Get Started with Progress Sitefinity React Renderer

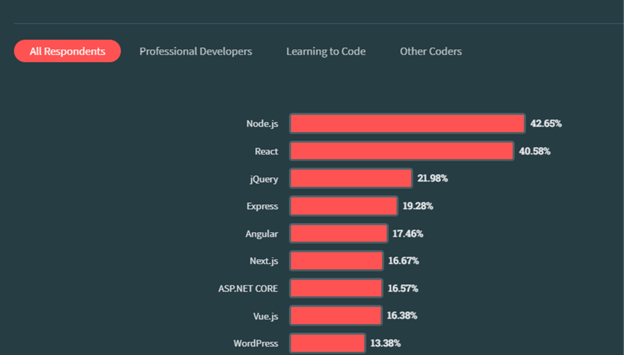
Progress KendoReact has become the preferred frontend framework for developers. Together, React and Next.js are a great combination for all technical people.

Empowering Developers and Marketers in a Headless/Decoupled World
For many headless and even decoupled systems, there isn’t an easy way to integrate with React. Most of the time, developers rely on APIs to build the frontend. Marketers are totally blocked, and any change on a page has to go through a technical request. Marketers don’t have personalization and advanced techniques at their fingertips, and in some cases, these modern approaches aren’t even an option.
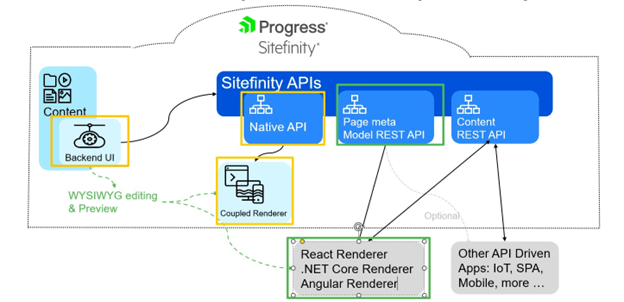
In Sitefinity, we resolved this issue with our so-called decoupled architecture and frontend renderers, where developers code on their favorite technology—React. Marketers, on other hand, still have what-you-see-is-what-you-get capabilities to build/update pages via drag and drop. Personalization is just a few clicks away and no technical assistance is needed. Most importantly, all this happens without needing to care about the technology under the hood.

To find out how Sitefinity React Renderer supports developers’ favorite technology while also provisioning all necessary features for marketers, please watch our first public webinar on the topic.
In this webinar, we'll delve into:
- Setting Up Your Local Development Environment: Learn how to kickstart your development journey with Sitefinity React Renderer.
- Widget Development Starting with "Hello World": Dive into the basics of widget development, taking your first steps.
- Bringing External UI Components (KendoReact): Discover how to enhance your projects by incorporating external UI components with KendoReact.
- Configuring Your Production Environment: Learn best practices for setting up a production environment.
- SEO and the Power of Server-Side Rendering: Explore the benefits of server-side rendering for your web applications when you do not want to use client-side rendering.
Join us on this exciting journey as we showcase the remarkable capabilities of Progress Sitefinity React Renderer. Empower your developers, delight your marketers and transform your web development experience today!

Peter Filipov
Peter Filipov (Pepi) is a Product Builder focused on building the future of Sitefinity, relying on the newest technologies such as .NET 6 (and up), React and Angular. His previous experience as a Developer Advocate and Manager of Engineering helps him to understand the customers’ and market needs of Sitefinity. He also is passionate about being active and healthy.
