Image field
ThesfImageField directive enables you to select and display an image from the existing libraries in your website. In addition, you can also use this directive to upload an image to a library.
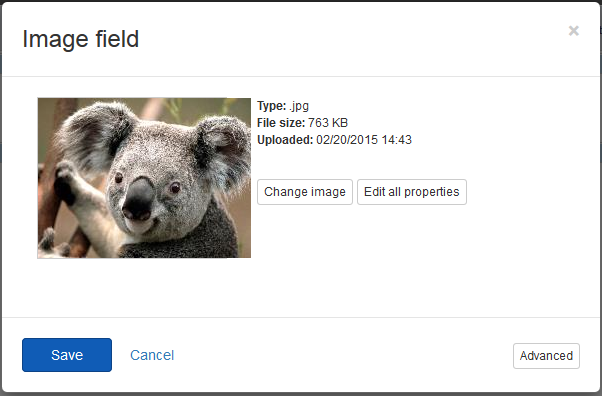
After you select an image, the default template lists information about its base properties such as type, size and upload date. To change the selected image, using the image selector and you can also edit the image's properties. For more information, see Image selector.
You can use the directive in the frontend, as well as in the backend, for example, on a page, as well as in a widget designer.
The sfImageField is a directive with an isolated scope that is defined in a module with the same name: sfImageField. For more information, see AngularJs Isolated scope.
The following image is an example of an image field:

Image field attributes
The sfImageField directive exposes the following attributes:
| Attribute |
Description |
sf-model
|
Accepts a scope variable that holds the selected id of the image. |
sf-image
|
Accepts a scope variable that holds the selected image item. |
sf-provider
|
Accepts a provider name to use when retrieving the items to display. |
sf-template-url
|
Allows you to override the template of the image field. |
sf-template-assembly
|
Specifies the assembly where the template of the image field is located. |
sf-auto-open-selector
|
Specifies if the image selector will open initially if no image is bound. |
| sf-media-settings |
Specifies the permissions that allow all users to access this selector. The options are:
- sf-media-settings="@Telerik.Sitefinity.Frontend.Mvc.Helpers.SettingsHelpers.GetMediaSettings("Image")"
- sf-media-settings="@Telerik.Sitefinity.Frontend.Mvc.Helpers.SettingsHelpers.GetMediaSettings("Document")"
- sf-media-settings="@Telerik.Sitefinity.Frontend.Mvc.Helpers.SettingsHelpers.GetMediaSettings("Video")"
|
| sf-master |
Defines whether the field displays images and their statues, such as Draft, Locked, and so on, or only published images. To configure the Image field to display master items, that is, all images, independently of their status, set the sf-master="true". By default, the field displays only live images and the value of the sf-master is set to false.
NOTE: When you set the sf-master="true", the image field lists the items but does not display their status.
|
Add the image field directive
The following example demonstrates how to add a image field directive in a widget designer's view.
To enable AngularJs to link the sfImageField directive in your custom designer view, you must load the script of the directive and add a dependency to the module:
- Sitefinity CMS automatically registers the scripts you need and, if no other designer view with explicitly set priority exists, Sitefinity CMS sets your designer view priority 1. In case you need to have full control over the scripts that are loaded or you want to set custom priority, you can alternatively create your own
DesignerView.YourView.json file. If you have a JSON file that matches the convention (even if empty), this automatic scripts registration will not occur. In your DesignerView.YourView.json file, add a scripts array. As a result, the file content should be similar to the following:
-
Sitefinity CMS automatically finds all AngularJS modules you rely on and references the widget designer to them. In case you rely on custom AngularJS modules or have logic that needs an AngularJS controller, you can create your own
designerview-<yourview>.js file. If you have a .js file that matches the convention (even if empty), this automatic modules referencing will not occur. In your designerview-yourview.js file, right before the definition of your custom view controller, place the following code snippet:
Since there is no selected image when the controller is initialize for the first time, the sf-auto-open-selector attribute in the code above opens an image selector. After you select an image, the image and its ID are stored in their respective scope variables: selectedImage and selectedImageId. The imageProvider variable holds the name of the provider from which image libraries are loaded.
NOTE: The image selector can load images from different providers.
-
In your
DesignerView.YourView.cshtml file, place the following tag where you want to render the sfImageField directive: