5 Tips to Tailor Web Apps to Your Customer’s Needs

Tailoring the front-end of your OpenEdge applications with Kendo UI Builder is easier than it seems, even if you’re new to OpenEdge like I was. Here are my top tips.
When I first learned about the Progress Kendo UI Builder, I knew nothing about Progress OpenEdge. What I did have was a background in pure user design and Kendo UI experience as a graduate of the Telerik Academy Front-End track. After a preview presentation and hands-on workshop at the 2016 EMEA Progress User Group conference, I learned that a lack of knowledge in OpenEdge didn’t have to be a stumbling block for me in designing or modifying the front-end of a Kendo UI Builder application.
It doesn’t have to be for you either. Below are my top five tips and tricks for your team to tailor apps with Kendo UI Buildertop five tips and tricks for your team to tailor apps with Kendo UI Builder.
The technology stack and structure used by the Progress Kendo UI Builder for delivering web experiences relates well to what I learned in the Academy and still use every day in my work as a digital designer and front-end developer.
It didn’t take long for me to get into what Kendo UI Builder had to offer, and I could easily find everything I wanted and needed when asked to do customizations and tweak the application. The Angular JS structure and the simple styling from the app.css file made the tasks easy and fun.
Here are some of my observations, tips and tricks on how I believe you should approach extending your existing OpenEdge application to the web using Kendo UI Builder:
- Talk with your designers, listen to them and don’t set limitations
Before you start, try to get as much information about the customer’s expectations and requirements. Uncover what the pain points are and the most urgent needs that have to be solved with the application. The easiest way to achieve this is to get your designers to talk to the target end-users and interview them using a standard design questionnaire. If you aren’t familiar with these types of questionnaires, you can get a general idea from lists like this one.
From this initial interview, your designers will be able to create wireframes – prototypes of the screen layouts used to describe the look and feel of the application. These wireframes can then be used in further discussions and refinements until all parties are comfortable with the design. The wireframes can then subsequently be given to the developers for an initial pass. It’s important to let the designers create the wireframes they think best fit the project and to be as creative as possible. Discuss the possibilities and try not to set limitations on the project at the start. Focus on the things that can be achieved out-of-the-box using the standard Kendo UI Builder tooling.
Make sure to allow the design team to have a clear and open mindset before making the first wireframe. Don’t think of system limitations, but rather focus on what can be achieved with the tools they have in place. That way you will also have a clear view of the project needs. Only after that should you talk about system possibilities.
- Utilize what AngularJS gives you
The structure of the application using Kendo UI Builder is based on Google’s Angular JS framework. That is another weapon that you can use to your advantage because it is a tool practically all front-end developers, and almost every UI/UX designer, know and use on a regular basis. Here is a great article we have about Angular if you aren’t aware of what it is and who’s behind it.
Built and powered by Google and used by almost 2 million web developers worldwide, Angular JS is not only future-proof technology but it is also well-known by most of the front-end developers on the market. This will make your application easier for them to navigate through, tinker and play with.
Most front-end developers will find their way through the application with ease and this will give them confidence to customize it to match and recreate any wireframes they have been given by the design team. This is because they will know where to find everything they need to modify the application as the structure follows the conventions of Angular JS and all best practices of a generic Angular JS app.
- Don’t hesitate to customize as much as needed
Having 80-85% of your code generated by the Kendo UI Builder is cool stuff but to fully tailor your application to what the customer’s requirements are you will still need to tweak it – and that is not a difficult task. Once you have the wireframes in place, try to recreate them to the fullest extent and not change them.
The app.css file is where the entire application is styled from one centralized place, but you can also use tools a front-end developer loves such as CSS preprocessors like LESS/SASS/Stylus to break the styling of the project into smaller pieces of code and have an even more centralized and flexible structure of CSS. Learn about the advantages of CSS preprocessors in articles like this one.
All the HTML of your application can also be accessed and modified to match your needs. Every front-end developer with even basic knowledge of the Angular JS structure will work their way through the application folders that are generated by the Kendo UI Builder and modify the HTML to match the desired wireframes given by the design team.
- Start from scratch with the Kendo UI Builder Blank View
At first starting with a completely blank view may seem strange and too much work. However, it gives you the freedom to access and modify your data rapidly without the need to import most of your logic with custom HTML sections, which is what you have to do with the other out-of-the-box views Kendo UI Builder gives you. You drag and drop the widgets you need on the page and connect them to display and modify your data on one screen, giving your users more power and better customizing their experience to the needs of the project.

The components in the Blank view also come in handy for layout structure. The Layout components in the Blank view of Kendo UI Builder are the new building blocks for your front-end. Again, just drag and drop them into the page and you have a responsive layout structure that can be customized for any media device out there. With them you use the most popular and stable UI framework, Bootstrap, which everyone seems to know and love today. Even if you are not so familiar with Bootstrap, the Properties designer on the right will help you choose the behavior of your blocks for the different devices.
- Connect your views and data sources
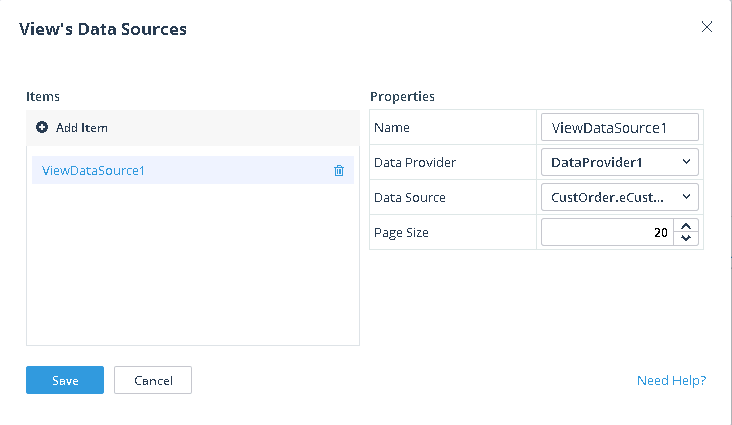
Once you have in place the wireframes that your design team has developed and your front-end developers have subsequently recreated with Kendo UI Builder, it’s time to fill it with your data. Set your data provider for the page and select it as Data Source and View Model for every widget to connect it to the Data Grid. That way you make it open to changes from the user on the front end if that’s a requirement from the customer. It’s important to have in mind that you can only have one data provider per page.
After you’ve set the Data Source and View Model for the page you can now select, search and modify records in several clicks and without custom code. If more configuration is needed, Kendo UI Builder provides simple but powerful customization options with the Event Function inputs.
Delivering Web Experiences with Kendo UI Builder
In a few words these are my basic front-end oriented tips on how to approach using Kendo UI Builder to transform OpenEdge applications and deliver modern experiences. Have your design team talk to the customer and find out what the most important features are that your application needs to have. Let the designers have freedom when creating the wireframes of the app and then use the powerful tools that Kendo UI Builder gives you to achieve your task. When you start, you may find out that these tips feel like common sense for every front-end developer.
Learn More with the Progress Community
If you are interested in learning more about Kendo UI Builder, join Progress Community where you will find docs, sample code and more tips and tricks. You can also take it for a 30-day test drive.

