Autogenerated field types
Out of the box, you get enhanced field editors for the following property types:
String
The string property displays an input field.
It looks in the following way:
To insert a string, use the following code sample:
Boolean
The Boolean property displays a Yes/No or a checkbox option.
The Boolean field can look either like a radio button or like a single checkbox.
Radio button

Checkbox

To insert a Boolean field, use the following code sample:
Enum
The property displays a selector with all available options for the enumerator.
The selector can allow single or multiple values to be selected.
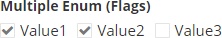
The multiple option selector looks in the following ways:

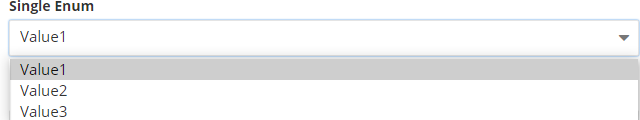
The single option selector looks in the following ways:




To insert an enumerator field, use the following code sample:
If you want to customize the names of the enumerators, use the System.ComponentModel.DescriptionAttribute class in the following way:
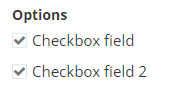
Group
This attribute groups separate checkbox fields visually into a single field. The group name is displayed as a label for the composite field. This attribute can be used when you do not want to use an enum type to display a multiple option selector.
The attribute looks in the following way:

To add this attribute, use the following code:
Int, double
This property displays a number field that can be an integer or a floating number.
It looks in the following way:

To insert it, use the following code sample:
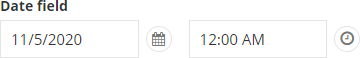
DateTime
This property displays a date-time picker.
It looks in the following way:

To insert it, use the following code sample:
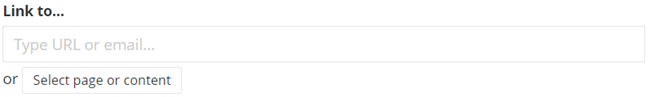
LinkModel
This property displays a link selector. You can use it to select external links or link to a specific Sitefinity CMS page or content item.
The link selector field is available in the following two representations:
- Link selector introduced before Sitefinity CMS version 14.4

To insert a link selector field, use the following code example:
- Link selector available as of Sitefinity CMS version 14.4

The newer implementation of link selector field introduces the attribute [DataType(customDataType: "linkSelector")] that is added to the LinkModel property.
The following code demonstrates how to insert this link selector field:
MixedContentContext
You use this property to select content, such as news or pages.
This field type works with the ContentAttribute and sets the property to behave as an item selector. This selector can work with different types of providers and you can configure it to display live or draft data.
NOTE: Except for libraries, this selector supports selection of items from multiple providers, in case, you have more than one provider for the type in the current site.
You can use the MixedContentContext to create a selector for the following:
- Pages
- Content items
- Media items
- Libraries and folders
- Dynamic content items
- Taxonomies
- Custom taxonomies
-
All content items
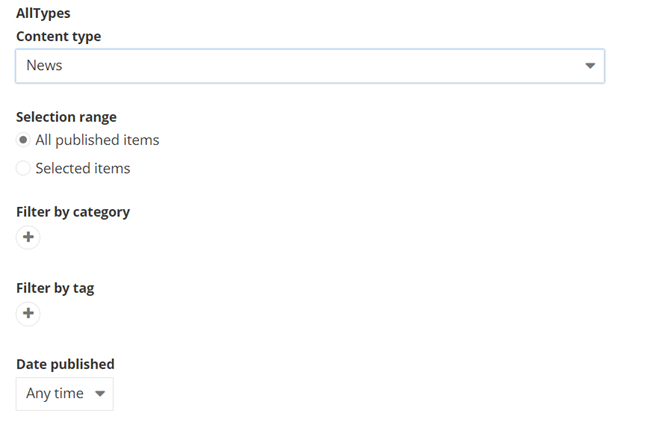
You use this selector to display items from any content type - static or dynamic, except for pages and media items.
When you select a content type, you can further filter the content or preselect existing items. The selector provides options for filtering content taxa or time periods, as well as sorting options.
You can also:
- Control whether single or multiple selection is allowed
-
Control whether to display live or draft data in the selectors.
You cannot do this for pages, media items, and libraries.
- Control whether a site selector should appear in the show all dialog in order to be able to select content from different sites.
You cannot do this for taxonomies and libraries
- Control whether the selected items can be previewed.
- Control which content types are displayed. You have the option to specify the content types that are listed in the displayed items by explicitly including them with the
Type paramater or excluding them with the TypeBlacklist paramater.
The following are examples of how some content selectors look like:
Pages selector

Images selector

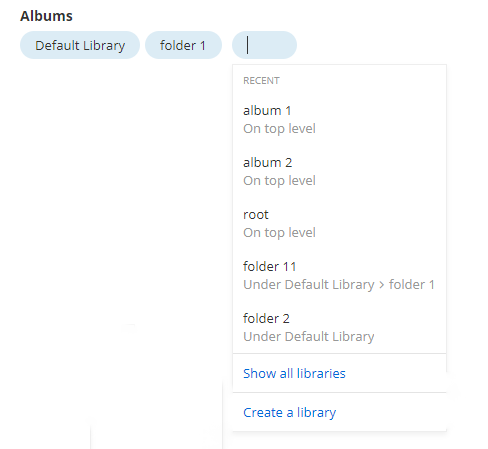
Libraries selector

All content types selector

To insert a content selector, use the following code sample:
For more information about using selectors, see Sitefinity GitHub » Content selectors.
NOTE: For helper methods that automatically fetch the items in the MixedContnetContext class that uses the Progress.Sitefinity.RestSdk.IRestClient interface, include the namespace Progress.Sitefinity.AspNetCore.RestSdk
List
You use this property to add a list section. A list can contain only strings or only complex objects.
A list is declared as List<T> in the code. The generic parameter in the List<T> property can be of type string or a complex object with primitive properties. Complex properties with non-primitive types are not supported.
The following screenshot displays a list of strings:

To insert a list, use the following code sample:
Complex objects
A complex object is a property that consists of other simple properties or complex objects. Sitefinity CMS automatically generates editors for the them. You can also configure to display many complex objects in a table view.
For more information, see Autogenerated Complex objects.
Other types
All other types are displayed using a text field where you can type your values.