Dynamic items selector
This tutorial demonstrates how to add a dynamic items selector in a widget's designer view. For more information, see Overview: Dynamic modules and the module builder.
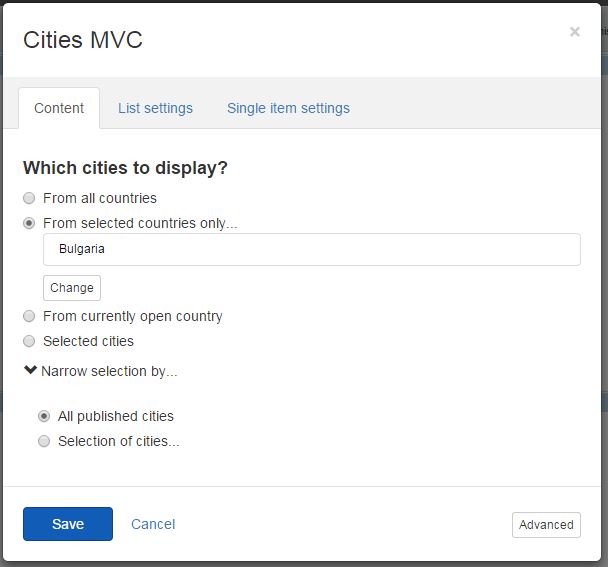
The following image illustrates a dynamic items selector in the Cities widget designer for parent dynamic types Countries:

Add Dynamic items selectors
-
Sitefinity CMS automatically registers the scripts you need and, if no other designer view with explicitly set priority exists, Sitefinity CMS sets your designer view priority 1. In case you need to have full control over the scripts that are loaded or you want to set custom priority, you can alternatively create your own DesignerView.YourView.json file. If you have a JSON file that matches the convention (even if empty), this automatic scripts registration will not occur. In your DesignerView.<YourView>.json file, add a scripts array. The content of the file should be similar to the following:
NOTE: For more information about the scripts that you must load, see List of selectors scripts reference.
-
Sitefinity CMS automatically finds all AngularJS modules you rely on and references the widget designer to them. In case you rely on custom AngularJS modules or have logic that needs an AngularJS controller, you can create your own designerview-<yourview>.js file. If you have a .js file that matches the convention (even if empty), this automatic modules referencing will not occur. In your designerview-<yourview>.js file, place the following code right before the definition of your custom view controller:
-
In your DesignerView.<YourView>.cshtml file, place the following tag in the HTML code:
In the code above, the sf-master attribute indicates what kind of items are displayed. By default, the value of the attribute is true, meaning only "master" items are loaded, independently of their status, for example Draft or Locked. By default, the selector for dynamic items displays master items, that is, all items, independently of their status. To display only live dynamic items, set the sf-master="false".
To access the selected value, you use the sf-selected-item and the sf-selected-item-id attributes. If you enable multiple selection of items, you must use the sf-selected-items and sf-selected-ids. For more information about multiple selection of items, see Use content item selectors.
To select which provider you want to work with, use the sf-provider attribute. The attribute value must be a property in your scope that contains the name of the provider.
By default, the sf-item-type attribute must specify the CLR type of the dynamic content your selector is working with. To get the CLR type, check the code reference provided on the module builder's administration page. For details, see Dynamic modules API. You can specify the item type inline, for example:
Alternatively, in case you want your selector to work with multiple dynamic content types, you can resolve the CLR type dynamically. For example, if you have a dynamic module, named MyCustomModule, and dynamic item type with name Customtype, you must add a property in your widget's controller that gets and sets that type. Only after that you can access this property using the scope.properties.ItemType.PropertyValue:
Change the identifier field of content types
By default, every dynamic content type has a required short text field Title that is utilized for identification in the user interface. You can change the identifier field in the administration page for the content type. To reflect the change, in the selector you have to use the sf-identifier-field attribute as demonstrated in the line below:
Specify parent of content items displayed
When working with hierarchical dynamic modules, you can use the sf-parent-id attribute to specify the parent whose children you want displayed in the selector. The following example demonstrates how to use the parent attribute in your selector: