Decoupled Content Management and Omnichannel Delivery: How to Get Ahead

These are the questions that we ask. And yes, "what’s the point?" "how does it work?" and "who it is for?" —are all important things we should be asking ourselves. But I guess the first thing to get straight is where we want to be. Today, tomorrow, a few years from now. The best way to rest after a climb is to look down at where you started.
Once we know where we want to be, it’s easier to figure out what it takes to get there, how long, how much and who do we go with. This blog is about asking the right questions.
Multichannel UX and Content Delivery
One of the biggest tests in our line of work is seeing what’s next. It is our job to use technology to meet the new demands, but then again, the new demands are in no small part created by technology. Oh, the irony of it all.
Quality, engaging, personalized content is needed over a host of platforms, devices and touchpoints—beyond a traditional channel such as a website. The range of devices and interfaces just keeps on growing—and the diversity of interactions is a formidable challenge for application developers.
Fresh, engaging content has always been in high demand but multichannel delivery and seamless, adaptive user experiences are the new paradigm.
The thing is we can’t limit our effort to the frontend, the user-facing side of a system or application. We need to integrate and use data and content regardless of where they reside. We need applications that can connect to all sorts of data, drawing and consuming content from a variety of sources.

Modern web content management (WCM) provides the toolset for frontend-agnostic content management and delivery. One of the most important features is the ability to separate content management from the presentation / frontend. That is possible via a robust set of APIs / data services to not only store and serve the multi-channel content but also support the level of customization and personalization that traditional WCMs have been providing.
API-driven Content Management
In a nutshell, developers need to break the inherent limitations of traditional WCM and be able to leverage a variety of frontend frameworks to deliver across platforms and devices.
The key objectives are to connect with audiences wherever they are on whatever device or channel they choose. Have the content and data readily available, in a usable, plug-and-play sort of way instead of sitting dormant in countless silos.
And while we’re at it, we need to be agile without compromising security. We need infrastructure that favors automation and free-flowing collaboration, so we can focus on the UX and provide reliable, long-term solutions as a service whenever possible.
So, here’s what we’re after:
- Connect with customers on multiple platforms and devices
- Create, store, query and deliver content to multiple frontend applications
- Integrate and interact with other platforms such as CRMs, ecommerce, marketing automation
Now, how do we get it? Do we go chasing the next best thing to entertain the hard-to-please user? Do we keep adding to our tech stack and hunt new talent for every emerging frontend technology? Do we throw money and resources at legacy frameworks and fragmented data silos?
All of the above are options, of course, but we should know better. One size rarely fits all, even less so in content management. In a world where everyone needs solutions which scale well and are customizable, API-driven platforms are the ones that stand out. And here’s what they must support:
- Multichannel delivery and adaptive UX
- Content as a service, technology-agnostic data services
- Service model architecture with proper levels of abstraction and standard-compliant APIs
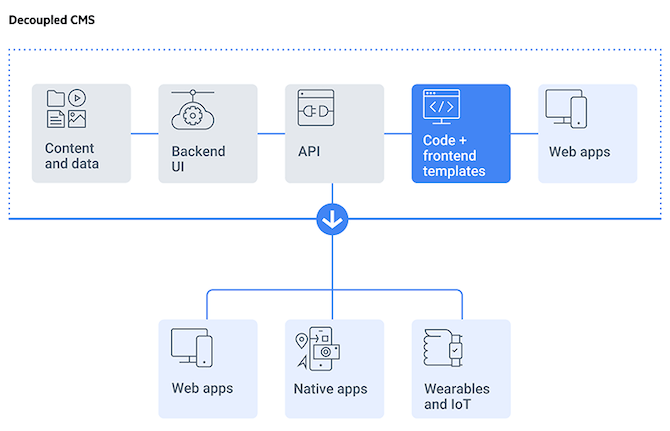
Decoupled Architecture, Presentation-Neutral Content and Headless Implementations
Conceived and developed as an API-driven CMS from the get-go, Sitefinity has the content management genuinely decoupled from the frontend and the data services that store, fetch and serve the content have evolved with the platform all along.
Then again, a CMS is not something you pick out of a hat. Seeing what’s next, remember? That’s the key. Recognizing the challenges of a highly connected world, a landscape terraformed by technology.
So, headless or decoupled? One or the other? One over the other? There’s no right answer to the wrong question. What you call it just cannot be more important than what you can do with it.
Headless is to a CMS what four-wheel-drive is to a car. And, to extend the automotive metaphor, here is a brilliant post by our very own Ferdi Nebiev, explaining how decoupled content management really puts you behind the wheel.

Now, where do you want to go?
There are plenty of spaces to explore. Flexible microservices that can add capacity, automate various tasks and plug in multiple integrations. SPAs to enable richer, superior web experiences and near-native performance in a browser, designed to wow in terms of both visual appeal and loading speed.
Or, think big and build an entire ecosystem around your CMS, with applications that cater to both your staff and customers, offering a high level of self-service and true omnichannel experience. You can deploy a fleet of native apps that not only feed off the content created and stored in the CMS but can take full advantage of its underlying features and services such as SSO, user authentication, form data and usage analytics.
Whether they’re websites, mobile apps or PWAs, mission-critical applications need to always be secure, reliable and high-performing. But in addition to this, they need to also:
- Be flexible and agile
- Offer shorter time to market
- Be easy to iterate and change
- All of these without sacrificing the security, compliance and scalability
An API-driven system like Sitefinity can overdeliver on all of the above without overtasking the teams involved, whether they’re working on the development or the content management side.
Both customer-facing and internal, employee-centric applications such as SPAs, native mobile apps, digital signage solutions can easily consume content by using standard-compliant REST APIs or by taking advantage of the Sitefinity WebServices SDK.
OData services can also retrieve metadata for the page structure and use it in applications that mimic the page layout and content, as available on the website. This approach is the foundation of the new out-of-the box frontend layer of Sitefinity that is being built on .Net Core.
To wrap it up, Sitefinity is and will always be a WCM, so creating, deploying and maintaining multisite, multilingual websites will remain at its core. But we’re nonetheless committed to futureproofing it to play nicely with the up-and-coming frontend technologies and the wealth of devices and touchpoints that will continue to emerge and evolve. I guess, we need not ask “is it tomorrow yet?” It’s time we started thinking about where we want to be and what we’re up to on the day after.

