The Eternal Dilemma: Developer-First or Marketing-Friendly CMS

How to Choose the Best CMS for Your Enterprise
There are many reasons for upgrading your CMS or switching from one vendor to another—old interface, lack of certain product capabilities, lengthy onboarding or the overhead of simply keeping things going. Multiply these challenges by the number of websites, brand or location clusters your development and marketing teams need to maintain and you end up with setup that consumes a lot of resources and delivers limited value.
Reevaluating your CMS/DXP setup is an opportunity to:
- identify bottlenecks
- reduce tech stack fragmentation
- consolidate websites
- connect key systems
This enables your teams to improve productivity, automate processes and delve into data-driven marketing.
Most importantly, it is an opportunity to improve the experience for your customers, remove friction in the user journey and open new communication channels.
While primary CMS/DXP users—developers and marketers—will appreciate the new technology that a modern CMS delivers, the main goal should be to improve the experience for prospects and existing customers without introducing complexity and overhead in managing the DX.
Evaluating your criteria for choosing the best CMS for your enterprise is where it all begins.
Digital experiences are becoming more complex and more demanding and require a fine balance of priorities, timelines and resources. For many organizations, two primary teams will need to collaborate to deliver a solution that covers the checklist for technical teams and does not limit creativity for the marketing gurus.
Whether your organization chooses an IT-led or marketing-driven CMS implementation strategy will depend on several factors.
The Benefits of a Developer-Friendly CMS Implementation
A developer-friendly CMS/DXP is an excellent choice for organizations with available IT resources to support development, customization, deployment, automation, scalability and security/compliance.
Adopting a developer-first approach does not force you to use a barebone developer framework and build everything from scratch. A developer-first CMS will give you the composable foundation to rapidly configure, customize, consolidate multiple web properties, connect critical business systems and choose the perfect deployment option—in-house, private cloud, PaaS or SaaS.
A developer-first approach to deploying a new CMS will be informed by many factors including:
- The number of websites that can be consolidated in a multisite configuration using the same code base
- The types and number of business systems that require interconnectivity—from common CRM systems to custom backend applications, back-office systems or customer-facing portals.
- The level of customization required to fit the business model
- Specific compliance/security requirements (in regulated industries, government, healthcare or BFSI)
- Content delivery channels beyond web leveraging headless or implementation of multiple front-end renderers
- The technology stack within the organization which brings the topic of:
- Available talent to support the entire ecosystem from config to development, deployment and onboarding business users.
Unlike many frameworks, a developer-friendly CMS like Progress® Sitefinity® provides everything an organization needs to get to market faster and reduce unnecessary development of common-sense capabilities or functionalities.
Many organizations will find that developer-friendly CMS/DXPs are easy to deploy, require minimal configuration and provide essential customization, security, compliance and integration capabilities, along with powerful multisite content management.
Sitefinity offers unmatched flexibility to developers—from custom content modules to powerful template management and widgets, headless APIs, data connectivity and multiple front-end renderers.
This flexibility provides developers with a powerful, connected platform to build next-gen applications, that can support nearly every vertical, use case or business model.
Many IT teams often prefer to oversee the entire DX, including critical website updates. But a developer-friendly CMS, with its high degree of customization makes it also possible to onboard Marketing and let them take ownership over the DX within marketing-led, customer-driven organizations.
The Benefits of a User-Friendly CMS
A composable DXP or a user-friendly CMS will go miles beyond being cool tech, in the realm of true data-driven marketing.
Many Sitefinity customers migrate from other CMS/DXP vendors or transition to a new supported technology such as ASP.NET Core or React.js to support the needs of marketing. Often, beyond the obvious tectonic market shifts or revised Go-to-Market Strategy there are drivers that influence this transition and provide long-term benefits. These often include:
- Improve self-service beyond simple content management and enable Marketing to own the experience—from building campaign landing pages to support marketing programs to managing SEO or orchestrating the marketing launch of new products and services.
- Data-driven marketing: Ability to centralize customer data management for actionable insights, activate customer data, deliver personalization or simply use analytics to measure impact on changes to the journey or content strategy on conversions.
- Introduce workflows: For busy editorial and marketing teams, approval workflows add a level of protection against prematurely publishing content that is not ready for primetime. Below the surface, workflows can also reduce “offline communication,” IM and email clutter.
- Centrally manage content, brand assets and marketing campaigns: A marketing friendly CMS/DXP lets marketing take control over their entire DX via a single control center, efficiently manage multisite and multilingual content, access DAM platforms within the CMS and repurpose content, templates or forms when building campaign lending pages. This translates into improved efficiency, consistency and greatly simplifies sitewide updates to UX, for example.
Finally, a marketing-friendly CMS like Sitefinity can be the corner stone of a customer-first digital experience. With access to insights, automation, integrations, AI capabilities and unmatched ease of use, the platform enables marketing to take full control of the DX and focus on improving the user overall experience in addition to the common business KPI’s.
Getting It Up and Running in Time and Budget
Whether you are looking for a developer-first or a marketing-friendly CMS/DXP, you need to take in consideration implementation timelines and available budget. While the idea of simply buying “the best CMS or DXP on the market” might look like a safe bet, you need to carefully consider if your organization can afford to (often) overinvest in capabilities you will not be using and go into lengthy implementation cycles that can drain precious resources and add a hefty figure to the total cost of ownership of the CMS/DXP platform.
With its flexibility and ease of use, Sitefinity has everything a mid-to-large-size enterprises will need to get to market faster and spend less time on developing the DX and more time on using the platform to build lasting connections with your visitors and customers.
Many of our customers go to market in less than 6 months from project inception, without sacrificing customization, compliance or security. Some of these customers share that, even they have no prior experience with the ASP.NET stack, the intuitive GUI and the out-of-the box capabilities have made the process of migrating from another technology or vendor a pleasant journey.
While there is no right or wrong approach here, there are some common scenarios to consider when launching your DX on Sitefinity:
- Develop internally using a technology of your choice, connect and customize your DX, using custom content module builders, partner integrations and connectors and choose a deployment option that suits your needs.
- Work with a Sitefinity partner with a proven track record of working with customers from different industries
- Use professional services directly from Progress to support you though your entire journey.
Once your project is on ready to go on wheels, the only thing left is to decide whether you have the resources to host your projects internally, use a partner to outsource website management to or tap into Sitefinity Cloud PaaS and SaaS for a scalable, compliant and secure hosting.
Each deployment option has its own benefits with on-premises giving you uncapped flexibility and the PaaS and SaaS options providing a high degree of customization, while still reducing infrastructure overhead and without limiting ease of use for business users.
How to Choose a CMS/DXP
Not all CMSs are created equal. Depending on your use case, content and personalization needs and available resources, you may find that a basic CMS works just fine. On the other end of the spectrum—if you believe that your organization has the resources to support a mammoth of a CMS, there are several choices that provide proven performance, but may require some significant investment.
Where Sitefinity shines is in its ability to appeal to both groups that can make the difference in your organization – the developers that will build and manage the platform and the marketing who will use the platform to create content and experience that your audience will love.
How to Evaluate a CMS/DXP Vendor
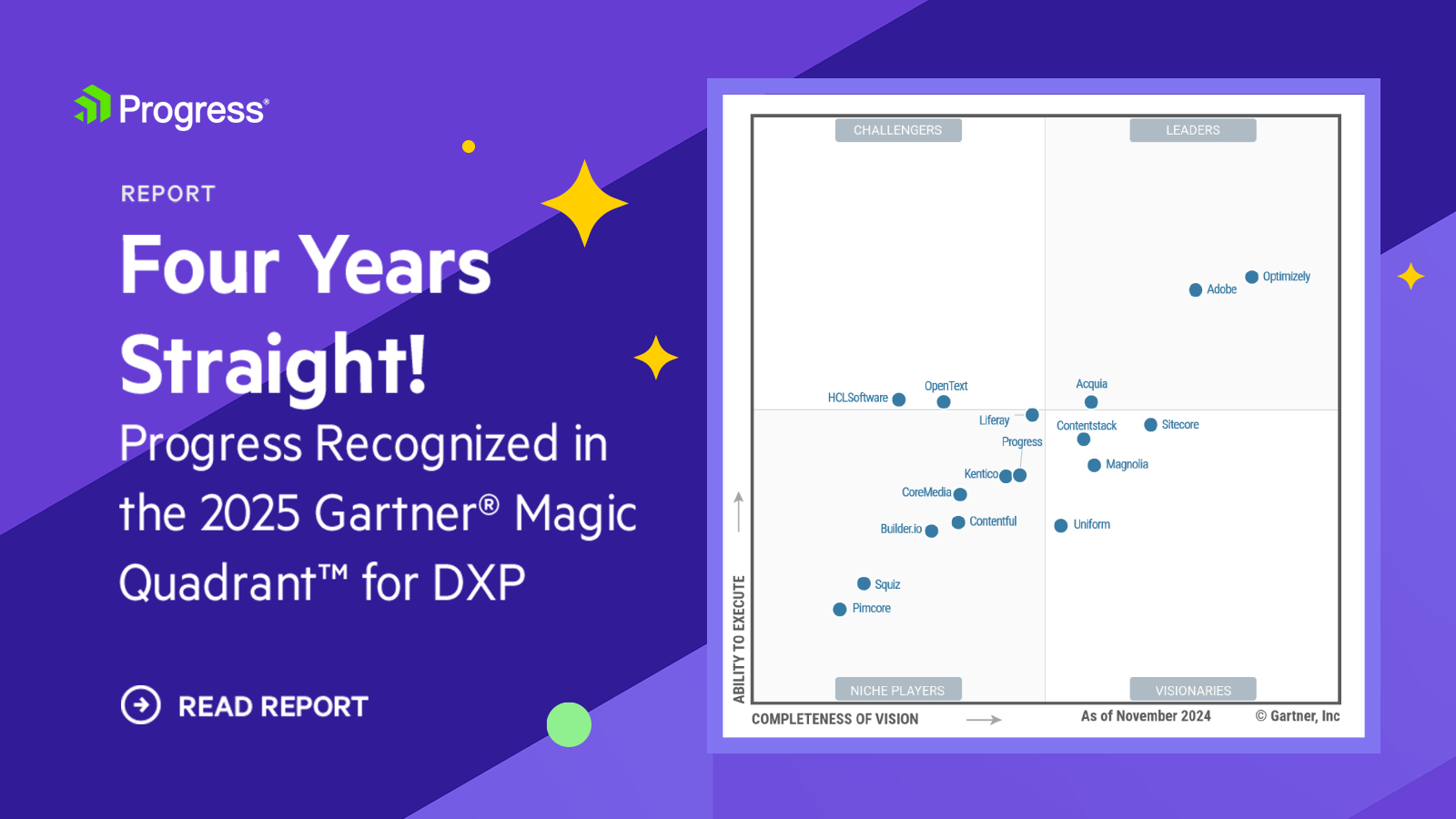
- Start with basic research: Download the Gartner MQ for DXP report to gain visibility of where the market is going, what are the key capabilities that you should consider and how different vendors compare.
- Fill an RFP and send it to multiple vendors with your project requirements
- Review our vendor selection guide for ideas on what to consider when evaluating CMS vendors
- Review Success Stories to get inspired by organizations like yours.
- Get a demo or start a trial.
Developer-first or a marketing-friendly CMS? James Clear, the bestselling author of “Atomic habits” will argue that “you have to show up, before inspiration will.”

Alexander Shumarski

Latest Stories in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites