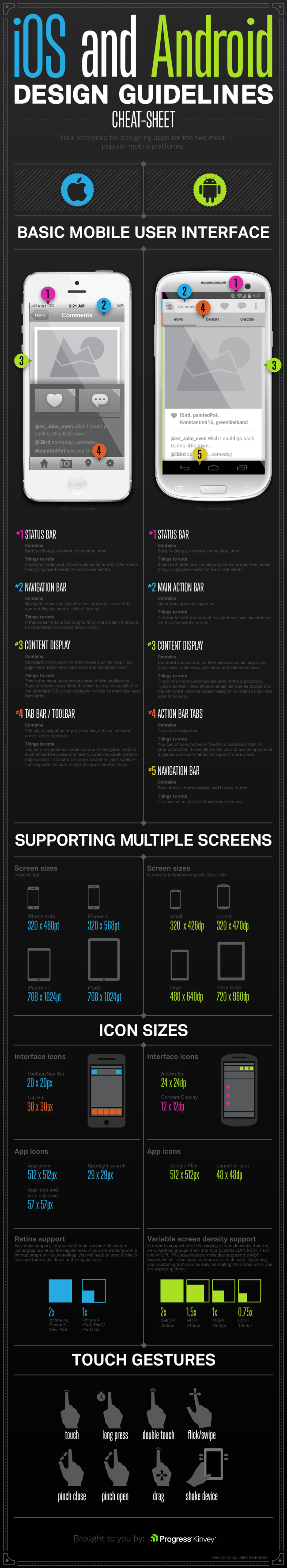
When making an app, following your platform’s design guidelines is a tried-and-true way to increase metrics like user retention and customer satisfaction. It makes it easier for your users to learn how to use the application to the fullest extent, as quickly and intuitively as possible. In order to make designing for your target platforms easier, we made a cheat sheet for both iOS and Android Human Interface Guidelines (HIGs). It gives a high level summary of the User Interface, how to support multiple screen sizes, icon sizes, and touch gestures so that you don’t have to dig through the books to find them every time you need them. It also allows you to see the subtle differences between the platforms.
Check it out:

Questions or comments about our cheat sheet? Let us know in the comments below.


