Sample: Script widget
Overview
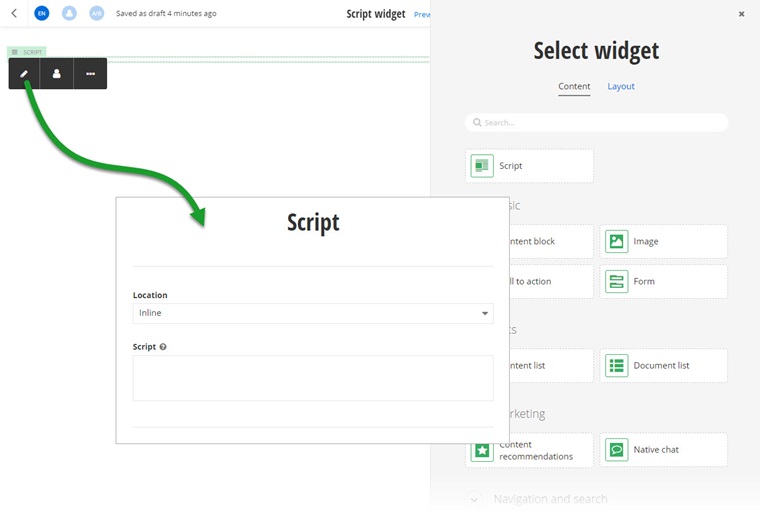
Use the Script widget sample to create a custom widget that you can use to dynamically insert scripts inside the page.
You can choose from the following options:
- Inline
In this mode the Script widget renders the content of the text area in the widget designer on the place where the widget is dropped in the WYSIWYG editor
- BodyTop
In this mode the Script widget inserts the content of the text area in the widget designer at the beginning of the <body> tag.
- BodyBottom
In this mode the Script widget inserts the content of the text area in the widget designer at the end of the <body> tag.
PREREQUISITES: You must set up a Sitefinity renderer application and connect it to your Sitefinity CMS application. For more information, see Install Sitefinity in ASP.NET Core mode.
NOTE: The instructions in this sample use Visual Studio 2022 and a Sitefinity renderer project named Renderer.
Folder structure
Under your Renderer project, you must create the following folders:
TagHelpersEntities/ScriptViewComponents
Views/Shared/Components/Script
Implement the BodyTop and BodyBottom modes
In these two modes the Script widget registers the content of the text area with the IScriptRepository class and, then this script is read from the ScriptTagHelperTag class and the content is placed at the beginning or the end of the <body> tag.
- In the context menu of folder
TagHelpers, click Add » Class…
- In Name, enter IScriptRepository.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
TagHelpers, click Add » Class…
- In Name, enter ScriptTagHelper.cs and click Add.
- In the class, paste the following code and save your changes:
Create a custom layout file
You must register the tag helper in the _Layout.cshtml file. You must then use this custom base layout for every page where the Script is placed
Perform the following:
- In the context menu of folder
Views/Shared, click Add » Class…
- Select Code File.
- In Name, enter _Layout.cshtml and click Add.
- In the file, paste the following code and save your changes:
Create the widget
- In the context menu of folder
Entities/Script, click Add » Class…
- In Name, enter ScriptEntity.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
ViewComponents, click Add » Class…
- In Name, enter ScriptViewComponent.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
Views/Shared/Components/Script, click Add » Class…
- Select Code File.
- In Name, enter Default.cshtml and click Add.
- In the class, paste the following code and save your changes:
Register the IScriptRepository class
You must register the IScriptRepository class in the Program.cs.
The Program.cs file should look in the following way:
Build your solution.
Result
When you open your Renderer application and open the New editor, you will see the Script widget in the widget selector. When you add the widget on your page and edit it, you can choose where to place the script and you can enter the script in the text area.

Run the sample
This sample is available in Sitefinity’s GitHub repository. You can run and play with it.
To do this, perform the following:
- Go to Sitefinity’s GitHub repository Sitefinity ASP.NET Core samples.
- Expand Code and click Download ZIP.
- Extract the files on your computer.
- In the extracted folder, navigate to
sitefinity-aspnetcore-mvc-samples-master/src/script-widget folder.
- Open the
script-widget.sln in Visual Studio.
- Open the
appsettings.json file.
- In section
“Sitefinity”, change the “Url” property to the URL of your Sitefinity CMS site.
If you have deployed Sitefinity CMS on the IIS, point to “https://localhost:<https_port>".
- In Visual Studio, in the context menu of
script-widget project, click View in Browser.
- Log in to your Sitefinity CMS instance and place the widget on a page.