8 Ways to Strengthen Design-Development Collaboration

For an organization to operate at maximum efficiency, your design and development teams need to work together. Here are eight ways to improve that collaboration.
Anyone who’s ever tried to serve as a Jack-of-all-trades will tell you how terrible of an idea it is. While it may suffice in a business’s earlier years when bootstrapping is necessary, it’s not sustainable. You’ll be restricted in terms of what you can build and how much profit you can make from it.
That’s why you create a process in which various team members lend their expertise and skills to different parts of the workflow. By playing to each person’s strengths, you enable your agency to work much faster and at a higher level of quality.
That said, there’s a difference between team members working on what they’re good at… and team members working in isolation.
If you truly want to maximize your outcomes, then your team must work like a team. That means communication, collaboration, and consistency have to be baked into the process. And if it’s not? Well, expect to deal with frustrated team members, lots of missed deadlines, lengthy rants from unhappy clients, and reworks to fix improperly built apps.
But you can avoid all this by strengthening how the design and development team collaborate and communicate. Here is what you need to do:
8 Ways to Strengthen Design-Development Collaboration
This might seem difficult to do, what with app designers and developers essentially speaking different languages. However, you don’t need to be fluent in each other’s tongues to understand one another. You simply need to find ways to come together and create a high-quality product effortlessly.
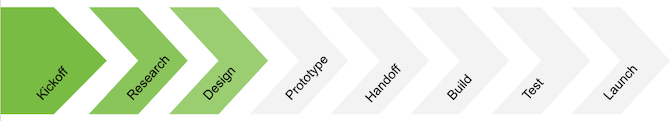
Kickoff

It’s not only important to be on the same page with clients regarding project specs and goals. Your team needs to come at a project with the same details and objectives, too.
To ensure that both designers and developers are on the same page all the way through, start each project with a kickoff call. This way, any questions or concerns can be raised early on and with all parties present.
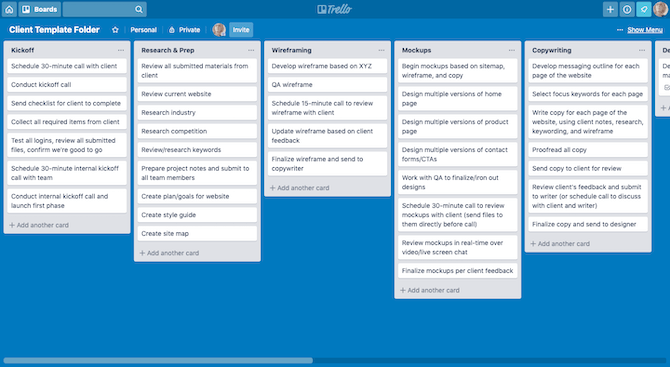
Then, get everyone working and communicating inside the same project management platform, like Trello:

Project phases should be well-laid-out, all tasks accounted for in checklists, and deadlines clearly assigned to the key stakeholders.
Research

Whether you have a dedicated researcher or designers are left to gather details from the project brief on their own, this phase is critical. It’s what lays the groundwork for all decisions made later on.
Although the developer might not play as large of a role here, it’s still a good idea to run initial plans and wireframes across their desk. This way, if any initial ideas exceed the limitations of the project or deviate from the intended scope, they can be ruled out before any real work has begun.
Design

In this phase, the app designer works alone. However, the ideal situation is for the designer to work with app components and libraries that have been pre-approved by the developer (if not made by them) to ensure that the most basic elements adhere to best practices and follow a consistent pattern.
This is also beneficial to the designer, as it gives them less to worry about in terms of building an app from the ground up. Instead, he or she can focus on the more creative aspects of designing an app as well as creating the perfect user experience.

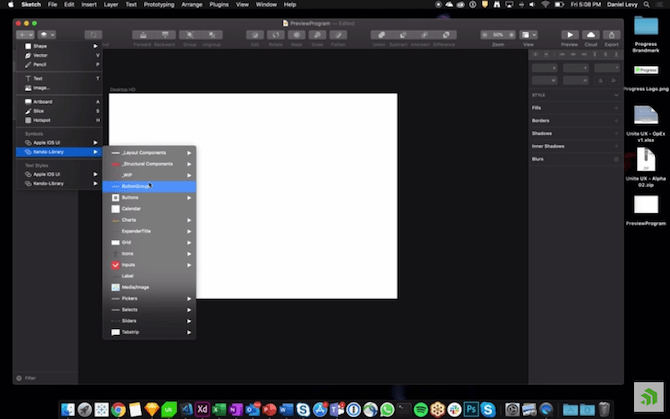
With the upcoming Unite UX plugin (currently in beta), designers will be able to utilize these app components right from within Sketch.
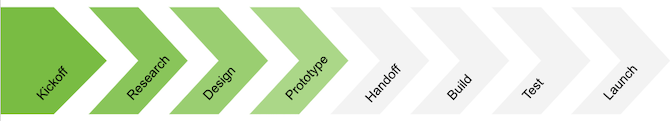
Prototype

Once the designer has created a mockup of the mobile app, it’s time to get some feedback. But rather than send a static image of the app and its screens, a prototype allows designers to present a “functioning” version that can be interacted with before it ever goes into development.
While you might be tempted to only have your client or project lead review the working prototype at this stage, it’s important to get the developer to weigh in, too. If there are any issues with how a design has been rendered and what the developer will actually be able to do with it in the live application, it’s important to know about it now.
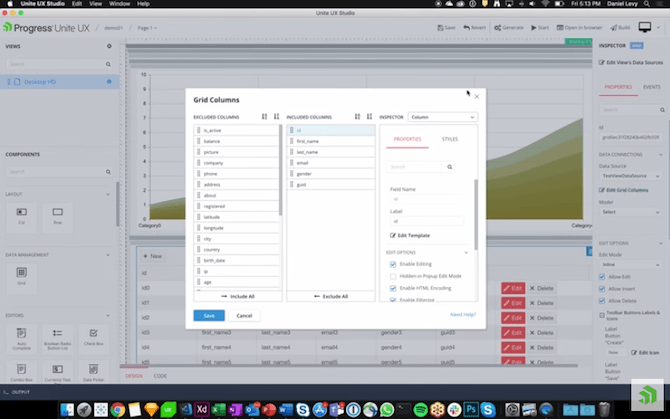
The Unite UX plugin helps with this as well.

The Unite UX plugin exports design files into Unite UX Studio where the developer can review the app in a realistic yet editable context.
Designer-Developer Handoff

Reviewing the prototype is just the first step in bridging the gap between design and development. The designer-developer handoff process can go much more smoothly, too.
Traditionally, it’s always been up to the app designer to lay out the design specs, including:
- HEX codes
- Typography
- Font sizes and styles
- Row and column layouts
- Spacing
- User flows
- UI functionality
- And more
The developer then has to review all of those specifications and carefully implement them as they build out the app.
But that takes a lot of time — time that’s best spent building more apps and on other profit-generating activities.
Rather than force your designer and developer to spend all that time translating each other’s work, let a tool automate the designer-developer handoff instead. Unite UX is being built for this exact purpose, to bridge the gap between the two teams.
Essentially, it takes the design that’s been created in Sketch and pulls out all of the necessary specifications. When the design is exported to Unite UX Studio, the developer can then see all of these specs and make adjustments, if needed.
Build

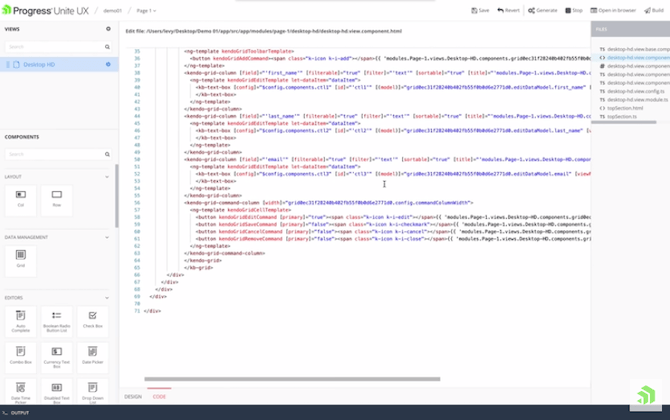
With just one more export out of Unite UX, the designed app will automatically be generated and outputted to Angular.
This means that the developer won’t have to spend time downloading design files and uploading to the IDE, building the app from scratch, or translating design or specs into code. It’s all done through the app generator tool and the results are super lightweight and clean.

For developers who have been frustrated by the tedious process of translating design into code, those days are gone. Now, they can focus on connecting the right data sources, programming functionality, and refining the final product.
Test

Just as the developer gets involved in the prototyping review stage, so too should the designer get time with the app during the post-development QA phase.
Although a tool like Unite UX will simplify and improve the way in which projects are handed off from design to development, it’s still important to get the designer’s approval on the resulting product.
Post-launch

The launch of an app rests solely on the developer’s shoulders to execute. However, it’s what happens just after launch that will bring the two teams together once more before the project closes.
At this stage, it’s really about reviewing how the job went. Designers and developers should discuss their wins, their losses, and talk about ways in which they can strengthen their workflows even further for quicker turnarounds and better results in the future.
Wrap-Up
If you’re serious about creating brilliant products for your clients, you have to look for ways to bring your team together. And since the designer-developer gap has often caused roadblocks and delays in the past, this is an area that’s been in desperate need of fixing.
Thankfully, with some small changes to your process and the adoption of a couple tools, you can strengthen design-development collaboration.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.
