Customize autogenerated fields
You can customize the automatically generated fields by using the following predefined attributes:
DefaultValue
The DefaultValue attribute determines the predefined value that is displayed when the widget editor opens initially. Afterword’s, the user can overwrite it.
To apply this attribute, use the following code sample:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoDefaultValue |
|
{ |
|
[DefaultValue("London")] |
|
public string City { get; set; } |
|
} |
|
} |
DisplayName
If you add this attribute to a property of the widget, the property title is displayed according to the specified value.
To apply this attribute, use the following code sample:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoDisplayNameAttribute |
|
{ |
|
[DisplayName("CSS class")] |
|
string CssClass { set; get; } |
|
} |
|
} |
Description
This attribute serves as instructional text for the field. It provides instructional text to clarify the usage of the field.
The description looks in the following way:
To apply this attribute, use the following code sample:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoDescription |
|
{ |
|
[Description("This is the description")] |
|
public string DescriptionProp { get; set; } |
|
} |
|
} |
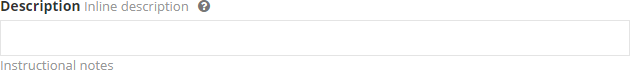
DescriptionExtended
This attribute inherits the Description attribute and adds two additional properties to provide additional UI elements for enhancing the field visualization – InlineDescription and InstructionalNotes.
The attribute looks in the following way:

To apply this attribute, use the following code sample:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoDescriptionExtended |
|
{ |
|
[DescriptionExtended("This is the extended description", InlineDescription = "Inline description", InstructionalNotes = "Instructional notes")] |
|
public string DescriptionExtendedProp { get; set; } |
|
} |
|
} |
Placeholder
This attribute specifies a placeholder text in the input field. You can use it to visualize a predefined text in the input field that will be overwritten by the user. It is valid for fields of type string only.
The attribute looks in the following way:

To add this attribute, use the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoPlaceholder |
|
{ |
|
[Placeholder("This is the placeholder")] |
|
public string PlaceHolderProp { get; set; } |
|
} |
|
} |
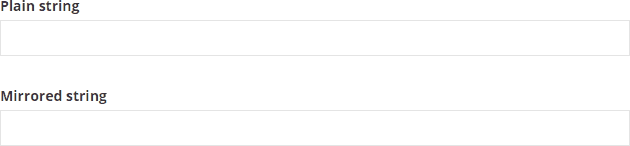
Mirror
This attribute sets a field that mirrors its value from another field. For example, the page title for search engines is mirrored from the page title and it can be later overwritten. It is valid for fields of type string only.
The attribute looks in the following way:

To add this attribute, use the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoMirror |
|
{ |
|
public string PlainString { get; set; } |
|
[Mirror(nameof(AllPropertiesModel.PlainString))] |
|
public string MirroredField { get; set; } |
|
} |
|
} |
Browsable
If you add this attribute to a property of the widget, the property is not displayed in the property editor, and it will not be persisted in the database. This property becomes hidden.
To add the attribute, use the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoBrowsable |
|
{ |
|
[Browsable(false)] |
|
IList<NodeViewModel> Nodes { get; } |
|
} |
|
} |
TableView
This attribute is valid for complex objects. It controls whether to render the complex object inline as a table or as a section.
The attribute makes a complex object look in the following way:

To add this attribute, use the following code:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using Progress.Sitefinity.Renderer.Entities.Content; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoTableView |
|
{ |
|
[TableView("TableTitle")] |
|
public ComplexObject ComplexTable { get; set; } |
|
} |
|
} |
NOTE: If the ComplexObject have more than 5 fields, the field will fallback to the section view.
DataType
This attribute controls the visualization of the field.
You can use it in the following ways:
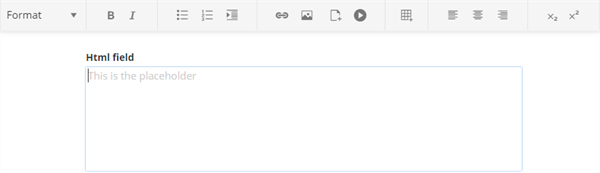
HTML editor
Use the DataType attribute to display a string field type as an HTML editor.
The HTML field looks in the following way:

Color picker
Use the DataType attribute to display a string field type as a color picker. You can combine the DataType and the DefaultValue attribute.
The color picker looks in the following way:

Checkbox
To display a Boolean field type as a checkbox, use the following code:
The checkbox looks in the following way:

Radio button
Use this attribute to display a single option selector as a radio button. You use this attribute with the enum type.
The radio button looks in the following way:

Chip selector with enum values
Use this attribute to display a single option selector values as a chip selector. You use this attribute with the enum type.
The chip selector with values looks in the following way:

Chip selector with int values
Use this attribute to display a single option selector integer values as a chip selector. You use this attribute with the int type.
The chip selector with numbers looks in the following way:

To apply the DataType attribute, use the following code sample:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
using System.ComponentModel; |
|
using System.ComponentModel.DataAnnotations; |
|
using Progress.Sitefinity.Renderer.Designers; |
|
using Progress.Sitefinity.Renderer.Designers.Attributes; |
|
|
|
namespace SitefinityWebApp |
|
{ |
|
public class DemoDataType |
|
{ |
|
//HTML field |
|
[DataType(customDataType: KnownFieldTypes.Html)] |
|
public string HtmlField { get; set; } |
|
|
|
//Color field |
|
[DefaultValue("#AABBCC")] |
|
[DataType(customDataType: KnownFieldTypes.Color)] |
|
public string ColorField { get; set; } |
|
|
|
//Checkbox field |
|
[DefaultValue(true)] |
|
[DataType(customDataType: KnownFieldTypes.CheckBox)] |
|
public bool CheckboxField { get; set; } |
|
|
|
//Radio button |
|
[DataType(customDataType: KnownFieldTypes.RadioChoice)] |
|
public EnumSingle EnumRadioChoice { get; set; } |
|
|
|
//Chip selector with enum vaues |
|
[DataType(customDataType: KnownFieldTypes.ChipChoice)] |
|
public EnumSingle EnumChipChoice { get; set; } |
|
|
|
//Chip selector with int vaues |
|
[DefaultValue(1)] |
|
[DisplayName("Integer as choice field")] |
|
[DataType(customDataType: KnownFieldTypes.ChipChoice)] |
|
[Choice("[{\"Title\":\"1 level\",\"Name\":\"1\",\"Value\":1,\"Icon\":null},{\"Title\":\"2 levels\",\"Name\":\"2\",\"Value\":2,\"Icon\":null},{\"Title\":\"3 levels\",\"Name\":\"3\",\"Value\":3,\"Icon\":null}]")] |
|
public int? IntAsChoice { get; set; } |
|
} |
|
|
|
public enum EnumSingle |
|
{ |
|
Value1, |
|
Value2, |
|
Value3 |
|
} |
|
} |