Customize autogenerated fields
You can customize the automatically generated fields by using the following predefined attributes:
DefaultValue
The DefaultValue attribute determines the predefined value that is displayed when the widget editor opens initially. Afterword’s, the user can overwrite it.
To apply this attribute, use the following code sample:
DisplayName
If you add this attribute to a property of the widget, the property title is displayed according to the specified value.
To apply this attribute, use the following code sample:
Description
This attribute serves as instructional text for the field. It provides instructional text to clarify the usage of the field.
The description looks in the following way:
To apply this attribute, use the following code sample:
DescriptionExtended
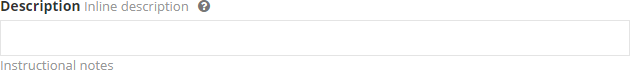
This attribute inherits the Description attribute and adds two additional properties to provide additional UI elements for enhancing the field visualization – InlineDescription and InstructionalNotes.
The attribute looks in the following way:

To apply this attribute, use the following code sample:
Placeholder
This attribute specifies a placeholder text in the input field. You can use it to visualize a predefined text in the input field that will be overwritten by the user. It is valid for fields of type string only.
The attribute looks in the following way:

To add this attribute, use the following code:
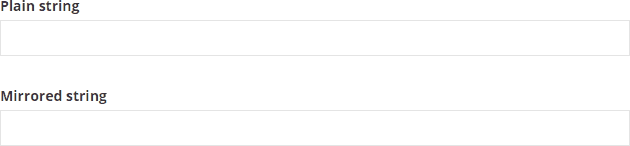
Mirror
This attribute sets a field that mirrors its value from another field. For example, the page title for search engines is mirrored from the page title and it can be later overwritten. It is valid for fields of type string only.
The attribute looks in the following way:

To add this attribute, use the following code:
Browsable
If you add this attribute to a property of the widget, the property is not displayed in the property editor, and it will not be persisted in the database. This property becomes hidden.
To add the attribute, use the following code:
TableView
This attribute is valid for complex objects. It controls whether to render the complex object inline as a table or as a section.
The attribute makes a complex object look in the following way:

To add this attribute, use the following code:
NOTE: If the ComplexObject have more than 5 fields, the field will fallback to the section view.
DataType
This attribute controls the visualization of the field.
You can use it in the following ways:
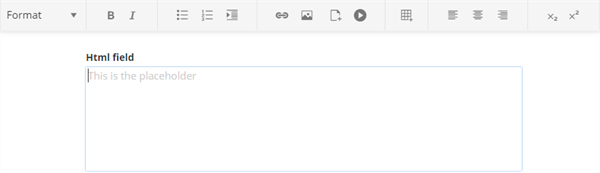
HTML editor
Use the DataType attribute to display a string field type as an HTML editor.
The HTML field looks in the following way:

Color picker
Use the DataType attribute to display a string field type as a color picker. You can combine the DataType and the DefaultValue attribute.
The color picker looks in the following way:

Checkbox
To display a Boolean field type as a checkbox, use the following code:
The checkbox looks in the following way:

Chip selector
Use this attribute to display a single option selector as a chip selector. You use this attribute with the enum type.
The chip selector looks in the following way:

To apply the DataType attribute, use the following code sample:
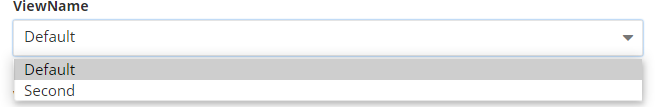
ViewSelector (.NET Core only)
If your widget has more than one views, you can use this attribute to visualize the views of the widget designer in a dropdown box, so that the user can select them. You can combine it with a DefaultValue attribute that holds the name of the default view.
The attribute looks in the following way:

To add this attribute, use the following code:
Copy (.NET Core only)
This attribute controls the .NET Core editor functionality for copying widget properties in another widget. You can use the copy attribute to specify which widget properties will be copied and which will be excluded when the widget is copied.
To add this attribute to a property, use the following code: