Change the time format of the date field when creating Events in Sitefinity

When creating events, the time format is 24 hours. This can cause confusion for users in the US, since the preferred format there is AM/PM.
To change the format, we need to create a new template for the DateTime field. It will not contain any markup changes, we will add some additional javascript in order to extend the default functionality and change the format of the time.
To do this, create a new ascx file and call it, for example, DateFieldExtended and paste the below template:
<%@ Control Language="C#" %><%@ Register Assembly="Telerik.Sitefinity" Namespace="Telerik.Sitefinity.Web.UI" TagPrefix="sf" %><sf:ResourceLinks id="resourcesLinks" runat="server" Theme="Default" UseEmbeddedThemes="true"> <sf:ResourceFile Name="Styles/jQuery/jquery.ui.datepicker.css" /> <sf:ResourceFile Name="Styles/jQuery/jquery.ui.slider.css" /> <sf:ResourceFile Name="Styles/jQuery/jquery.ui.theme.sitefinity.css" /></sf:ResourceLinks><sf:ConditionalTemplateContainer ID="conditionalTemplate" runat="server"> <Templates> <sf:ConditionalTemplate ID="ConditionalTemplate1" Left="DisplayMode" Operator="Equal" Right="Read" runat="server"> <sf:SitefinityLabel id="titleLabel_read" runat="server" WrapperTagName="div" HideIfNoText="false" CssClass="sfTxtLbl" /> <sf:SitefinityLabel id="dateAsText" runat="server" WrapperTagName="div" HideIfNoText="false" DataFormat="MM/dd/yyyy hh:mm:ss " /> </sf:ConditionalTemplate> <sf:ConditionalTemplate ID="ConditionalTemplate2" Left="DisplayMode" Operator="Equal" Right="Write" runat="server"> <asp:Label ID="titleLabel_write" runat="server" CssClass="sfTxtLbl" AssociatedControlID="datePicker" /> <asp:LinkButton ID="expandButton" runat="server" OnClientClick="return false;" CssClass="sfOptionalExpander"></asp:LinkButton> <asp:Panel ID="expandableTarget" runat="server" CssClass="sfFieldWrp"> <asp:TextBox id="datePicker" runat="server" CausesValidation="false" AutoPostBack="false" CssClass="sfTxt" /> <sf:SitefinityLabel id="descriptionLabel" runat="server" WrapperTagName="div" HideIfNoText="true" CssClass="sfDescription" /> <sf:SitefinityLabel id="exampleLabel" runat="server" WrapperTagName="div" HideIfNoText="true" CssClass="sfExample" /> </asp:Panel> </sf:ConditionalTemplate> </Templates></sf:ConditionalTemplateContainer><script> Telerik.Sitefinity.Web.UI.Fields.DateField.prototype._setDateTimeMode = function (dFormat, tFormat) { this._datePicker = jQuery("#" + this._datePickerId).datetimepicker({ dateFormat: dFormat, hourGrid: tFormat, timeFormat: 'hh:mm TT', minuteGrid: 10, beforeShow: this._datePickerOnPopupOpeningDelegate, onClose: this._datePickerOnPopupClosingDelegate, showOn: "focus", ampm: true }); if (this.get_value() == null && this._datePicker.val()) { this._value = GetUserPreferences().sitefinityToUniversalDate(new Date(this._datePicker.val())); } this._setDateTimeCommand = "setDate"; if (this.get_IsUtcOffsetModeClient()) { this._datePicker.datepicker(this._setDateTimeCommand, this.get_value() ? this.get_value() : ""); } else { this.set_value(this.get_valueRegardingProvidedUtcOffset()); } } Telerik.Sitefinity.Web.UI.Fields.DateField.prototype._setTimeMode = function (tFormat) { this._datePicker = jQuery('#' + this._datePickerId).timepicker({ hourGrid: 'hh:mm TT', timeFormat: 'hh:mm TT', minuteGrid: 10, beforeShow: this._datePickerOnPopupOpeningDelegate, onClose: this._datePickerOnPopupClosingDelegate, showOn: 'focus', ampm: true }); this._setDateTimeCommand = 'setDate'; if (this.get_IsUtcOffsetModeClient()) { this._datePicker.datepicker(this._setDateTimeCommand, this.get_value() ? this.get_value() : ''); } else { this.set_value(this.get_valueRegardingProvidedUtcOffset()); } }</script>
When the template is in place, map it using the view map from Administration - Settings - Controls -ViewMap:
HostType: Telerik.Sitefinity.Web.UI.Fields.DateField, Telerik.Sitefinity
LayoutTemplatePath: ~/DateFieldExtended.ascx
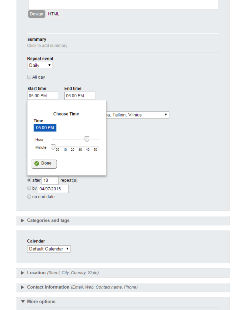
After you save the changed, restart the application and the format will be changed:
For the calendar popup on the frontend, you need to modify a different template. Create a new ascx called ViewEventDialogExtended.ascx and use the following template:
<%@ Control Language="C#" %><%@ Register TagPrefix="sf" Namespace="Telerik.Sitefinity.Web.UI" Assembly="Telerik.Sitefinity" %><sf:ResourceLinks ID="resourcesLinks2" runat="server" UseEmbeddedThemes="true" Theme="Default"> <sf:ResourceFile Name="Telerik.Sitefinity.Resources.Scripts.Kendo.styles.kendo_common_min.css" Static="True" /> <sf:ResourceFile Name="Telerik.Sitefinity.Resources.Scripts.Kendo.styles.kendo_default_min.css" Static="true" /></sf:ResourceLinks><div runat="server" id="windowWrapper" style="display: none;"> <h2 class="sfcalendarEventPreviewTitle"> <asp:HyperLink ID="titleLink" runat="server" CssClass="sfTxtLbl" /> </h2> <div class="sfcalendarEventPreviewContent"> <sf:SitefinityLabel runat="server" ID="startDateLabel" HideIfNoText="false" WrapperTagName="div" CssClass="sfcalendarEventPreviewStartDate" /> <sf:SitefinityLabel runat="server" ID="startTimeLabel" HideIfNoText="false" WrapperTagName="div" CssClass="sfcalendarEventPreviewEndDate" /> <sf:SitefinityLabel runat="server" ID="timeZoneDisplayNameLabel" HideIfNoText="false" WrapperTagName="div" CssClass="sfcalendarEventTimeZone" /> <div class="sfcalendarEventPreviewEditLnkWrp" runat="server" id="editEventWrapper"> <asp:HyperLink ID="editEventButton" runat="server" Text='<%$Resources:EventsResources, EditEvent%>' CssClass="sfcalendarEventPreviewEditLnk" /> </div> <div runat="server" id="exportDiv" class="sfAddEventWrp"> <sf:SitefinityLabel runat="server" HideIfNoText="false" Text="<%$Resources:EventsResources, AddEventTo %>" /> <asp:HyperLink runat="server" ID="exportToGoogleLink" Text="<%$ Resources: EventsResources, GoogleEventExporterTitle %>" CssClass="sfgooglecalendar" Target="_blank" />, <asp:HyperLink runat="server" ID="exportToOutlookLink" Text="<%$ Resources: EventsResources, OutlookEventExporterTitle %>" CssClass="sfoutlook" Target="_blank" />, <asp:HyperLink runat="server" ID="exportToICalLink" Text="<%$ Resources: EventsResources, ICalEventExporterTitle %>" CssClass="sfical" Target="_blank" /> </div> </div></div><script> $(document).ready(function () { Telerik.Sitefinity.Modules.Events.Web.UI.ViewEventDialog.prototype._rebind = function () { jQuery(this.get_titleLink()).html(this._appointment.get_subject()); var startDate = this._appointment.get_start().format("dddd, MMMM d"); jQuery(this.get_startDateLabel()).html(startDate); if (this._appointment.get_attributes().getAttribute("AllDay") != "True") { var startTime = this._appointment.get_start().format("hh:mm tt"); jQuery(this.get_startTimeLabel()).html(startTime); var userTimeZone = GetUserPreferences().get_timeZoneDisplayName(); jQuery(this.get_timeZoneDisplayNameLabel()).html(userTimeZone); } else { jQuery(this.get_startTimeLabel()).html(""); jQuery(this.get_timeZoneDisplayNameLabel()).html(""); } var timeZoneDisplayName = this._appointment.get_attributes().getAttribute("TimeZoneDisplayName"); jQuery(this.get_timeZoneDisplayNameLabel()).html(timeZoneDisplayName); if (this.get_exportDiv()) { jQuery(this.get_exportDiv()).hide(); } var that = this; jQuery.ajax({ type: 'GET', url: this.get_radSchedulerServiceUrl() + String.format('event/{0}/?provider={1}', this._appointment.get_id(), this._providerName), contentType: "application/json", processData: false, beforeSend: function (xhr) { if (that._uiCulture) { xhr.setRequestHeader("SF_UI_CULTURE", that._uiCulture); } }, success: this._getEventSuccessDelegate }); jQuery(this.get_titleLink()).attr("href", "#"); var that = this; jQuery.ajax({ type: 'GET', url: this.get_radSchedulerServiceUrl() + String.format('event/url/{0}/?provider={1}&hostUrlKeyPrefix={2}&detailsPageId={3}', this._appointment.get_id(), this._providerName, this.get_hostUrlKeyPrefix(), this.get_detailsPageId()), contentType: "application/json", processData: false, beforeSend: function (xhr) { if (that._uiCulture) { xhr.setRequestHeader("SF_UI_CULTURE", that._uiCulture); } }, success: function (data) { jQuery(that.get_titleLink()).attr("href", data); } }); }; });</script>After that map it like so:
HostType: Telerik.Sitefinity.Modules.Events.Web.UI.ViewEventDialog, Telerik.Sitefinity.ContentModules
LayoutTemplatePath: ~/ViewEventDialogExtended.ascx
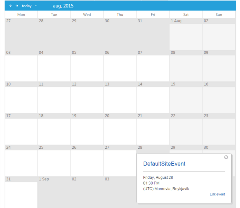
After you save and restart the calendar popup will also be using AM/PM format: