Use CDN for library storage providers
A Content Delivery Network (CDN) is a large distributed system of servers deployed in data centers in multiple locations around the world. The goal of a CDN is to improve the user experience by providing better performance and greater availability for delivering media content. Images, videos, and documents can be served faster to the end user, while reducing the traffic load on your web server(s).
Using a CDN storage provides you with the following benefits:
- Faster serving of media for clients and better availability of content:
CDNs expose edge locations which are closer to website visitors so the speed boost in serving larger media content is tremendous.
- Improved performance due to the offload of traffic from your web server(s)
- Fewer requests in the HTTP queue of the web server, less requests waiting in the queue means other requests are also served faster
- Less outgoing bandwidth between the web server and clients.
- Since the CDN resources come from different domains there is an immediate gain on the following:
- Browsers do not have to apply the same cookies as to the site domain (authentication, tracking, etc)
- Browsers can serve more parallel requests, since they are served per domain. E.g. two parallel requests per domain
- Less queries fired to the SQL server also means fewer requests on the queue of the SQL server, and fewer connections between the SQL server and the web server
- Less queries on the SQL server queue means derives that other queries will be processed faster.
- Much lower bandwidth and data transfer between the SQL server and the web server
- Additional level of protection against DoS (denial of service) attacks
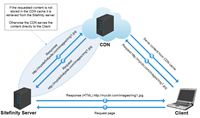
Sitefinity CMS supports integration with CDN for caching and serving media content (images, videos, and documents). Once you configure CDN for your blob storage provider, Sitefinity CMS serves all media content item URLs from the CDN (for example, http://mycdn.com/images/img1.jpg). Thus, when the client (browser) makes a request for a specific content item from the CDN and the CDN stores the item in its cache, the CDN serves the item very quickly. If the CDN does not have the item stored in the cache, the CDN makes a request to your server (for example, http://mysitefinitysite.com/images/img1.jpg) to load the item and then serves it to the client.

You can define different CDNs for different blob storage providers. Each library can use precisely one blob storage provider. This provides a greater granular control on setting expiration times. For example, you can configure an image library to work with a blob storage provider that is configured to use CDN, and configure a video library to work with a blob storage provider that is configured to use CDN. Additionally, the Sitefinity CMS cache profiles, can be specified on a library level, thus instructing CDNs to store items for in cache for a desired duration.
NOTE: You can work with 3rd party providers as well, such as Amazon, Azure, and so on.
Performance Benchmarks
The following benchmarks were measured on Telerik's website, when moved from hosting images and documents locally to Amazon's CloudFront CDN services. This resulted in immediate significant improvements performance improvements.
Average page load time
The average response time of pages in Sitefinity CMS has decreased by 1-2 seconds on each request. In this benchmark graph, the yellow vertical line marks the move of binary resources to CDN storage.

End user experience
Significantly faster load times for images and videos by an average of 1 second per request. Tests were performed with no browser cache, and clients located outside the internal hosting network.
This benchmark was made before the move of binary resources to CDN storage:

This same benchmark was made after the move of binary resources to CDN storage:

Server request count
The number of requests to the local servers has decreased by 30%. In this benchmark graph, the yellow vertical line marks the move of binary resources to CDN storage.

Permissions
In case you have specific permissions for your content items, when using CDN storage, these permissions do not apply by default.
The CDN URLs are defined on a Blob storage provider level and are applied for all items in the blob storage. If the items have permissions that restrict anonymous access, the CDN cannot load and deliver the items and an HTTP 404 error is displayed. Therefore, the blob storage provider for the CDN must contain only public items.