Autogenerated field types
Out of the box, you get enhanced field editors for the following property types:
String
The string property displays an input field.
It looks in the following way:

To insert a string, use the following code sample:
Boolean
The Boolean property displays a Yes/No or a checkbox option.
The Boolean field can look either like a radio button or like a single checkbox.
Radio button

Checkbox

To insert a Boolean field, use the following code sample:
Enum
The property displays a selector with all available options for the enumerator.
The selector can allow single or multiple values to be selected.
The multiple option selector looks in the following ways:

The single option selector looks in the following ways:




To insert an enumerator field, use the following code sample:
Group
This attribute groups separate checkbox fields visually into a single field. The group name is displayed as a label for the composite field. This attribute can be used when you do not want to use an enum type to display a multiple option selector.
The attribute looks in the following way:

To add this attribute, use the following code:
Int, double
This property displays a number field that can be an integer or a floating number.
It looks in the following way:

To insert it, use the following code sample:
DateTime
This property displays a date-time picker.
It looks in the following way:

To insert it, use the following code sample:
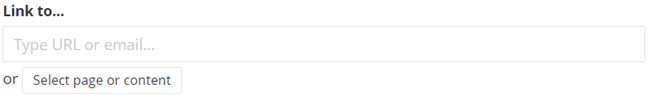
LinkModel
This property displays a link selector. You can use it to select external links or link to a specific Sitefinity CMS page or content item.

To insert a link selector field, use the following code example:
MixedContentContext
You use this property to select content, such as news or pages.
This selector can work with different types of providers and you can configure it to display live or draft data.
NOTE: Except for libraries, this selector supports selection of items from multiple providers, in case, you have more than one provider for the type in the current site.
You can use the MixedContentContext to create a selector for the following:
- Pages
- Content items
- Media items
- Libraries and folders
- Dynamic content items
- Taxonomies
- Custom taxonomies
-
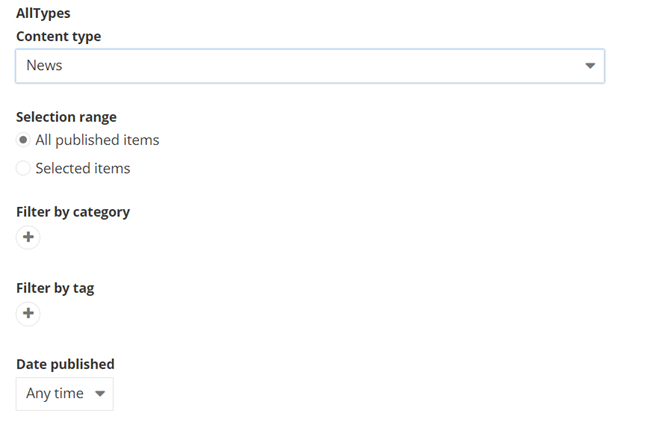
All content items
You use this selector to display items from any content type - static or dynamic, except for pages and media items.
When you select a content type, you can further filter the content or preselect existing items. The selector provides options for filtering content taxa or time periods, as well as sorting options.
You can also:
- Control whether single or multiple selection is allowed
-
Control whether to display live or draft data in the selectors.
You cannot do this for pages, media items, and libraries.
- Control whether a site selector should appear in the show all dialog in order to be able to select content from different sites.
You cannot do this for taxonomies and libraries
- Control whether the selected items can be previewed.
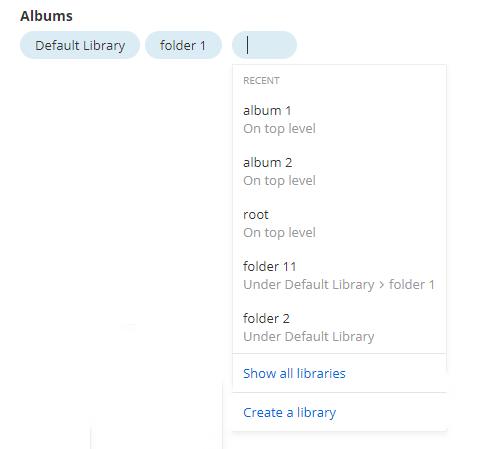
The following are examples of how some content selectors look like:
Pages selector

Images selector

Libraries selector

All content types selector

To insert a content selector, use the following code sample:
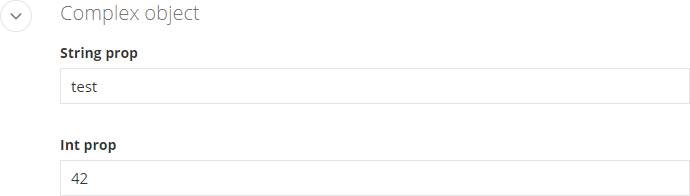
Complex objects
A complex object is a property that consists of simpler properties. Sitefinity CMS automatically generates editors for the them, depending on their types, and displays them in a row. If the properties constructing the complex object are four or less, they are displayed in one row.
The following screenshot displays a complex object with two properties of types string and int:

The following screenshot displays a complex object that has one property and another complex object, which in turn, has two properties:

To insert a complex object, use the following code sample:
List
To use a list field in a Sitefinity widget designer with React, you define the property in the TypeScript model file as an array (string[] or Array<string>). Sitefinity will automatically generate the appropriate UI editor for the list.
The following screenshot displays a list of strings:

To insert a list, use the following code sample:
Other types
All other types are displayed using a text field where you can type your values.