Sample: Sitefinity data widget
Overview
In many cases custom widgets need to get and display some items from the Sitefinity CMS backend. Use this sample to create a widget that consumes data from Sitefinity CMS. This sample works with the IRestClient to access data from Sitefinity CMS.
This sample works with a news, but you can work with other types of content from Sitefinity CMS, such as content blocks, blogs, blog posts, media, and dynamic items, etc. The WebServicePath configuration in the Renderer’s the appsettings.json controls which service the client work with.
PREREQUISITES: Before implementing this sample, you must have set up a Sitefinity renderer application and connect it to your Sitefinity CMS application.
For more information, see
Install Sitefinity in ASP.NET Core mode.
NOTE: The instructions in this sample use Visual Studio 2022 and a Sitefinity renderer project named Renderer.
Secure the communication between the Renderer and Sitefinity CMS
You can restrict the web service in Sitefinity CMS to deny access to other clients except for the Renderer. You do this by creating an API key for the service in Sitefinity CMS and then adding the same key in the appsettings.json file of the Renderer in the following way:
With this configuration, when API calls are made to the OData service under the api/default route, a special header will be passed carrying this API key and allowing the call through. This does not authenticate the call, and the user is still left anonymous.
Folder structure
Under your Renderer project, you must create the following folders:
DtoViewComponents
Views/Shared/Components/SitefinityData
Create the DTO
- In the context menu of folder
Dto, click Add » Class…
- In Name, enter Items.cs and click Add.
- In the class, paste the following code and save your changes:
Create the widget
- In the context menu of folder
ViewComponents, click Add » Class…
- In Name, enter SitefinityDataViewComponent.cs and click Add.
- In the class, paste the following code and save your changes:
- In the context menu of folder
Views/Shared/Components/SitefinityData, click Add » Class…
- Select Code File.
- In Name, enter Default.cshtml and click Add.
- In the class, paste the following code and save your changes:
Build your solution.
Result
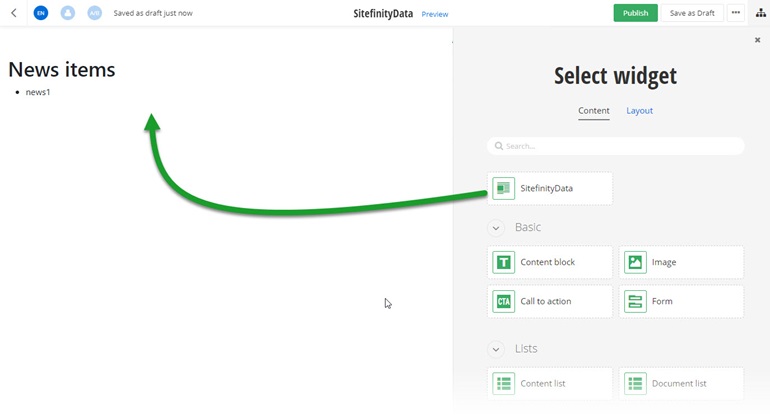
When you open your Renderer application and open the New editor, you will see the SitefinityDta widget in the widget selector. When you add the widget on your page, you can see News items displayed from Sitefinity CMS.

Run the sample
This sample is available in Sitefinity’s GitHub repository. You can run and play with it.
To do this, perform the following:
- Go to Sitefinity’s GitHub repository Sitefinity ASP.NET Core samples.
- Expand Code and click Download ZIP.
- Extract the files on your computer.
- In the extracted folder, navigate to
sitefinity-aspnetcore-mvc-samples-master/src/sitefinity-data folder.
- Open the
sitefinity-data.sln in Visual Studio.
- Open the
appsettings.json file.
- In section
“Sitefinity”, change the “Url” property to the URL of your Sitefinity CMS site.
If you have deployed Sitefinity CMS on the IIS, point to “https://localhost:<https_port>".
- In Visual Studio, in the context menu of
sitefinity-data project, click View in Browser.
- Log in to your Sitefinity CMS instance and place the widget on a page.