Feather: Dynamic items selector
This tutorial demonstrates how to add a dynamic items selector in a widget's designer view. For more information, see Overview: Dynamic modules and the module builder.
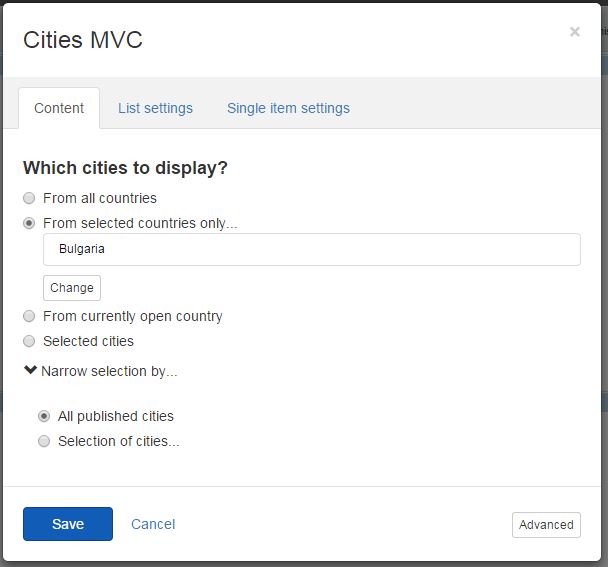
The following image illustrates a dynamic items selector in the Cities widget designer for parent dynamic types Countries:

Add Dynamic items selectors
-
Feather automatically registers the scripts you need and, if no other designer view with explicitly set priority exists, Feather sets your designer view priority 1. In case you need to have full control over the scripts that are loaded or you want to set custom priority, you can alternatively create your own DesignerView.YourView.json file. If you have a JSON file that matches the convention (even if empty), this automatic scripts registration will not occur. In your DesignerView.<YourView>.json file, add a scripts array. The content of the file should be similar to the following:
NOTE: For more information about the scripts that you must load, see Feather: List of selectors scripts reference.
-
Feather automatically finds all AngularJS modules you rely on and references the widget designer to them. In case you rely on custom AngularJS modules or have logic that needs an AngularJS controller, you can create your own designerview-<yourview>.js file. If you have a .js file that matches the convention (even if empty), this automatic modules referencing will not occur. In your designerview-<yourview>.js file, place the following code right before the definition of your custom view controller:
-
In your DesignerView.<YourView>.cshtml file, place the following tag in the HTML code:
In the code above, the sf-master attribute indicates what kind of items are displayed. When you set this attribute to true, only "master" items are loaded. Thus, deleted items, which are stored in the recycle bin, are omitted. The default value of the attribute is false, which means that deleted items are displayed as well.
To access the selected value, you use the sf-selected-item and the sf-selected-item-id attributes. If you enable multiple selection of items, you must use the sf-selected-items and sf-selected-ids. For more information about multiple selection of items, see Feather: Use multiple content items selectors.
To select which provider you want to work with, use the sf-provider attribute. The attribute value must be a property in your scope that contains the name of the provider.
The sf-item-type attribute must also contain the name of a property in your scope. In the scope, you store the full name of the dynamic content type that you want to work with. To get the name, check the code reference provided on the module builder's administration page. For details, see For developers: Dynamic modules.
For example, if you have a dynamic module, named MyCustomModule, and dynamic item type with name Customtype, you must add a property in your widget's controller that gets and sets that type. Only after that you can access this property using the scope.properties.ItemType.PropertyValue:
Change the identifier field of content types
By default, every dynamic content type has a required short text field Title that is utilized for identification in the user interface. You can change the identifier field in the administration page for the content type. To reflect the change, in the selector you have to use the sf-identifier-field attribute as demonstrated in the line below: