7 Features that Make Great Forms a Snap in Sitefinity

In this article we will talk about some common challenges when building campaign landing pages and forms and how to solve them with Sitefinity.
So, how many software engineers does it take to change a lightbulb? Rumor has it that the answer is none, as this, according to IT folklore, is a hardware issue.
Software engineers are notoriously busy and tasked with a long pipeline of projects. Fortunately, if your next mission is to create a shiny new contact form for your upcoming marketing campaign using Sitefinity, odds are that you won’t need any help from your fellow software engineers.
Sitefinity CMS was engineered with ease of use in mind, and we keep making it better so you can conquer the battlefield and claim the marketing throne in record time.
Content creators like you and me probably share the same passion for marketing content, and although we might have different agendas and priorities, content management should not be one of our chores.
Today’s multichannel and multitouch user interactions require increased marketing agility and the ability to adapt to the ever-changing landscape at the speed of business. Marketing campaigns are getting more complex and require creativity that can be delivered through improved productivity. So, if waiting for your engineering team to build that landing page for you is not an option, this article will help you understand the simple process of creating and managing forms in Sitefinity to help jumpstart your next marketing campaign.
In this article we will talk about some common challenges and how to solve them with Sitefinity. We’ll explain how to:
- Create forms using drag and drop
- Validate input data such as Email, Country, radio buttons, or checkboxes
- Create multipage forms
- Leverage Rule-based forms
- Add hidden fields (if required) so we can pass information to our favorite CRM or marketing automation system behind the scenes
- Prevent other users from peeking into form submission data
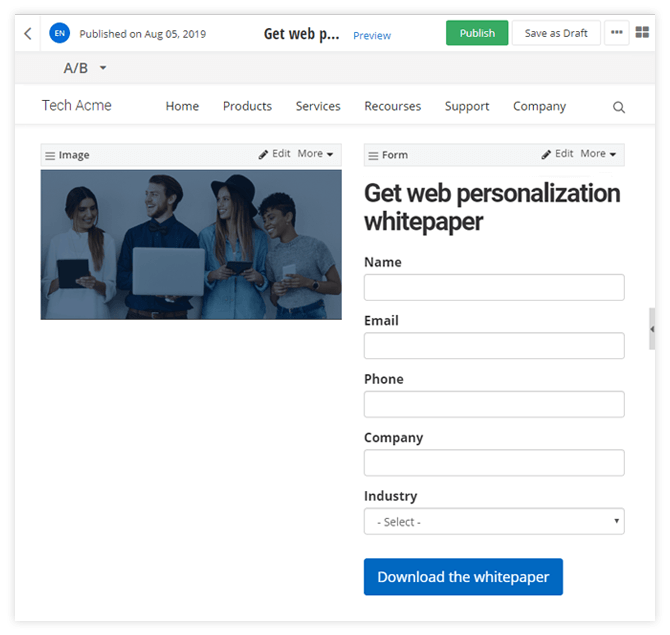
Using Sitefinity, with a few simple steps we can achieve everything above… in just minutes. You’ll have time to spare for setting up an A/B test, or adding a personalized version of the form and the landing page you are working on.
Sitefinity gives you all the tools to help you unleash your creative mind and ensure that you not only can increase conversions, but also attribute the ROI to specific campaigns as you pass data to Salesforce, Marketo, Eloqua or HubSpot.
Once Sitefinity has been deployed and your website is up and running, managing forms really becomes second nature to both novice and seasoned CMS users.
So, let’s go ahead and learn about:
- How to add any type of field to the form
- How to setup buttons and change labels
- How to validate input data
- How to add forms to one or more pages
- The benefits of single- and multi-page forms
- Best practices to adopt to help improve conversions
- How to personalize or run A/B tests to see what sticks
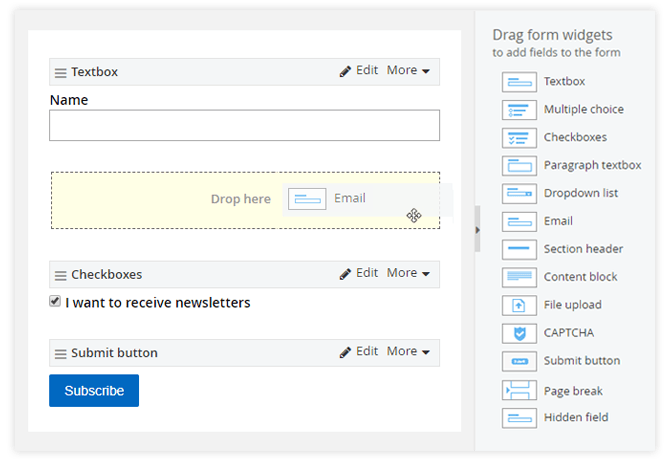
Creating forms in Sitefinity takes minutes with drag and drop and built-in validation.
You can start off by using a blank canvas, or duplicate an existing form. Many users prefer duplicating existing forms that are proven to work, and only modify labels, fields order, preselected values, or the order of elements. The ability to duplicate and reuse existing forms puts you in the same league as those NASCAR engineers who can change a car tire in less than two seconds. And no, existing submission data won’t be carried over to the new form as you duplicate something that is already available in the system.
Managing forms is also an easy-peasy job—it’s as simple as performing other actions in the CMS.
Creating a New Form
There are many reasons why you would want to create a new form. Maybe you want to capture additional information or add/remove fields and values. You might also feel hard-pressed to deliver on a tight deadline and can’t afford to wait for IT. Duplicating an existing form is a good way to start your journey and allows you to charge into action.
As with building a content page, you have access to a toolbox that enables you to drag any type of field as you build the form.

Once you have added the desired field, you can specify default and optional values, add a CSS class, mark the element as required, add validation rules and customize error messages. In many cases you might want to get wacky and add one or more complex validation rules. Read on, we will talk more about that later.
Keep in mind that, even though it is very easy to add fields to Sitefinity forms, you should still try to reduce the number of elements as much as possible to help boost conversions. Users easily get confused and overwhelmed when they are presented with too many options to choose from, or too many fields to fill.
Validating Form Fields
One of the major challenges marketers face is making sure they capture as much real information as possible.
Such information may include:
- Valid email address
- Phone number
- Country
- State
- Company name, etc.
Third party services can help you obtain information about the user based on their IP address, browser settings, or device name. Many organizations leverage services that provide access to company details such as name, industry, size and revenue.
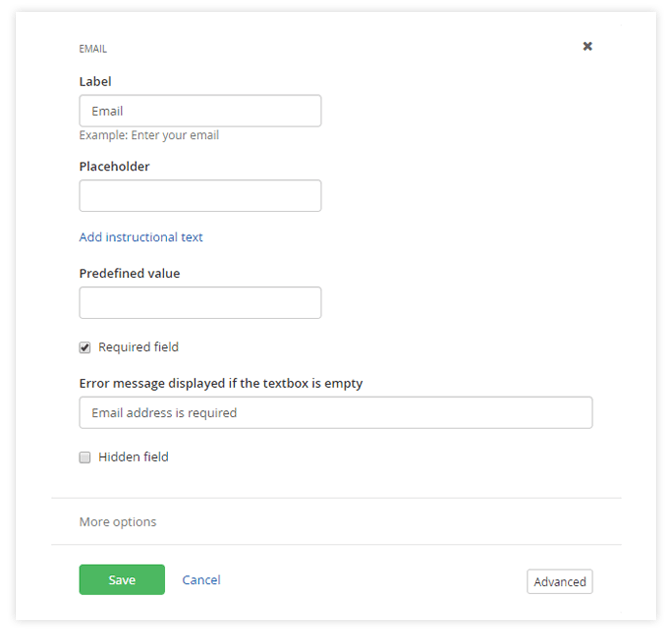
Sitefinity form builder enables you to easily validate input data and customize error messages
And while your mileage may vary, validating email addresses, phone numbers and other fields is generally considered the first step to getting quality leads.
End users can make fields required and display custom error messages using the UI, but Sitefinity also enables developers to perform complex validations by adding regex rules to the form settings.

Once we have added or modified all fields, we need to make sure we have added a submit button to the form and… publish it to the backend.
Much like adding an input field, adding a CTA buttons is easy and you can change its label to something that will instantly trigger a click.
Creating a Multipage Form
Unlike marketers, end users easily get overwhelmed and intimidated by long forms. While we briefly discussed some ideas on how to make forms a bit more user-friendly, many scenarios require multiple fields and long forms. Think of insurance companies trying to capture as much information as possible in order to send a quote.
Many marketers would happily try to implement some sort of progressive profiling in order to ensure a good balance between conversion rates and the amount of information captured. Others will adopt multipage forms, which, if properly implemented, could capture as much information as needed, without compromising conversion rates.
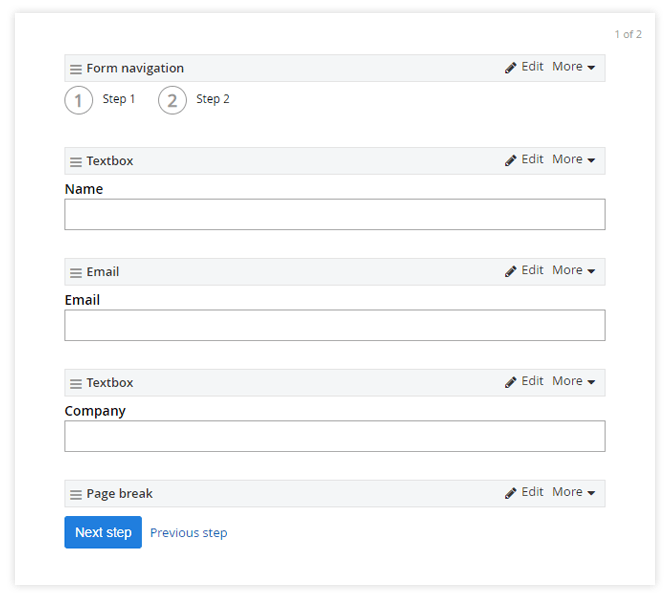
With Sitefinity CMS, you can create forms with multiple pages to break up long forms or surveys. You can also add a navigation bar to let users know how long the form is and how close they are to completion. Users can navigate between the consecutive pages of the form.
You can group your questions according to your requirements by logical sections, number of questions per page, content, fields, types, and so on. As a result, the form looks neater, is easier to fill out, and fits the screen.
Sitefinity makes creating multi-page forms easy. The system will automatically add a Next button to the end of each step. Enabling the Previous step option in the form settings also enables users to navigate freely between form pages and ensures a good user experience.
Multipage forms play nicely with rule-based forms, so you can customize multiple screens based on the information selected at the current step.
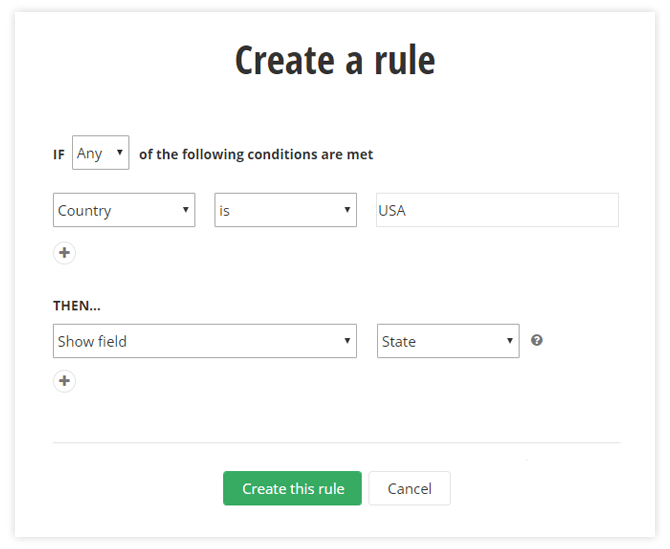
Conditional or Rule-Based Forms
Rule-based forms enable you to conditionally show and hide specific fields, and thus expand or narrow the scope of information you are trying to collect. This can be a very powerful tool, and, if done correctly, can help not only improve user experience, but also ensure that your conversion rates don’t get negatively affected by a long contact form.
Insurance companies and financial institutions are not the only organizations who can benefit from multipage and rule-based forms.
A typical scenario would be building a form for a travel agency that will collect specific information depending on the type of activity customers are interested in.
Such examples include collecting different preferences about a cruise trip, or a rental car, vacation rental, or even specific information when travelling with kids or pets.
Another use case would be collecting registrations for events where you want to collect specific information about your attendees and offer them a personalized experience—such information could include dietary preferences, t-shirt size, desire to participate in additional activities, tracks and workshops.
Ecommerce websites often use conditional forms on their checkout page to calculate tax to be collected, or shipping fees based on country, state or delivery option chosen.
Adding Forms to Pages
Sitefinity’s form builder empowers both novice and seasoned CMS users to easily create, modify or customize forms with limited reliance on IT. Once you have created the form, you can repurpose it on one or more pages across multiple websites.
Sitefinity makes reusing forms easy. Drag and drop is all it takes.
Just like adding a content block or an image to a page, any form can be dragged and easily configured. It can show a specific thank you message, redirect to a “success” page upon form submission, or send a custom notification to you, your peers and the prospects themselves.

You can even configure various hidden fields or campaign details (if you have opted in for an integration with Eloqua, Marketo, Salesforce or any other system), or fiddle with advanced settings, if needed. Sitefinity comes with prebuilt connectors to major CRM systems so you don’t have to manually transfer data between systems.
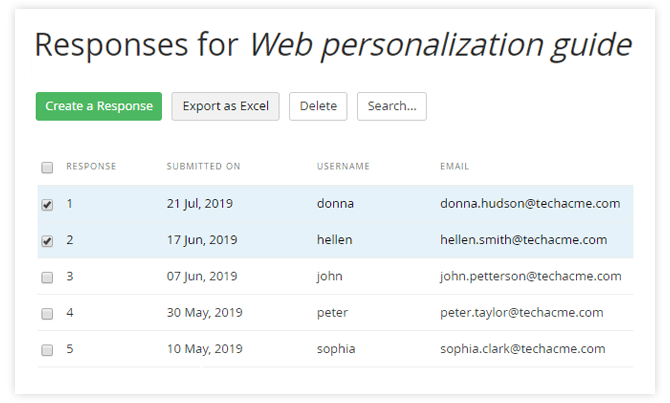
Viewing Form Submissions
While integration with third-party CRM and marketing automation systems is something that many enterprises prefer in an effort to improve efficiency and reduce the number of data silos, there are many cases where you will want to keep the form submission in the backend of your CMS.

Sitefinity keeps a record of every form submission and data can be viewed online, or exported for you to use offline in Excel, for example. Permissions can be applied, so access to the submitted data is only granted to certain individuals, or teams.
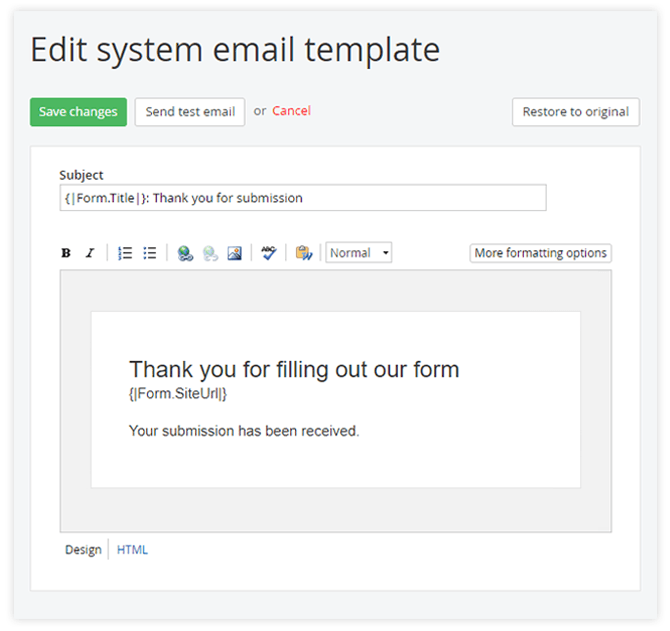
Custom Confirmation and System Emails May improve Open Rates
While marketers are fighting to get to the top of your inbox, there are times when we, as users, want to reduce the number of email messages we receive. There are, however, many messages that we not only anticipate receiving, but also tend to keep in our records. Customizing confirmation emails help deliver excellent customer experience.
Sitefinity 12.1 introduced a visual email template editor to enable site admins and marketers to customize notifications and communication with peers and prospects.

An easy to use rich text editor lets you effortlessly create and edit email templates and insert dynamic data in the subject and body to get the best out of email communication and drive increased engagement.
Best Practices when Building Forms (and Landing Pages)
Here are some best practices to help reduce user frustration when they see a long form:
- Add visual cues and properly mark required fields
- Create multi-step forms, spanning across several screens—and show progress
- Add personalization when possible
- Prefill form fields with available data
- Conditionally hide fields if possible
- Leverage third-party services to detect location, company size or even industry
- Add default content to text area, so that user does not need to get creative and think of a message—we have heard of sites increasing conversion rates 3x using hints on their forms
- Test multiple variations of the form using A/B testing (get started here)
- Field order
- Form design and labels
- Page background and layout
- Heading and Button labels and colors
Drag and Drop Your Way to Amazing Forms
As marketers we strive to deliver elevated customer and user experiences. As a key stop in the user journey, forms should not be considered a chore to create and a pain to fill. Waiting on IT to help you improve the user experience translates in lost time and lost revenue. With Sitefinity, drag and drop is all it takes to create a form that is ready to capture your prospects’ details on their way to becoming loyal customers.
Sitefinity empowers platform users to easily build and manage submission forms using a user-friendly interface. At the same time, it provides developers with access to advanced settings and the high degree of flexibility needed to create truly dynamic and complex experiences to maximize conversion rates and improve user satisfaction.
Get a personal demo, or try Sitefinity in the cloud. You can also learn more about creating forms in Sitefinity at the link below:

