Extending Client Side Behavior to a Rollbase Page Using Remote API

Today’s web applications use various services to mine data. These services provide users a better user experience when they enter information like name and zip code, into your app.
If you're building applications with Progress Rollbase, part of the Progress Pacific platform, JQuery is a service you can use as a default Javascript client side library to enhance an application for a more interactive, interesting user interface.
One way you can use JQuery to enhance your Rollbase application is to communicate with a zip code lookup service like Zippopotam.us to facilitate the input of address data fields, so when a user enters his or her zip code into the correct field, the city and state will auto-populate.
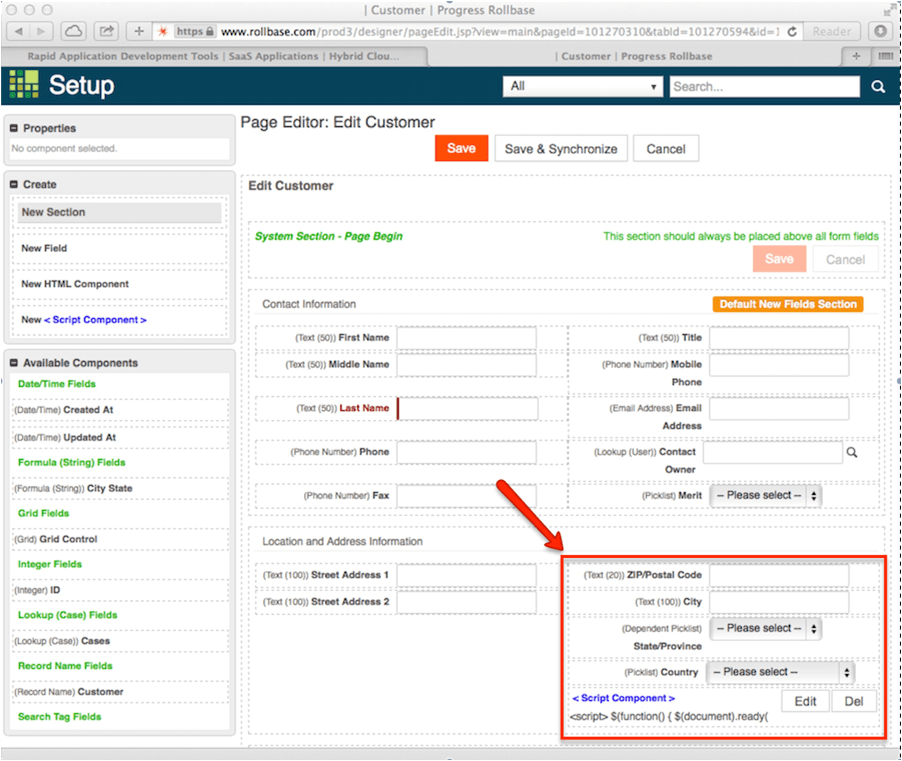
Here’s how you do it: Go to your Rollbase “Page Editor” and add a <Script Component> to the page below the fields for Zip Code, City and State.

Then, insert the following code into the Edit Script dialog:
<script>
$(function() {
// OnKeyDown function
$("#zip").keyup(function() {
var zip_in = $(this);
// validate inputs
if (zip_in.val().length<5)
{
$('#rbi_F_city').hide();
$('#rbi_F_state').hide();
}
else if ( zip_in.val().length>5)
{
$('#rbi_F_city').show();
$('#rbi_F_state').show();
}
else if ((zip_in.val().length == 5) )
{
// Make HTTP Request
$.ajax({
url: "http://api.zippopotam.us/us/" + zip_in.val(),
cache: false,
dataType: "json",
type: "GET",
success: function(result, success) {
// Make the city and state fields visible
$('#rbi_F_city').show();
$('#rbi_F_state').show();
// parse results
places = result['places'][0];
$("#city").val(places['place name']);
rbf_setPicklistCode('state', places['state abbreviation']);
},
error: function(result, success) {
console.log(‘error occurred’);
}
});
}
});
});
</script>
Now, let’s walk through the code:
1) An event handler for the field, ‘zip’ is scoped to listen on the ‘OnKeyDown’ event.
2) The length of the field’s characters is determined. If less than 5, hide the city and state fields. If greater than 5, show the city and state fields.
3) If the length = 5, call to the API, http://zpi.zippopotamus.us and pass in the zip code value.
4) If valid result, parse results and set the values into the form fields, city and state.
NOTE: Rollbase provides a helper function called rbf_setPickListCode to translate the state abbreviation to the proper pick list metadata code value.
So in summary, Rollbase provides a great development platform to extend client side functionality using standard remote APIs to provide a better user experience.
Want to learn more or try it yourself? Start a free trial now or visit progress.com/rollbase for more information.

