Go Beyond Web With Sitefinity As Your Hybrid Headless Platform

Take a technical deep dive into our new and enhanced hybrid headless capabilities in Sitefinity 14.0. Unlock endless content delivery scenarios so you can deliver experiences across your audience’s key touchpoints.
Multichannel Delivery Made Simple
Sitefinity has been intentionally built with multichannel delivery in mind – and we take a unique approach. The Sitefinity architecture is built on three distinct levels with the frontend (presentation), backend (content and administration) and data existing in separate, independent layers – a classic example of decoupling the presentation from the content and code. This way, the page structure is abstracted to the consumer, whether it’s the built-in presentation layer, a standalone application, or another frontend framework.
The result is the ability to easily manage a cohesive experience across channels with a platform that can work with multiple UI frameworks in headless CMS scenarios. Marketers can focus on creating engaging content for their audience’s key channels, while developers can opt between multiple frontend technologies to develop on.
Common Headless Use Cases
Even though that Sitefinity does not force developers to use a specific client-side framework or workflow and exposes data that can be consumed by any framework, companies and teams need to hear how other people are leveraging hybrid headless scenarios today. By reading through the most common implementations, you can connect the dots as to how leveraging a similar strategy can benefit your organization and team.
- Scenario 1: One of the most common scenarios is when a website is developed with Sitefinity, and the client wants to have a secondary website in addition to the main one and quickly spin it up by leveraging a modern JavaScript framework. For example, a bank website uses Sitefinity and there is new branch which wants to reuse some of the already existing content. This is easily achievable especially with the multisite capabilities that Sitefinity provides out-of-the-box. You can manage all the content in one platform and reuse and redistribute it so multiple frontend sites can display the same content. Here's a great blog post on the subject.
- Scenario 2: Another similar scenario is when customers want to spin up a new campaign website related to the company’s brand and want to manage all the content through one platform. Both sites have different audience, purpose, and lifespan.
- Scenario 3: A third scenario is when there is a need for a mobile app in addition to the website experience. Consider a company that has a web portal for dealers who sell and rent heavy machinery provided by a manufacturer. To use the equipment, operators need to access instruction manuals through a mobile app which works offline when necessary due to limited internet connectivity in remote construction sites. All the content (including datasheets and heavy pdf files) for the portal and the mobile app can be managed through Sitefinity and SharePoint (integrated together).
- Scenario 4: A fourth scenario is when the OData content end points are consumed on a page that lives in Sitefinity. JavaScript components like Kendo UI are used, so a fluid experience can be achieved without the need for page refreshes and post backs.
- Scenario 5: Marketers want to bring personalized experiences to any channel (web, mobile device, social, email, chat and more) by leveraging the accumulated data from the web and other channels. Marketers can create and manage personalized content for their website and make it instantly available to the channels that their audience engages with the most. You can read more about it in this blog post.
It’s important to keep in mind that with our platform, the opportunities to leverage headless aren’t limited to these use cases. The world is your oyster.
So now, let’s see how the improvements coming in Sitefinity 14.0 contribute to your case 😊.
New and Exciting Headless Content and Experience Management Capabilities in Sitefinity DX 14.0
Now, let’s get to the good stuff. With our latest release, our users gain complete control over managing and delivering content to multiple channels. We’re expanding our headless capabilities, now that all content data has been exposed through its auto generated OData services. To meet your headless needs and challenges, we have extended our headless story. Today, with Sitefinity 14.0 there are multiple exciting new areas that to highlight:
- Documentation
- Performance and Cache
- Exposing custom headless APIs
- How to close the gap with personalization
Comprehensive, Easy to Follow Documentation
First thing’s first, you need the basics. As a developer, to kick start a project with a technology/product you need great source of information that will guide you through your development journey. Now, there is a dedicated section in our documentation called “Headless API”. The subcategories are outlined in conveniently by development order, so you can start with configuration and then jump on content and media APIs to start visualizing stuff.
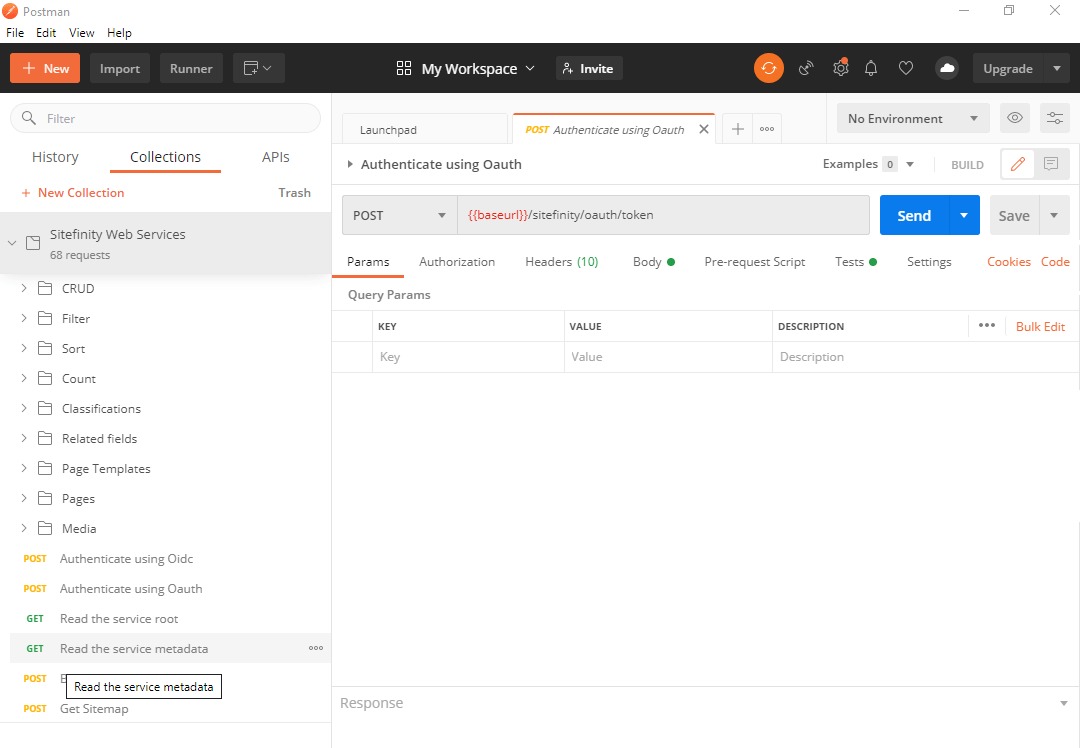
The easiest way to start is always with a sample. That’s why we have provided an updated collection of sample requests in Postman showcasing how to work with them.

Performance Boost
When developers work in headless scenarios, Sitefinity core is bombarded with many requests. Even though the rendering happens on the client side and the computing load is distributed, most of the time, your primary website is still handled by Sitefinity, so all of the load is on top your current instance. That is why we introduced OData output cache. This way your website can have optimal performance and handle bigger loads.

Customized Headless APIs
When we talk about headless it is always about flexibility for the developers and providing them with unlimited choices for front-end development. However in today’s world, many customer s have multiple integration points between multiple systems. So, developers need to extend the headless APIs to cover that level of complexity. Now, to bring the data at the frontend with a few lines of code you can implement your own headless API though custom OData services.
![]()
Personalized Headless Experiences
To bridge the gap between marketers and developers delivering cohesive experiences we introduced the PageLayout API. To elaborate, this API retrieves the meta data of each Sitefinity page (MVC and .NET Core) including whether it is personalized. This way programmers can deliver tailored/personalized experiences on any channel/device by consuming the page content and the parts of it they need and then applying the personalization criteria on the page itself. This allows you to easily support marketers that are looking to build a page with Sitefinity page builder and then reuse parts of the page on another channel/campaign website/mobile app and apply personalization on top. To learn how to do this you can watch the following video or take a look at our documentation.
Additional Resources
To see everything in practical terms, you can watch the Headless CMS trainings that are included in our FREE “Foundation Development Course (compatible with Sitefinity 14.0). We make it easy to prep you to get up and running with the latest and greatest Sitefinity capabilities.
Let me know what your scenario is. I bet we can support it, please challenge me here by providing your thoughts and details in the comments 😊.

Peter Filipov
Peter Filipov (Pepi) is a Product Builder focused on building the future of Sitefinity, relying on the newest technologies such as .NET 6 (and up), React and Angular. His previous experience as a Developer Advocate and Manager of Engineering helps him to understand the customers’ and market needs of Sitefinity. He also is passionate about being active and healthy.
