |
|
public string InputField { get; set; } |
|
} |
|
} |
Boolean
The Boolean property displays a Yes/No option.
The Boolean field looks in the following way:

To insert a Boolean field, use the following code sample:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoBoolean |
|
{ |
|
//Radio button yes/no |
|
|
|
[DisplayName("Boolean field")] |
|
public bool CheckboxField { get; set; } |
|
|
|
//Checkbox yes/no |
|
|
|
[Group("Options")] |
|
[DisplayName("Checkbox field")] |
|
[DefaultValue(true)] |
|
[DataType(customDataType: KnownFieldTypes.CheckBox)] |
|
public bool CheckboxField { get; set; } |
|
} |
|
} |
Enum
The property displays a dropdown selector with all available options for the enumerator.
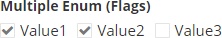
The selector can allow single or multiple values to be selected.
The multiple option selector looks in the following ways:

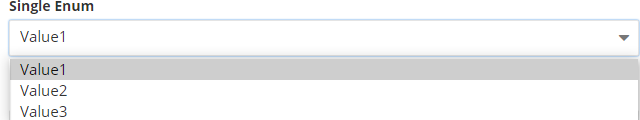
The single option selector looks in the following ways:

To insert an enumerator field, use the following code sample:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoEnum |
|
{ |
|
//Single option enumerator |
|
|
|
[DefaultValue(EnumSingle.Value2)] |
|
public EnumSingle EnumDefaultValue { get; set; } |
|
|
|
//Multiple option enumerator |
|
|
|
[DefaultValue(EnumMultiple.Value1 | EnumMultiple.Value2)] |
|
public EnumMultiple EnumDefaultValueMultiple { get; set; } |
|
} |
|
|
|
public enum EnumSingle |
|
{ |
|
Value1, |
|
Value2, |
|
Value3 |
|
} |
|
|
|
[Flags] |
|
public enum EnumMultiple |
|
{ |
|
Value1 = 0x01, |
|
Value2 = 0x02, |
|
Value3 = 0x04 |
|
} |
|
} |
If you want to customize the names of the enumerators, use the System.ComponentModel.DescriptionAttribute class in the following way:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class ChangeEnum : DescriptionAttribute |
|
{ |
|
public enum EnumSingle |
|
{ |
|
[Description("First value")] |
|
Value1, |
|
[Description("Second value")] |
|
Value2, |
|
[Description("Third value")] |
|
Value3 |
|
} |
|
} |
|
} |
Group
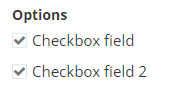
This attribute groups separate checkbox fields visually into a single field. The group name is displayed as a label for the composite field. This attribute can be used when you do not want to use an enum type to display a multiple option selector.
The attribute looks in the following way:

To add this attribute, use the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
using System.ComponentModel.DataAnnotations; |
|
using Progress.Sitefinity.Renderer.Designers; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoGroup |
|
{ |
|
|
|
[Group("Options")] |
|
[DisplayName("Checkbox field")] |
|
[DataType(customDataType: KnownFieldTypes.CheckBox)] |
|
public bool CheckboxField { get; set; } |
|
|
|
[Group("Options")] |
|
[DisplayName("Checkbox field 2")] |
|
[DataType(customDataType: KnownFieldTypes.CheckBox)] |
|
public bool CheckboxField2 { get; set; } |
|
} |
|
} |
Int, double
This property displays a number field that can be an integer or a floating number.
It looks in the following way:

To insert it, use the following code sample:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoInt |
|
{ |
|
[DisplayName("Int prop")] |
|
public int IntProp { get; set; } |
|
} |
|
} |
DateTime
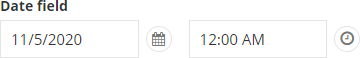
This property displays a date-time picker.
It looks in the following way:

To insert it, use the following code sample:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoDateTime |
|
{ |
|
[Required(ErrorMessage = "This is required date.")] |
|
public DateTime DateFieldRequired { get; set; } |
|
} |
|
} |
LinkModel
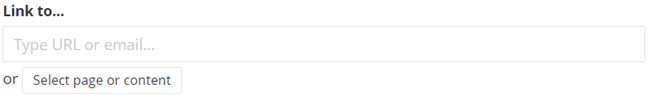
This property displays a link selector. You can use it to select external links or link to a specific Sitefinity CMS page or content item.
The link selector field is available in the following two representations:
- Link selector introduced before Sitefinity CMS version 14.4

To extract the link from an object of type LinkModel, you must call extension method ResolveLink(bool absolute) from Telerik.Sitefinity.Renderer namespace. If the selected item exists, this method will resolve the most up-to-date URL of the item or page.
The following code demonstrates inserting a link and resolving its absolute URL:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoLinkModel |
|
{ |
|
[Required] |
|
[TypeConverter(typeof(ExpandableObjectConverter))] |
|
public LinkModel LinkRequired { get; set; } |
|
} |
|
|
|
public partial class Demos |
|
{ |
|
public void LinkModelDemo() |
|
{ |
|
var demoLinkModel = new DemoLinkModel(); |
|
string absoluteLink = demoLinkModel.LinkRequired.ResolveLink(true); |
|
} |
|
} |
|
} |
- Link selector available as of Sitefinity CMS version 14.4

The newer implementation of link selector field introduces the attribute [DataType(customDataType: "linkSelector")] that is added to the LinkModel property.
To insert a link selector field, use the following code example:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoLinkModel |
|
{ |
|
[Required] |
|
[DataType(customDataType: "linkSelector")] |
|
public LinkModel ExtendedLinkRequired { get; set; } |
|
|
|
[DataType(customDataType: "linkSelector")] |
|
public LinkModel[] MultipleExtendedLinks { get; set; } |
|
} |
|
} |
MixedContentContext
You use this property to select content, such as news or pages.
This field type works with the ContentAttribute and sets the property to behave as an item selector. This selector can work with different types of providers and you can configure it to display live or draft data.
NOTE: This selector supports selection of items from multiple providers, in case, you have more than one provider for the type in the current site.
You can use the MixedContentContext to create a selector for the following:
- Pages
- Content items
- Media items
- Dynamic content items
- Taxonomies
- Custom taxonomies
- All content items
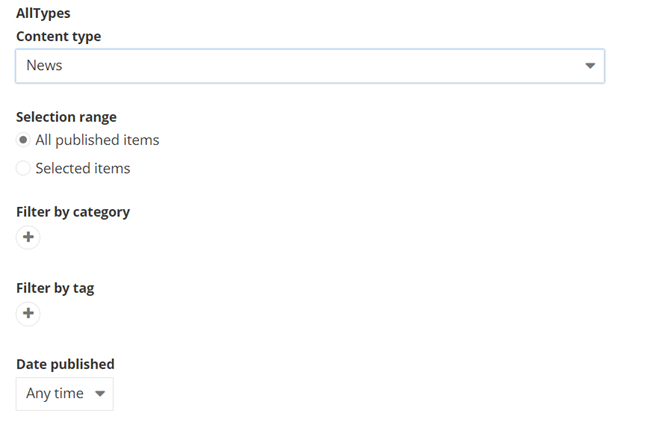
You use this selector to display items from any content type - static or dynamic, except for pages and media items.
When you select a content type, you can further filter the content or preselect existing items. The selector provides options for filtering content taxa or time periods, as well as sorting options.
You can also:
- Control whether single or multiple selection is allowed
- Control whether to display live or draft data in the selectors.
You cannot do this for pages and media items
- Control whether a site selector should appear in the show all dialog in order to be able to select content from different sites.
- Control whether the selected items can be previewed.
The following are examples of how some content selectors look like:
Pages selector

Images selector

All content types selector

To insert a content selector, use the following code sample:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoMixedContentContext |
|
{ |
|
[Content] |
|
public MixedContentContext AllTypes { get; set; } |
|
|
|
[Content(Type = KnownContentTypes.News)] |
|
public MixedContentContext News { get; set; } |
|
|
|
[Content(Type = KnownContentTypes.News, LiveData = true)] |
|
public MixedContentContext NewsLive { get; set; } |
|
|
|
[Content(Type = KnownContentTypes.News, ShowSiteSelector = true)] |
|
public MixedContentContext NewsMultiSite { get; set; } |
|
|
|
[Content(Type = KnownContentTypes.News, DisableInteraction = true)] |
|
public MixedContentContext NewsNoPreview { get; set; } |
|
|
|
[Content(Type = KnownContentTypes.Pages, AllowMultipleItemsSelection = false)] |
|
public MixedContentContext Page { get; set; } |
|
|
|
[Content(Type = "Telerik.Sitefinity.DynamicTypes.Model.Pressreleases.PressRelease")] |
|
public MixedContentContext PressReleases { get; set; } |
|
|
|
[Content(Type = KnownContentTypes.Images)] |
|
public MixedContentContext Images { get; set; } |
|
|
|
[TaxonomyContent(Type = KnownContentTypes.Tags)] |
|
public MixedContentContext Tags { get; set; } |
|
|
|
[TaxonomyContent(Type = "GeographicalRegions")] |
|
public MixedContentContext GeographicalRegions { get; set; } |
|
} |
|
} |
To get the items from MixedContentContext, use the ManagerBase.GetItems of Telerik.Sitefinity.Data namespace in the following way:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
using Telerik.Sitefinity.Data; |
|
using Telerik.Sitefinity.Model; |
|
using System.Collections.Generic; |
|
using System.Linq; |
|
using Telerik.Sitefinity.News.Model; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoMixedContentContext |
|
{ |
|
|
|
[Content] |
|
public MixedContentContext AllTypes { get; set; } |
|
|
|
[Content(Type = KnownContentTypes.News)] |
|
public MixedContentContext News { get; set; } |
|
|
|
public IEnumerable<IDataItem> GetNewsItems() |
|
{ |
|
return this.GetItems(this.News, typeof(NewsItem).FullName); |
|
} |
|
|
|
public IEnumerable<IDataItem> GetItems() |
|
{ |
|
return this.GetItems(this.AllTypes); |
|
} |
|
|
|
private IEnumerable<IDataItem> GetItems(MixedContentContext contentContext, string type = null) |
|
{ |
|
if (contentContext == null) |
|
return null; |
|
|
|
var collectionContextForAll = ManagerBase.GetItems(contentContext, type).OfType<IDataItem>(); |
|
return collectionContextForAll; |
|
} |
|
} |
|
} |
Complex objects
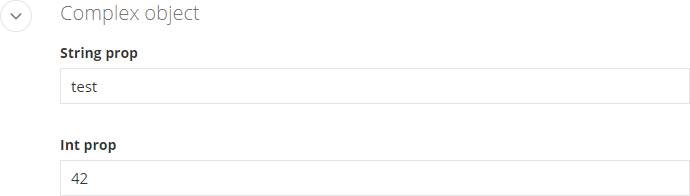
A complex object is a property that consists of simpler properties. Sitefinity CMS automatically generates editors for the them, depending on their types, and displays them in a row. If the properties constructing the complex object are four or less, they are displayed in one row.
The following screenshot displays a complex object with two properties of types string and int:

The following screenshot displays a complex object that has one property and another complex object, which in turn, has two properties:

To enable the persistence of complex objects, you must ensure that the properties that hold complex objects:
- are decorated with the attribute
[TypeConverter(typeof(ExpandableObjectConverter))]
- have their default value initialized in the constructor or inline
To insert a complex object, use the following code sample:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoComplexObjects |
|
{ |
|
public DemoComplexObjects() |
|
{ |
|
this.Complex = new ComplexObject(); |
|
this.MultiLevelComplexObject = new MultiLevelComplexObject(); |
|
} |
|
|
|
[TypeConverter(typeof(ExpandableObjectConverter))] |
|
public ComplexObject Complex { get; set; } |
|
|
|
[TypeConverter(typeof(ExpandableObjectConverter))] |
|
public MultiLevelComplexObject MultiLevelComplexObject { get; set; } |
|
} |
|
|
|
public class ComplexObject |
|
{ |
|
[DisplayName("String prop")] |
|
[DefaultValue("test")] |
|
public string ChildString { get; set; } |
|
|
|
[DisplayName("Int prop")] |
|
[DefaultValue(42)] |
|
public int ChildInt { get; set; } |
|
} |
|
|
|
public class MultiLevelComplexObject |
|
{ |
|
public MultiLevelComplexObject() |
|
{ |
|
this.ChildComplexObject = new ComplexObject(); |
|
} |
|
|
|
[DisplayName("String prop")] |
|
[DefaultValue("testouter")] |
|
public string ChildString { get; set; } |
|
|
|
[DisplayName("Child complex prop")] |
|
[TypeConverter(typeof(ExpandableObjectConverter))] |
|
public ComplexObject ChildComplexObject { get; set; } |
|
} |
|
} |
List
You use this property to add a list section. A list can contain only strings or only complex objects.
A list is declared as List<T> in the code. The generic parameter in the List<T> property can be of type string or a complex object with primitive properties. Complex properties with non-primitive types are not supported.
The following screenshot displays a list of strings:

To insert a list, use the following code sample:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.Collections.Generic; |
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
using Telerik.Sitefinity.Modules.Pages.PropertyPersisters; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoList |
|
{ |
|
[PropertyPersistence(PersistAsJson = true)] |
|
public IList<string> List { get; set; } = new List<string>(); |
|
|
|
[PropertyPersistence(PersistAsJson = true)] |
|
public IList<ComplexObject> ListComplexObject { get; set; } = new List<ComplexObject>(); |
|
} |
|
} |
Other types
All other types are displayed using a text field where you can type your values.