Link selector
Overview
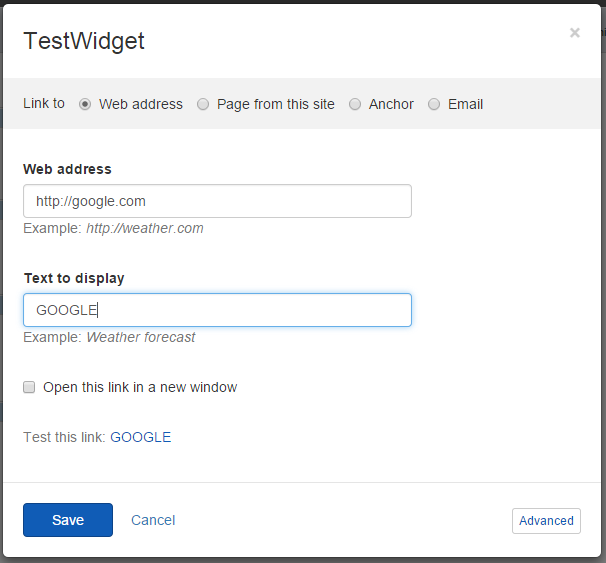
The following tutorial demonstrates how to add a Link selector in your widget's designer. The Link selector generates hyperlinks to a website, a page from this site, a specific anchor in the text, or an e-mail address.
For more information on how to use the Link selector, see Use Link selectors in Content block widgets.

Add Link selectors
In your DesignerView.YourView.cshtml file, place one of the following tags anywhere in the HTML code:
The values of the attributes are scope properties that you must add in your widgets controller.
| Attribute |
Description |
sf-link-html
|
Stores the hyperlink HTML (anchor tag) to the of the selected item. |
| sf-selected-item |
Stores the serialized information of the selected item. |
| sf-editor-content |
Usually left blank. Use this if you want to pass a text from whcih anchors can be extracted. For more information see Set hyperlinks to anchors below. |
Set hyperlinks to anchors
The Link selector has an option to set a hyperlink to an anchor. To do this, you use the sf-editor-content attribute. The attribute value must contain text from which anchors can be extracted. For example, you can set the editorContent property in the scope of your designer's controller to have the following value:
As a result, the anchors myTitle and mySpan appear in the Anchors dropdown box on the Anchor tab.
Add link selector inside an expander in a custom widget designer
In the following sample demonstrates how to implement a link selector in a custom MVC widget designer.
To implement this, you use a proxy object which connect the Angular and .NET sides of the solution. In your designer view, include a proxy:
Your next task is to include the proxy object in your angular code, and then take value from the proxy object of the scope: