Keeping Your Website Up to Date - Sitefinity Upgrades


It is no secret that most of us, Sitefinity users, often worry about upgrading Sitefinity:
"Something does not compile, oh they have a KB about it, great. But it looks like something is missing from the menu..., I think I should call Support...
But hey, they have fixed this annoying bug with the Pages and check those awesome Personalization options!"
Even though upgrades sometimes take a considerable amount of time and effort to implement, they also bring great advantages. This blog post will walk you through the benefits of keeping Sitefinity up to date and give you tips and tricks to keep in mind when upgrading your website. Hopefully, by the end of the article, your reaction to new releases will change from "oh no, upgrades..." to "yeah, a new version of Sitefinity!"
Benefits of keeping Sitefinity upgraded to the latest version
Bug fixes
Each new version introduces a great number of bug fixes, including all issues that have been resolved in previous internal builds. For example, from version 8.2 to 10.2 more than 700 customer logged bugs have been fixed! Upgrading will save you from identifying and troubleshooting the issue yourself, contacting support, and eventually looking for a workaround.
To get an idea of what has been fixed in the latest version of Sitefinity, always check the Version Notes, section What's Fixed.
New features & feature improvement
Besides for bug fixes, a variety of new features are being implemented and old ones are being improved with every version of Sitefinity. Our Project Managers are carefully choosing what shows up in the next release, making sure Sitefinity gives you the best experience for Content Management and Digital Marketing management.
For example, the latest version of Sitefintiy (10.2) brings improvements for marketing users with the newly introduced A/B testing feature and SEO and OpenGraph fields. For the UI experience of the content editors, Sitefinity presents the completely reinvented WCM experience. Developers, on the other hand, enjoy the newly introduced OWIN extensibility and improved error logging for Site Sync and Authentication, allowing for more efficient troubleshooting.
Also, addressing the EU General Data Protection Regulation (GDPR), Sitefinity takes a step forward by making sure that there are no obstacles hindering website developers from building and maintaining GDPR websites, and by introducing explicit tracking consent.
For a full list of the new features introduced in the latest version of Sitefinity, be sure to check the What’s New section of the latest Version Notes.
Security improvements
With every new version, Sitefinity introduces a variety of security fixes and improvements identified with a regular static code analysis (e.g. Veracode). Moreover, upgrading to latest version ensures that your website is not vulnerable to identified security vulnerabilities (e.g. CVE-2017-15883).
Additionally, the newer versions of Sitefinity (10.0+) provide a new, more secure, authentication mechanism using OAuth2 and OpenID Connect protocols.
In your upgraded version of Sitefinity, you will be also able to utilize the new HTML sanitizer, which ensures HTML content, for example, scripts or tags, is safe and does not cause security vulnerabilities for your system, while allowing users to contribute with content. Plus, it can be easily extended!
For more information regarding security policies, please check our official page and Security Whitepaper.
Performance optimizations
Sitefinity engineers know how precious time is and are working on saving your and your users' time. The optimizations in the new versions of Sitefinity mean improvements from seeing less of the spinning gears to loading the frontend pages faster.
For example, Sitefinity 10.1 dramatically improves the System startup time. Also, since Sitefinity 10.2, the .NET Compiler Platform ("Roslyn compiler") is now in use, significantly optimizing the dynamic compilation of pages and templates.
Make sure to always check out the What’s Improved section of the Version Notes for more.
You can subscribe to the Version Notes' notification RSS feed to be always up to date with the newest additions and improvements in Sitefinity!
Now that you are sure you want to upgrade and are ready to get started, keep reading in the next section for recommendations and helpful resources.
Things to keep in mind before upgrading Sitefinity

Going through the documentation
Before you start, make sure to thoroughly go through our Upgrade Documentation and get acquainted with the process and all prerequisites.
Creating a copy of the project and a backup of the database
First and most importantly, before starting with the upgrade, create a copy of the project and a backup of the database. In case something goes wrong during the upgrade procedure, you can always start over and be sure that if something breaks you have backed yourself up! For more information, read about some of our upgrading best practices.
Choosing an appropriate upgrade procedure
You have two options when upgrading your website:
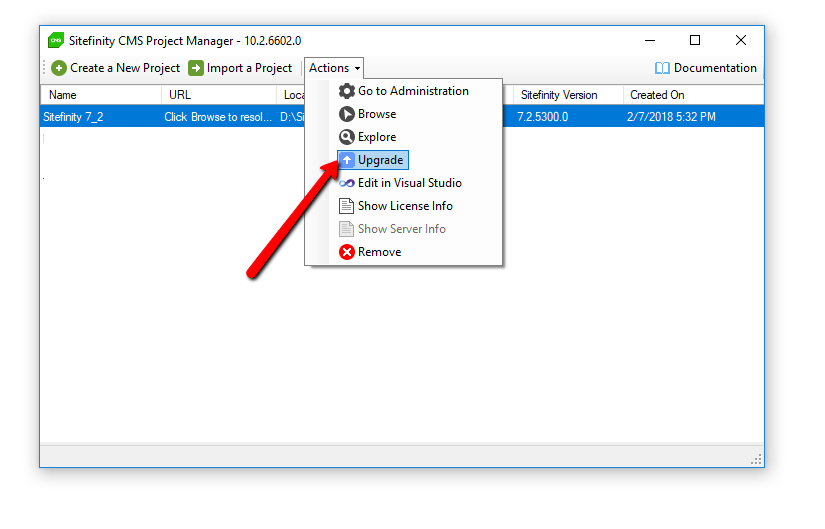
Upgrade projects with the Project Manager
Sitefinity's Project Manager provides a user-friendly way (via a graphical user interface) to upgrade Sitefinity websites. It automatically takes care of the merging of the web.config file and updating the assemblies in the bin folder.
Upgrade a project with NuGet packages
This is the preferred option for upgrade for most of the Sitefinity clients. With this approach, the dependent assemblies are stored in packages which can be managed in Visual Studio, so this is a more technical way of managing the dependencies - generally used in most ASP.NET projects and considered if using source control. Upgrading through NuGet requires a bit of development experience and usage of Visual Studio. Note that this approach requires manually taking care of any changes in the web.config file and eventually fixing any binding redirect issues. There are, however, third party tools for file comparison which can be used – e.g. WinMerge, DiffChecker, etc.
It is important to note that if the project already uses NuGet packages, it needs to continue being upgraded with NuGet packages.
Choosing the upgrade version
It is strongly recommended that you always upgrade to the latest version. However, sometimes clients decide to upgrade to the latest hotfix or internal build, for example, to apply a fix for a tedious bug.
Checking for API and Database changes in the new version
Please, note that Sitefinity does not upgrade any custom code. Thus, make sure to check the API Breaking section and Database changes for the appropriate version prior to the upgrade. If your custom code uses anything that has been changed, be prepared to address this after the upgrade.
Also, to have more maintainable and reliable code, instead of consuming backend services in your custom code, always check if the same logic can be achieved using the public Sitefinity API. The Backend Services tend to change for architectural reasons which can be problematic if you upgrade a project that directly consumes a backend service in a custom code.
When you are ready with your choice of a preferred upgrade process, check the steps mentioned in the respective documentation article.
Upgrade process

When upgrading your Sitefinity project, both the Project Manager and NuGet packages do the same job – they replace the old DLL files in the bin folder with the DLL files of the new version. The actual upgrade process happens when you run the project for the first time and that is when you trigger the upgrade scripts. They upgrade the database, thus installing or updating Sitefinity modules.
If you have external assemblies developed in your Sitefinity project that share the same DLL files, it is recommended to store them, for example, in a shared folder (external class library) and reference them from a single place. This makes maintenance easier because if some DLL files need to be changed (e.g. in an upgrade procedure), this is done only in one place. Check our KB article for more recommendations regarding keeping your external assemblies up to date.
Upgrading your environments
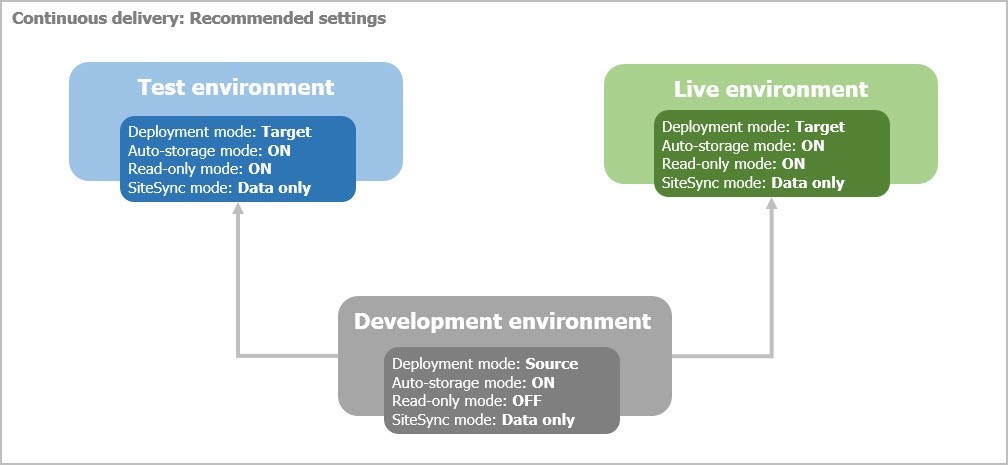
If you have more than one environment, it is strongly recommended to have the following setup. This will ensure smooth upgrades without manual work and minimum downtime of your Live environment (Production).
- Development environment
- One or more Test environments (aka Staging or UAT)
- Live environment (Production)
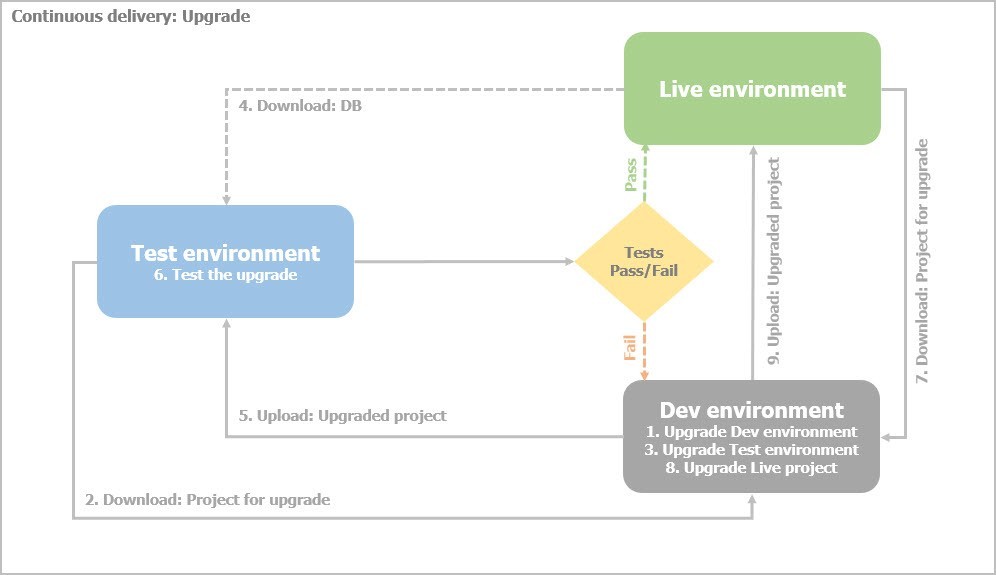
The upgrading procedure if you have the desired setup shown above is the following:
- Upgrade the Development environment
- Upgrade the Test environment
- Upgrade the Live environment
For detailed steps, make sure to go through our Upgrades in Continuous delivery documentation.
The image bellow demonstrates the process of upgrading a continuous delivery setup:
If your website is in a load balanced environment, follow the steps in our documentation regarding the upgrade procedure in a load balancing environment (NLB, WebFarm).
Here comes the tough part – if the project cannot be compiled, the yellow screen of death appears, or the gears are broken, bravely proceed to the last part of our blog post.
Troubleshooting and solving common problems when upgrading

- Problems when building the project
- Problems running the project
- Running the upgrade scripts
- Problems in the backend functionality
- How to
Keep in mind that if any of the modules failed the upgrade procedure, a message will be logged in the UpgradeTrace.log (located in Your Project > App_Data > Sitefinity > Logs), so make sure you check it as well.

Your website should be up and running now! Grab a cup of coffee and enjoy all new features and improvements. In case you have any questions or problems, feel free to contact Sitefinity Support!