Customizing Automatic Responsive UI in Rollbase

Rollbase, a low-code platform, is great for business-users without programming expertise. But developers will find powerful customization options as well.
In an earlier blog post we saw how Rollbase provides a no-code responsive UI generator, enabling business users to create or tailor applications for devices from desktop to smartphones without requiring expertise in responsive UI.
Rollbase also caters to developers and more advanced users who may want to have finer controls of the responsive rules.
In this blog, we will cover the customization capabilities, specifically for object view and object edit (form rendering across devices).
Background Information
Please review the aforementioned blog post on the Rollbase responsive UI to understand how the Rollbase responsive system works across devices.
Controlling How Space Is Consumed in Columns
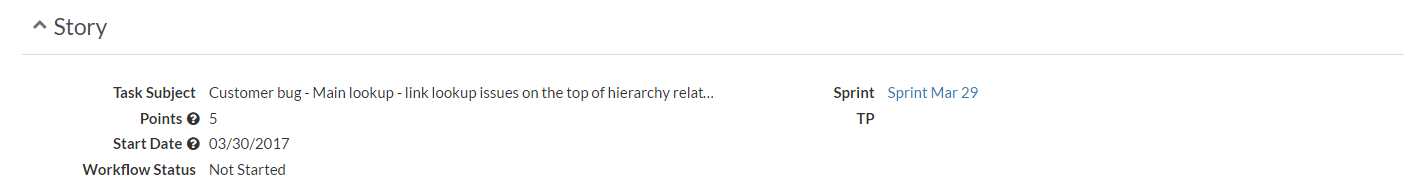
Rollbase will allocate each section column equal width. For example, a 1600px section with four columns will result in each column rendering in a 400px width <div>. Now when the browser is resized such that the section has 1200px width, each column will occupy exactly 300px.

Now the interesting problem is how much space (width) is allocated for field label <span> and field value <span>. In the image above, the label consumes 25% and the value the remaining 75%. So, in a 1200px section, each column will be 600px wide, the label will be 150px and the value 450px. Of course, these numbers will auto-adjust when the browser is resized.
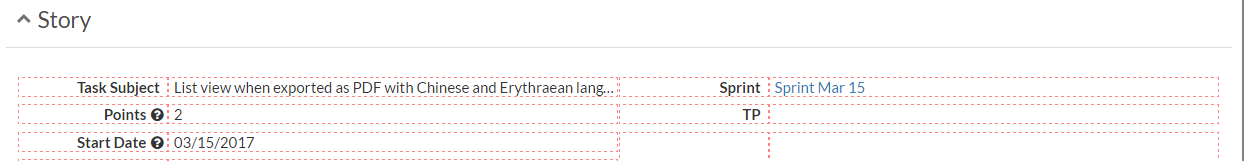
Here is the same screenshot, with URL post-fixed with &demoFieldsLayout=true

The border around labels and values <span> illustrates how the space is used.
Rollbase automatically allocates a percentage of the available width to the field label and the field value depending on the screen size using media queries. However, as you can imagine, it is not possible to provide good default values that will work well for all kinds of situations. Sometimes you have long labels and short values, other times you have short labels and long values and many other combinations.
How Do You Customize These Percentages?
You simply override CSS rules at the page or application level. Here is the default rules list:
01.@media only screen and (max-width: 415px) { /* S4, S5, iPhone*, vertical mode */02. .rbs-simpleField-label-cell-1line { width: 40%; }03. .rbs-simpleField-value-cell-1line { width: 60%; }04. .rbs-editField-valueContainer-1line { width: 95%; }05.}06.@media only screen and (min-width: 416px) and (max-width: 768px) {07. .rbs-simpleField-label-cell-1line { width: 33%; }08. .rbs-simpleField-value-cell-1line { width: 67%; }09. .rbs-editField-valueContainer-1line { width: 95%; }10.}11.@media only screen and (min-width: 769px) and (max-width: 992px) {12. .rbs-simpleField-label-cell-1line { width: 30%; }13. .rbs-simpleField-value-cell-1line { width: 70%; }14. .rbs-editField-valueContainer-1line { width: 75%; }15.}16.@media only screen and (min-width: 993px) {17. .rbs-simpleField-label-cell-1line { width: 25%; }18. .rbs-simpleField-value-cell-1line { width: 75%; }19. .rbs-editField-valueContainer-1line { width: 50%; }20.}In the example above, if we wanted to have the label and value consume equal width on large screens we would add the following rule:
1.@media only screen and (min-width: 993px) {2. .rbs-simpleField-label-cell-1line { width: 50%; }3. .rbs-simpleField-value-cell-1line { width: 50%; }4.}Object Edit (Edit Form)
Edit forms work the same exact way as object view with one additional rule. The additional rule is used to control how much space the input widget will consume from the available space in the value field.
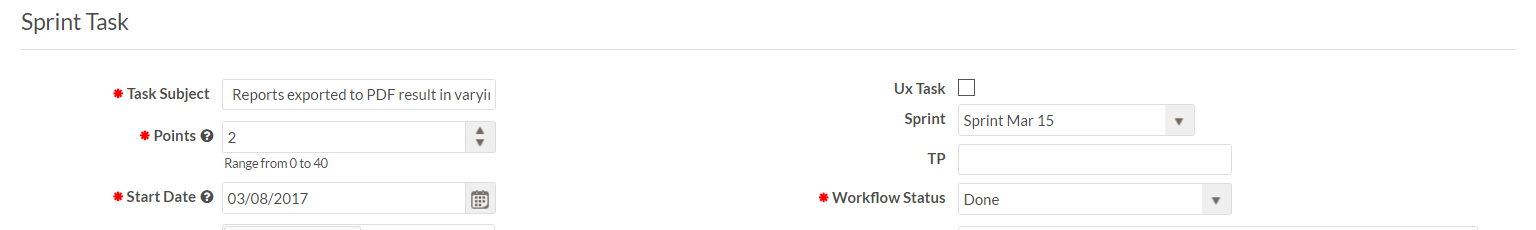
This is best illustrated in the two images below:
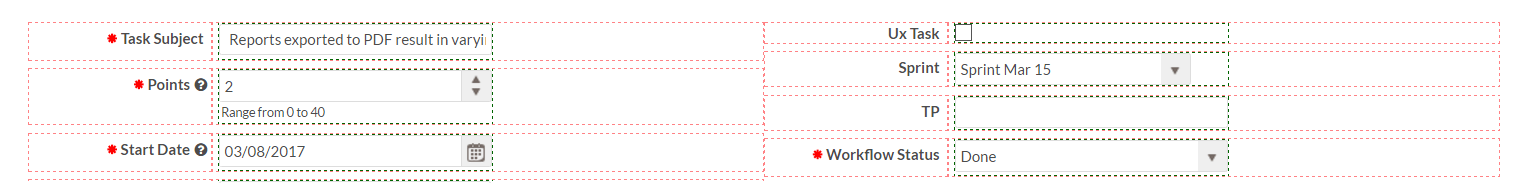
With &demoFieldsLayout=true appended at the end of the URL:

The input field (with green dotted border) only takes half of the available space from the value container <span>.
The label consumes 25%, the value the remaining 75% and the input field 50% of the value container. So, in a 1200px section, each column will be 600px wide, the label will be 150px and the value 450px. The input field will be 225px wide. Again, these numbers will auto-adjust when the browser is resized.
The reason we have this additional level of control is that without it, input fields could look too wide.
Text Area and Rich Text Editor
While it is fine and even desirable to have uniform width between most input fields (for example, date and numeric input field), we don’t want to impose the same constraint on multi-line text input fields like Text Area and Rich Text Editor.
Rollbase provides additional CSS classes for these specific fields so that the space they consume can be tailored independently of the other input fields.
The CSS classes are:
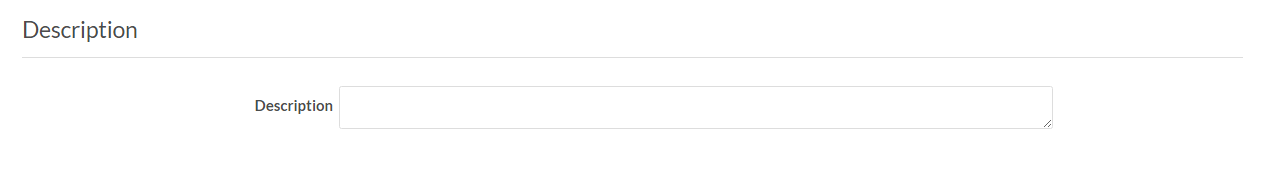
01./* Define a rule specific to Rich Text Editor as we may not want to constrain it like we do for other fields */02..rbs-editField-valueContainer-richTextEditor {03. width: 95%;04.}05.06./* Define a rule specific to text area as we may not want to constrain it like we do for other fields */07..rbs-editField-valueContainer-textArea {08. width: 95%;09.}This is particularly useful when combined with the option to hide the label. For example, in a bug tracking system, you may have a field called description. Without hiding the label, you would get something like this:

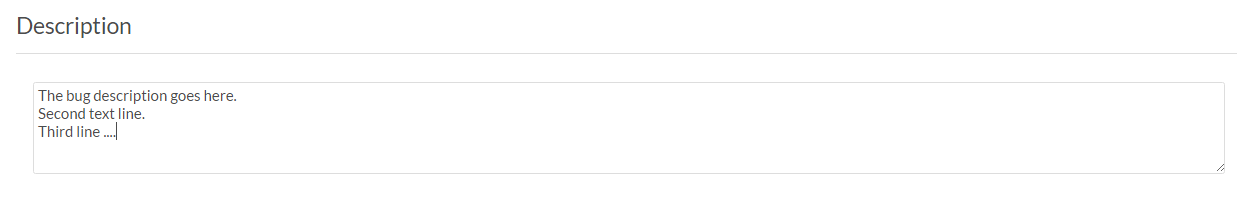
Now, by hiding the label and making the text area consume 100% of the available width we get this:

Labels Rendering Above Values
Everything we have described above also applies to the case where you render the field labels above the field values as below:
The only difference is the name of the CSS class is post-fixed with -2lines instead of -1line.
Here are the default values as provided in the current release (V4.x):
01./* Labels above value */02..rbs-simpleField-label-cell-2lines, .rbs-simpleField-value-cell-2lines { width: 100%; }03.@media only screen and (max-width: 415px) { /* S4, S5, iPhone*, vertical mode */04. .rbs-editField-valueContainer-2lines { width: 98%; }05.}06.@media only screen and (min-width: 416px) and (max-width: 768px) {07. .rbs-editField-valueContainer-2lines { width: 95%; }08.}09.@media only screen and (min-width: 769px) and (max-width: 992px) {10. .rbs-editField-valueContainer-2lines { width: 75%; }11.}12.@media only screen and (min-width: 993px) {13. .rbs-editField-valueContainer-2lines { width: 50%; }14.}Finer Controls
The CSS rules we've talked about so far are added to the section columns independently of the number of columns the page designer chooses. For even more control, you can tailor the space to be consumed differently when the section has two columns versus four columns.
Here is the list of CSS classes for one, two, three and four columns respectively:
01..rbs-simpleField-label-cell-col1 { }02..rbs-simpleField-value-cell-col1{ }03..rbs-editField-valueContainer-col1 { }04.05..rbs-simpleField-label-cell-col2 { }06..rbs-simpleField-value-cell-col2{ }07..rbs-editField-valueContainer-col2 { }08.09..rbs-simpleField-label-cell-col3 { }10..rbs-simpleField-value-cell-col3{ }11..rbs-editField-valueContainer-col3 { }12.13..rbs-simpleField-label-cell-col4 { }14..rbs-simpleField-value-cell-col4 { }15..rbs-editField-valueContainer-col4 { }For example, if you wanted to split the space 50/50 between labels and values only when a section has one column you would use the following override:
1..rbs-simpleField-label-cell-col1 { width: 50%; }2..rbs-simpleField-value-cell-col1{ width: 50%; }Simplicity and Flexibility for both the Business-User and Developer
Rollbase can cater to the need of both business users as well as programmers. For business users, the no-code responsive system allows them to create or tailor applications that work well across mobile and desktop devices in a few hours without any responsive programming skills. For developers, Rollbase provides direct access to CSS rules for a very high level of control. Give it a try today for free.

Thierry Ciot
Thierry Ciot is a Software Architect on the Corticon Business Rule Management System. Ciot has gained broad experience in the development of products ranging from development tools to production monitoring systems. He is now focusing on bringing Business Rule Management to Javascript and in particular to the serverless world where Corticon will shine. He holds two patents in the memory management space.
