Output cache
Output cache is the most important caching layer as it's the first one that gets hit by an incoming requests and guarantees that content is served instantly from cache instead of being processed on the server every time.
When applying output cache on page level (including personalized pages), Sitefinity CMS caches all rendered output, including widgets. Sitefinity CMS caches a different cache variation for each personalization segment of the page.
On widget level, Sitefinity CMS performs cache substitution whenever a widget has an inherent dynamic behavior. For example, this is the case of the login name, login status, and so on. Sitefinity CMS also has output cache for anonymous forum users.
Sitefinity CMS performs post cache substitution – these widgets are written using Razor syntax and right after the cached page is about to be served, Sitefinity CMS injects the string that the widget's HTML output into the response.
You can have only one default cache profile, which is used by default for all pages. You can, however, change the cache profile on page level. Thus, you have different cache behaviors for different pages (sections of your site). Once a page is requested, and if the page is not found in output cache, Sitefinity CMS reads the output cache and output cache profile settings to determine whether it should add the page in cache and with what settings. Each consecutive request for the same page is served from cache, unless:
- You configured the page not to use caching
- You disabled output cache globally
- The cache duration of the page has expired or someone has modified it.
- This results in invalidation of the cache.
By default, Sitefinity CMS output cache is the same for all user agents, such as web browsers, meaning that the system does not create different cached versions of the page depending on the user agent the page is requested from. For more information, see Configure cache profiles.
Output cache is disabled by default for logged in users that have backend (administrative) access and are browsing the site. Thus, users can observe the effect of their changes immediately.
Output cache can be stored in the server memory or in a distributed cache storage. When stored in the server memory output cache is cleared on application restart.
By default, Sitefinity CMS stores output cache in the server memory as that provides the fastest speed for reading and writing the cache data.
For scenarios where you need to ensure high availability, scalability, and reliability, you can configure Sitefinity CMS to work with a distributed cache provider. When configured this way, Sitefinity CMS persists output cache on dedicated cache storage and each server running your website fetches the cached content from that storage. Sitefinity CMS provides out of the box support for Redis, Memcached, SQLServer, and AWS DynamoDB distributed cache storages.
Sitefinity CMS page rendering mechanism and output cache
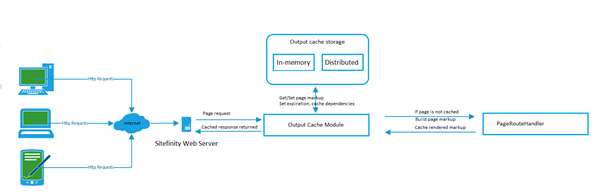
When you request a Sitefinity CMS page, the request goes through the Sitefinity Output Cache module. This module is responsible for getting the content from the output cache and sending it as a cached response to the client. If a cached version of the page is not found, the execution flow goes to the Sitefinity PageRouteHandler, where Sitefinity CMS searches for the page in the SiteMap, compiles it (if necessary), and the page markup is returned to the Output Cache module. The module arranges the markup as an output cache item with configured cache expiration and takes care of setting any cache dependencies. These objects are then passed to the Output Cache provider, and depending on the configuration (In-memory or Distributed cache), the output cache items and cache dependencies are persisted accordingly. The following diagram visualizes this process:

Sitefinity CMS output cache storage mechanism
InMemory output cache
With In-memory output cache storage, both output cache items and cache dependencies are stored in the server memory. Each server gets and sets output cache items from its memory, and if the content is updated, Sitefinity CMS invalidates the cached output items based on the cache dependencies. When Sitefinity CMS is running in a load-balanced setup, the Sitefinity CMS NLB module takes care of messaging all nodes to invalidate their cache for the updated content and its dependencies. The following diagram visualizes the InMemory output cache storage mechanism:
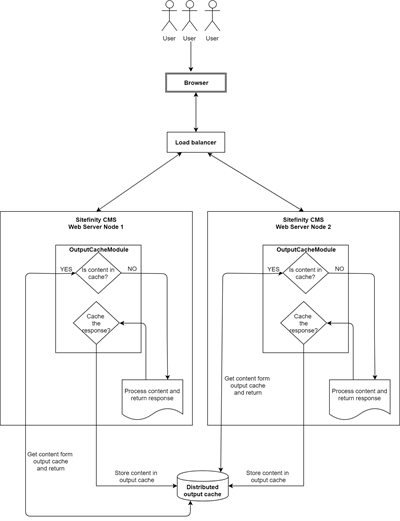
Distributed output cache
When you enable Distributed cache, the mechanism described above works differently. Output cache items are stored on a centralized data storage that is decoupled from the web server memory, while the cache dependencies are persisted in the Sitefinity CMS database. Each server gets or sets the output cache items from the distributed cache storage. If the content is updated, the cache dependencies are read from the database and Sitefinity CMS invalidates the necessary output cache items from the distributed cache storage. This ensures that all nodes from the load-balanced setup will serve the updated content. The following diagram visualizes the Distributed output cache storage mechanism: