Content Promotion in Sitefinity: Best Practices Setting Up and Operating SiteSync

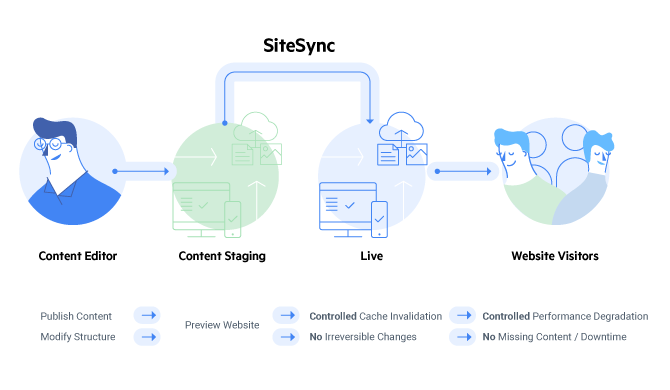
Yes, it’s that little module you set up in no time to let the creative folks around you focus on the creative stuff. SiteSync is the right way to get content updated, staged, previewed and published in line with the best content management practices and with practically zero lag or downtime. SiteSync helps prevent any issues with your live environment’s performance and is much safer than creating and editing content directly on production.

But… you already know that. So, here we go: how to avoid the most frequent mistakes and what are our top tips for having a reliable, error-free process for promoting content.
A Little Module with a Big Attitude
SiteSync is a complex, multidimensional mechanism that works deep through layers of code. That’s how people who are good at troubleshooting see things. Our job is to set the whole thing up and watch it run like clockwork.
Still, every now and then, we might need to reach for the manual and run a few checklists. And, before we break the glass, it might help to listen to what the right people have to say about it.
I asked Teodora Stoyanova and Evgeni Viyachev from Sitefinity Technical Support about the most important things to look out for when setting up SiteSync. This is their top-five below and their words of wisdom, while I’m doing my best to stay out of the way.

- Identical source / target environments
- Setting up SiteSync user
- SiteSync in a load-balanced setup
- SiteSync in a multilingual and multi-site setup
- Sync between environments running different versions
Time to get busy then and delve into what makes SiteSync click. How to get the best results and insure against error. The nuts and bolts—and the dos and don’ts.
Sitefinity SiteSync: Dos and Don’ts
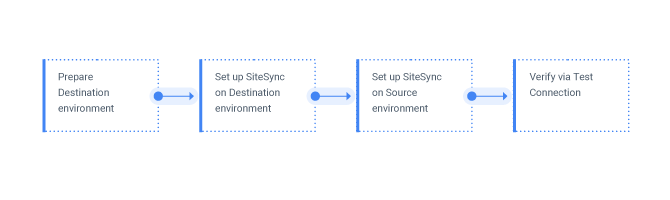
Identical source / target environments
Before even configuring the SiteSync module, make sure your environments, source and destination, are identical copies of the project.
Obvious though it seems, the source and destination must be absolutely identical, in terms of both project files and database. For SiteSync to work as intended, the destination needs to have the same database as the source. The project code and files should be identical as well. So, backup your source database and restore it over on the destination environment. Replicate your project files. The only thing you may need to set up differently are some environment-specific settings, such as the connectionString to the correct database, provider-specific CDN setup, or different SSL configurations.
Identical source and target databases are a must to make sure the content items in each environment have the same GUIDs. Once SiteSync is configured, no content should be edited on the target environment. Editing takes place at the source only and content gets promoted to the target via SiteSync alone. This way, items on both environments will keep on having the same GUIDs.
The IDs are key to the relationships and critical dependencies, as items are promoted across environments. A GUID is tied to the site key (environment ID), and that’s the fundamental differentiator, whether you operate in a one-to-one source/target scenario or are promoting content to multiple destinations.
If your environments haven’t been set up correctly, you will likely run into issues, not all of which may even show in the synchronization and error logs. Some content items might appear to successfully sync while others fail.
For example, forms won’t show up where you expect to see them on the destination server. If other items (such as news and similar dynamic content) seem to be syncing successfully, it’s probably because the dependency is inferred from the provider, whereas the Forms are looking for the site ID to determine the dependency.
To recap, replicate the source database and project files to have exact copies on the destination environment, adjust the environment-specific settings accordingly and set up the SiteSync module on each. Don’t forget you have a useful tool in the Test Connection feature. It’s a high-level sanity check that will conveniently alert you to any problems with your SiteSync setup.
Another handy tool to help keep potential SiteSync issues in check is the System Status widget on the dashboard. The SiteSync module is one of the key system components, which the System Status widget monitors. It checks your SiteSync connection upon system start and follows it up at timed intervals, which you can control. In case of any configuration or connection errors, a summary of the issue is displayed on your dashboard with suggested action to remedy the issue.

Before we move on, feel free to give our SiteSync set-up guide another look.
Setting up SiteSync user
Create a dedicated user to be used by the SiteSync webservice on the source environment to connect to the destination environment. The SiteSync user must be an Administrator and used for SiteSync only.
The user created during the SiteSync setup should be a SiteSync-specific user, which won't be used to log in on the target environment. Simple as that.
Creating the SiteSync user is a basic step in configuring the SiteSync module on the destination environment. It should be assigned an administrator’s role and use the default membership provider if you are working with multiple providers.
We strongly advise that the user be reserved for SiteSync usage only and not for logging in to the destination environment. Now, of course you can make the opposite work too if you’re careful enough, but it’s just too error-prone and hardly worth the risk. Plus, it can get even more complicated and harder to keep track of, if you’re using multiple membership providers.
A common error is trying to promote content when the credentials specified in the SiteSync module have already been used to initiate an ongoing session on the destination environment. SiteSync will fail with a “User already logged in” error.
Think of it as a basic best practice—it’s not hard to observe and it’s one of the first mistakes that will be caught by the Test Connection check.
Bottom line: make the extra effort up front and you’ll thank us later. Set up a dedicated SiteSync user and save yourself a lot of trouble. Don’t forget the Test Connection check either. This simple feature is worth its salt and there’s more to it than just the failed authentication warning. Check out more tips on how to configure the SiteSync module for the most reliable performance.
SiteSync in a load-balanced setup
Using SiteSync with a destination environment running on multiple server nodes, select one of them as the designated receiver of promoted content. Make sure the configuration files between the
load-balanced nodes are synced.
The same steps configuring SiteSync apply here as well, as far as installing the module on each environment and creating a SiteSync user go. The site key assigned to the destination environment is shared between all nodes in the load-balanced setup.
The single most important difference is you need to assign one of the server nodes in your load-balanced setup as the destination for promoting content. So, if you’re promoting content from stage.site.com to www.site.com, where the production site is deployed on multiple webservers, the destination should be either of www1.site.com or www2.site.com, to use the simplest example. Of course, you have the option to enter the selected node’s IP address instead.
Once content is promoted to the designated node, the Sitefinity Load Balancing module will see to it that the cache is invalidated across all nodes and the newly-promoted content is served from the updated database.
By designating one of the load-balanced nodes, you are insuring against a common potential failure. Promoting content, you need to be sure that complex content types involving multiple requests are created on a single node only. A good example are images, where Sitefinity makes multiple requests to create the image metadata and binary files. If you have set up SiteSync to directly use the load-balanced URL, you risk the load-balancer redirecting the requests to different nodes—and therefore getting an error promoting the image in question.
The only safe way to use the load-balanced URL directly is to have enabled Sticky Session on your load balancer, which makes sure all requests are executed on the same node. Of course, you would do well to verify your Sitefinity instances are properly configured for load balancing, ensuring the uninterrupted communication and visibility between all participating nodes.
In a nutshell, to sync towards a site deployed on multiple servers in a load-balanced setup, do the sync against one of the nodes. The Sitefinity load balancing makes sure every content item that comes through SiteSync will be communicated to all the server nodes. Read more about setting up SiteSync with NLB and feel free to explore Sitefinity load-balancing in-depth.
SiteSync in a multilingual and multisite setup
Promoting content between environments depends on the way you set up your multi-site operation and configure the languages on both source and destination.
SiteSync can get a lot more complicated in a multi-lingual, multi-site setting, as there are even more dependencies and compound relationships to consider. You are effectively working with content in several different languages, multiple module configurations and content provider correlations.
So much depends on the way you set up your multi-site operation and configure the languages on both environments. Promoting content is one of the aspects of your system’s performance that is affected but by far not the only one.
Sitefinity can manage multiple sites, with a different set of languages each. Content can be shared by some or all the sites within your instance. Content and settings can only be successfully shared between sites that have been configured with identical language sets—including the default language, which obviously must be the same as well.
There are a number of SiteSync issues on record, which Sitefinity support has helped resolve. In the majority of cases, they were caused by incorrectly configured and therefore incompatible language settings between source and destination.
Two pages on the target environment with the same URL is a good example. It turned out the pages in question are for different cultures. In this particular case, the instance was either misconfigured or incorrectly synced in a way that while the source had a single page with two language versions (translations), the destination ended up with a separate page for each of the languages.
Elsewhere, a project had four languages being used in different combinations across three sites. Perhaps at a certain point between syncs, some of the languages had been removed from the versions not using them, resulting in what basically looked like single-site mode with multiple languages on the source server and languages missing for some of the language versions in multisite mode on the destination. The case was resolved by adding all the languages back on both the source and destination.

To make it even more advanced, which is a cinch with Sitefinity, you may want to enable a custom module or two—and you’re welcome to do it but don’t forget the potential repercussions dynamic content providers can have for SiteSync. So, if you end up missing dynamic module data after synchronization, please go back, narrow down the problematic module and review the way it was set up. This customer story is a case in point.
A custom module was enabled on the source, with a dynamic content provider in tow. What this Sitefinity admin did wrong was to go ahead and enable the custom module via Site Management on the destination as well. As a result, they ended up with a new dynamic provider, which was certainly going to be duplicated upon a sync. That’s what happened and there were two dynamicProviders for this site and module on the target—the data “missing” in the module’s backend page in the destination environment.
They should’ve simply synced the Custom Module from the source to the target by syncing “sites.” By the way, this one circles back to one of the basic rules of SiteSync: the source environment is where you create or edit—and content gets promoted to the target via SiteSync alone.
So, if you need to change a module, you should only do this on the source server. Sitefinity will sync the target with the source. If you have created a new module, remember to sync using the "Site properties" option.
Other than promoting content between environments, the SiteSync module can be used for site migration to transfer data from a project running in single site mode to a multisite project. Be sure to also give the Sitefinity multisite management overview another look.
Sync between environments running different versions
Trying to promote content across environments running different Sitefinity versions may result in unexpected behavior and potential data loss.
Multiple don’t-try-at-home memes incoming. On a serious note though, there are numerous valid scenarios of running a dev / staging environment on a different Sitefinity version compared to the production environment. Perhaps you’re preparing to upgrade and simply doing the right thing by testing the process and insuring against complications and emergencies.
But then you suddenly need to make an edit / fix that just can’t wait, or for whatever reason, content freeze is not on the cards.
The short of it is your source and target have to be on identical Sitefinity builds If you want to run SiteSync. This by the way is another check that will fail as soon as you click Test Connection. The dashboard System Status widget will display a warning as well. You just need to upgrade both environments to the same version before using the SiteSync module.
By the way, in case you somehow missed it, promoting content was notably improved in Sitefinity 12.0. Content editors with the relevant permissions have long since been able to update and push single pages and content items right from the context-sensitive menus, all dependencies automagically synced along.
That update has given editors tight control over what exactly is being synced and a way to instantly verify the availability and accuracy of the published updates. All that without getting IT or admins involved in a scheduled automatic SiteSync process.
So, give it a try if for some reason you’ve been holding on to an older Sitefinity version. The best approach to upgrading both environments really depends on your setup. A sensible first step would be to get in touch with the Progress consulting services team, who would suggest the best course of action in the circumstances and according to your needs and requirements.
There’s a wealth of resources you can refer to as well when you need a hand upgrading your Sitefinity instance. You may want to learn more about upgrading in a continuous delivery context. There are tips on upgrading in a load-balanced scenario too in the Sitefinity knowledge base. Here’s how to upgrade with as little downtime as possible. And lastly, the essential collection of best practices upgrading Sitefinity.
Wrap-up
The upgrades and enhancements SiteSync has received over a number of Sitefinity releases amount to several hundreds. Not only is it a high-complexity feature with multiple dependencies, but an essential tool for delivering quality content and outstanding experiences to your audience.
SiteSync allows full control over the content delivery process and lets the right teams focus on the right tasks. Content editors have a high degree of autonomy with a near zero margin of error. This means developers are less likely to be dealing with emergencies like downtime or missing content on the live environment—free to be adding value instead by creating new features and superior user experiences.
That little module, eh?
One last thing before we call it a ticket. The Sitefinity Knowledge Base is a great place to get useful tips and learn from the experience of fellow Sitefnity users. We have people like Teddy and Evgeni to thank for keeping it in good shape and up to date. And that’s between troubleshooting and resolving tickets. Thank you for doing a great job, Sitefinity Support. This blog too would’ve been impossible without you.