Code Sync & Deploy in Depth

The content you're reading is getting on in years.
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
Sitefinity 6.2 introduces exciting new features to simplify and streamline collaboration and deployment for Thunder users. Last week, I wrote about a few problems solved by these features. This week, I grabbed the latest build, and now I return with screenshots and steps to sync and deploy.

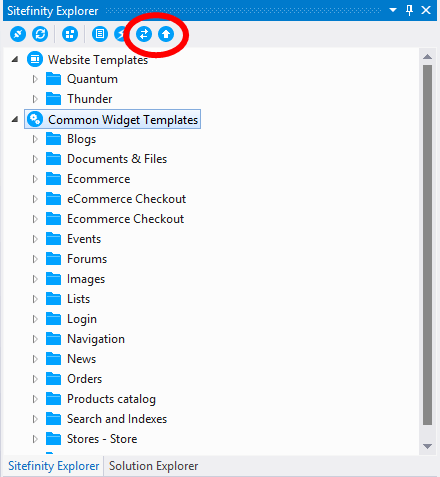
Sitefinity Explorer has two new buttons to access Thunder Code Sync and Thunder Code Deploy, which are also available from the Telerik -> Sitefinity Thunder menu.
Thunder Code Sync

You must first connect to a Sitefinity site with the Synchronization and Staging module installed. The connection is highlighted, as shown in Figure 2, once a connection is established. Otherwise, the icon is dark gray.
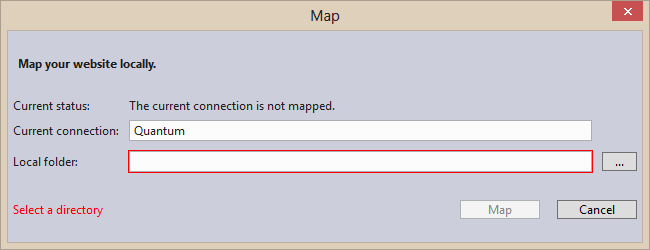
Click Get Server Version to obtain the current version of the source code. If you have not configured the site for Code Sync, the Map dialog appears. You must select an empty folder to host the local project, and you can change this with the Settings command.

Thunder then retrieves the current version of the source code to the mapped folder.
Getting Server Code Version... Total files coming from the Server: 1697 Get Server Code Version finished in: 00:00:18.2016115.
Once you’ve made changes and you’re ready to synchronize your code with the server, click the Local Changes option. You will need to resolve any conflicts before uploading your changes, or you can click the Home button to go back.

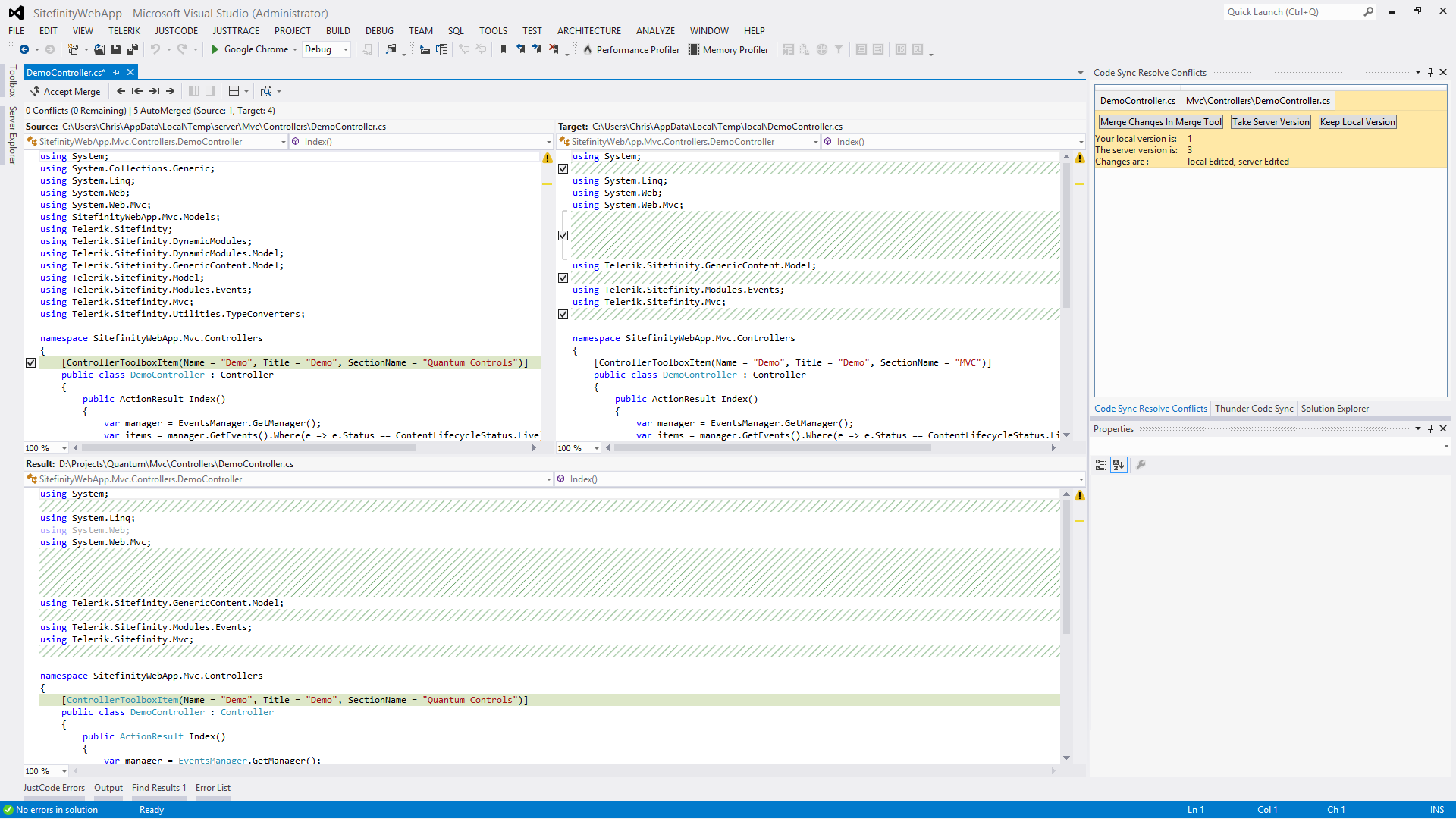
Code Sync Resolve Conflicts lists the files with conflicts and presents three options for each: Merge Changes in Merge Tool, Take Server Version, and Keep Local Version.

As seen in Figure 5, Thunder now includes a merge tool. Select the changes you wish to accept, and then click Accept Changes. When finished merging files with conflicts, or if there were no conflicts, click the Upload Changed button to synchronize your changes with the server.

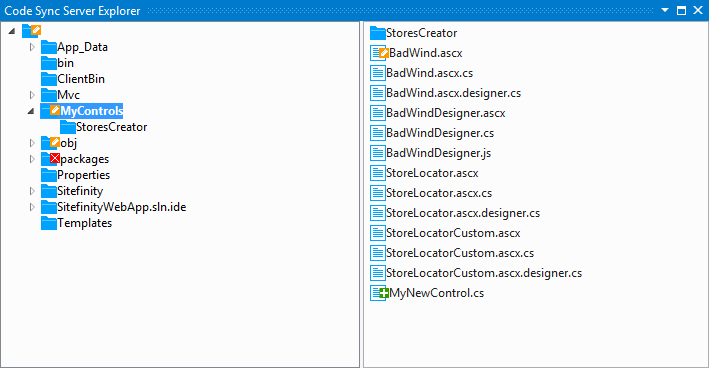
The final option on Thunder Code Sync’s main screen is Server Explorer. After Thunder connects with a Sitefinity project, you can use Server Explorer to view the files and folder structure. Changes to a file or folder are quickly identified by the status glyphs overlaying folder and file icons.
Thunder Code Deploy
Thunder Code Deploy deploys libraries and modules from the open Sitefinity solution to a site through Thunder’s active connection. Connect to the appropriate site before clicking the Thunder Code Deploy button.

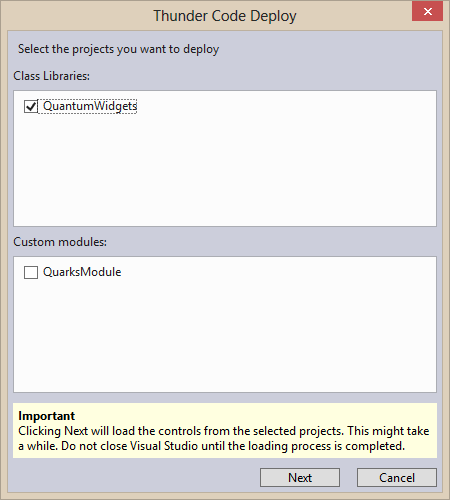
Thunder Code Deploy displays a dialog to select the class libraries and custom modules in the current Sitefinity solution.

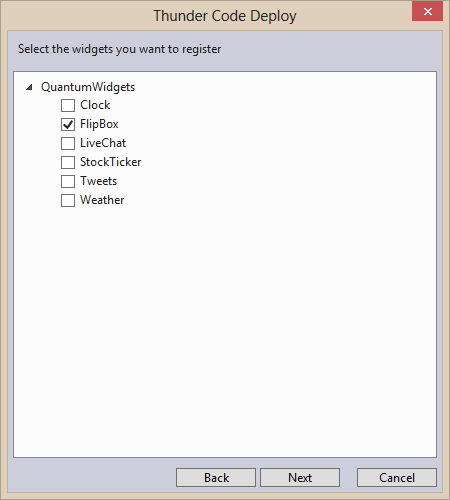
Select widgets to register upon deployment. If the widget was previously registered, it is not necessary to register it again. Registered widgets are automatically updated if contained in a class library or module selected in the previous step.
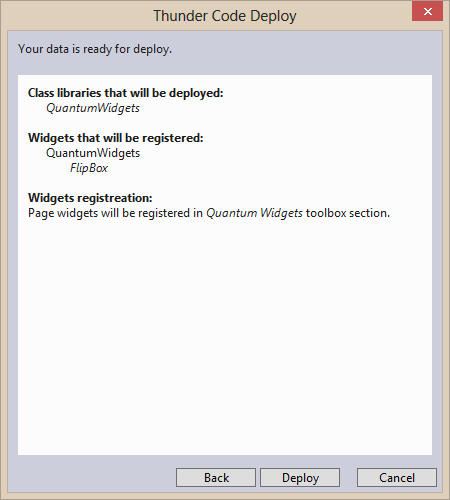
If you selected widgets for registration, the next screen allows you to choose a toolbox. Otherwise, you’re ready to deploy.

Click Deploy to finish.
Conclusion
The ability to push changes to my server whenever I want, without the need to engineer an automated system, makes these features a welcome addition to Thunder.

