Sitefinity Basics: Exploring Page Templates

Let’s explore the basics of Sitefinity page templates—a useful feature allowing for consistent design and layout across multiple pages.
Progress Sitefinity is a robust content management system (CMS) built to streamline website development while supporting sophisticated digital experiences. In our previous articles, we’ve introduced Sitefinity’s foundational features, such as the rich-text editor and no-code content pages. In this guide, we’ll dive into the basics of page templates—a useful feature in Sitefinity that allows for consistent design and layout across multiple pages.
For more details on what Progress Sitefinity is and how it works, check out our previous article—What is Progress Sitefinity and How Does It Work?
What Are Page Templates?
Page templates in Sitefinity serve as the building blocks for creating uniform page designs. They act as a blueprint, defining the structure and layout for content editors, while maintaining consistency across your website. By using templates, we can quickly apply a standard look and feel to multiple pages without manually setting up each page’s layout from scratch. This is especially beneficial when managing a large website or maintaining brand guidelines.

Creating a New Page Template
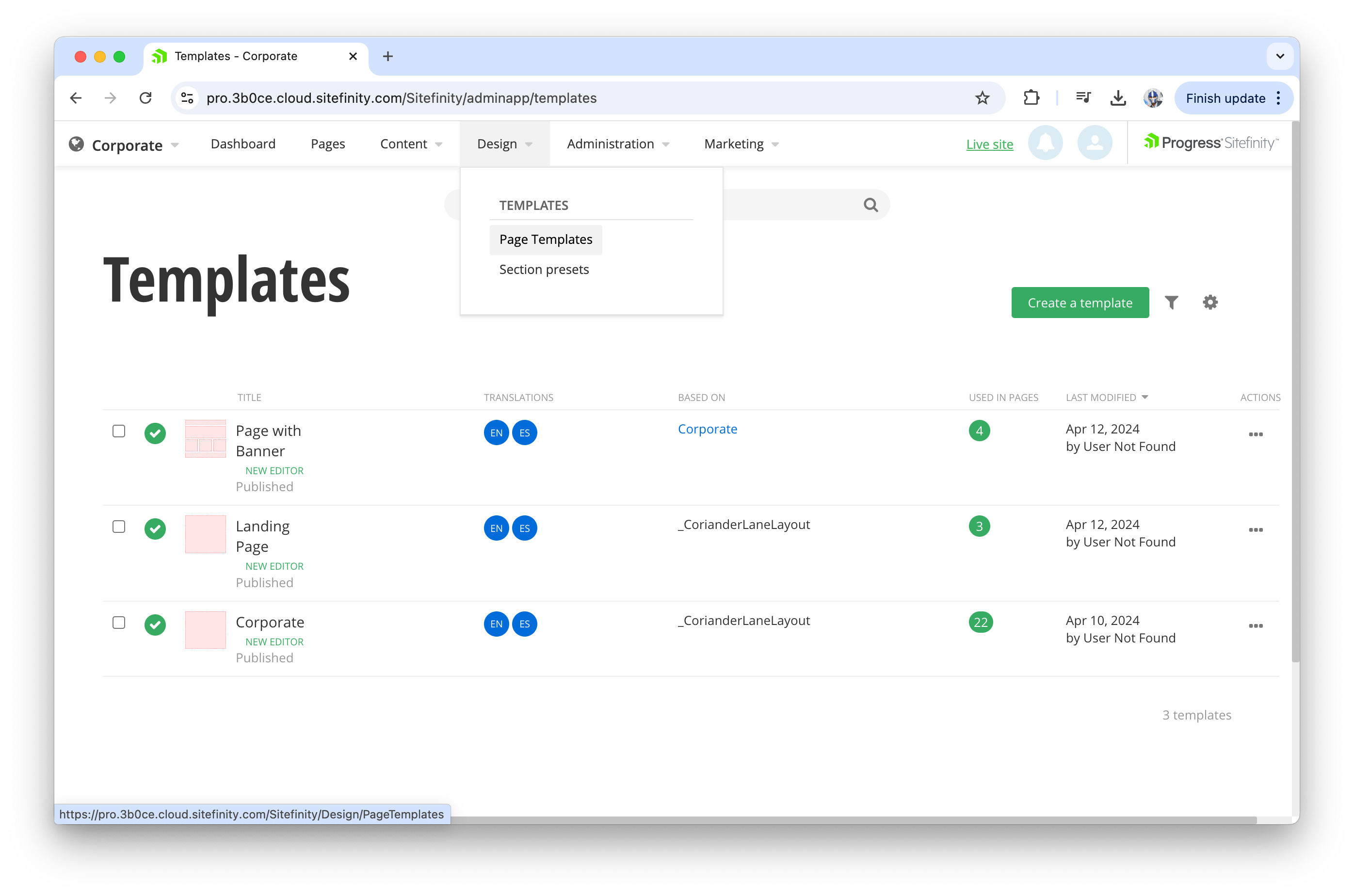
To create a new page template in Sitefinity, we can start by navigating to the “Design” section in the main menu of our Sitefinity backend and selecting “Page Templates.” This will display the list of existing templates and options for creating new ones.

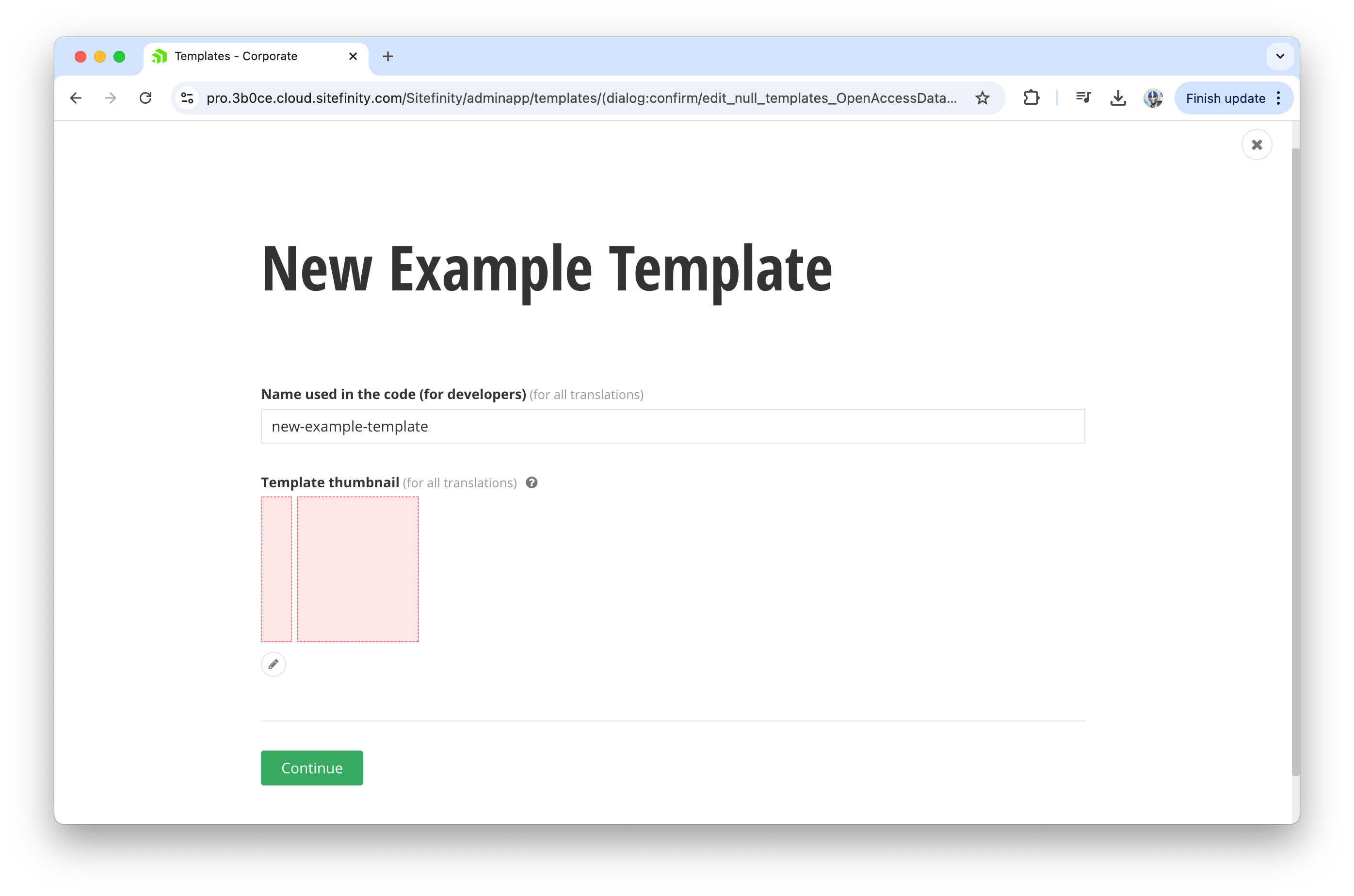
Click the “Create a template” button to initiate the process. We’ll be prompted to provide a name for our template, which will appear throughout the Sitefinity interface. In addition to the display name, we can enter a code-friendly version in the “Name used in code” field. This serves as the reference identifier for the template when accessed programmatically.
Additionally, we can choose a thumbnail image to represent the appearance of the template. We can either select a pre-existing thumbnail or upload a custom image.

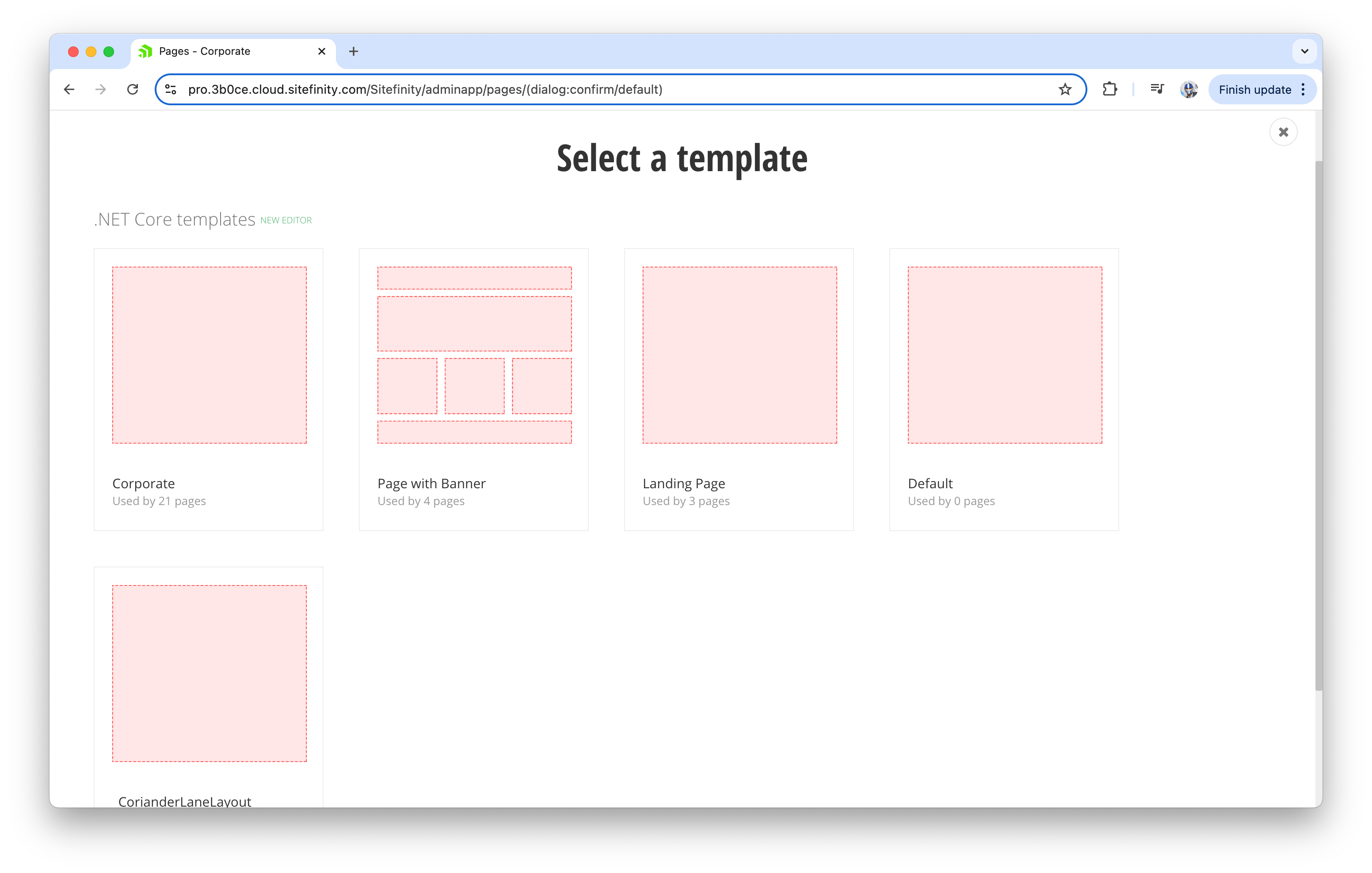
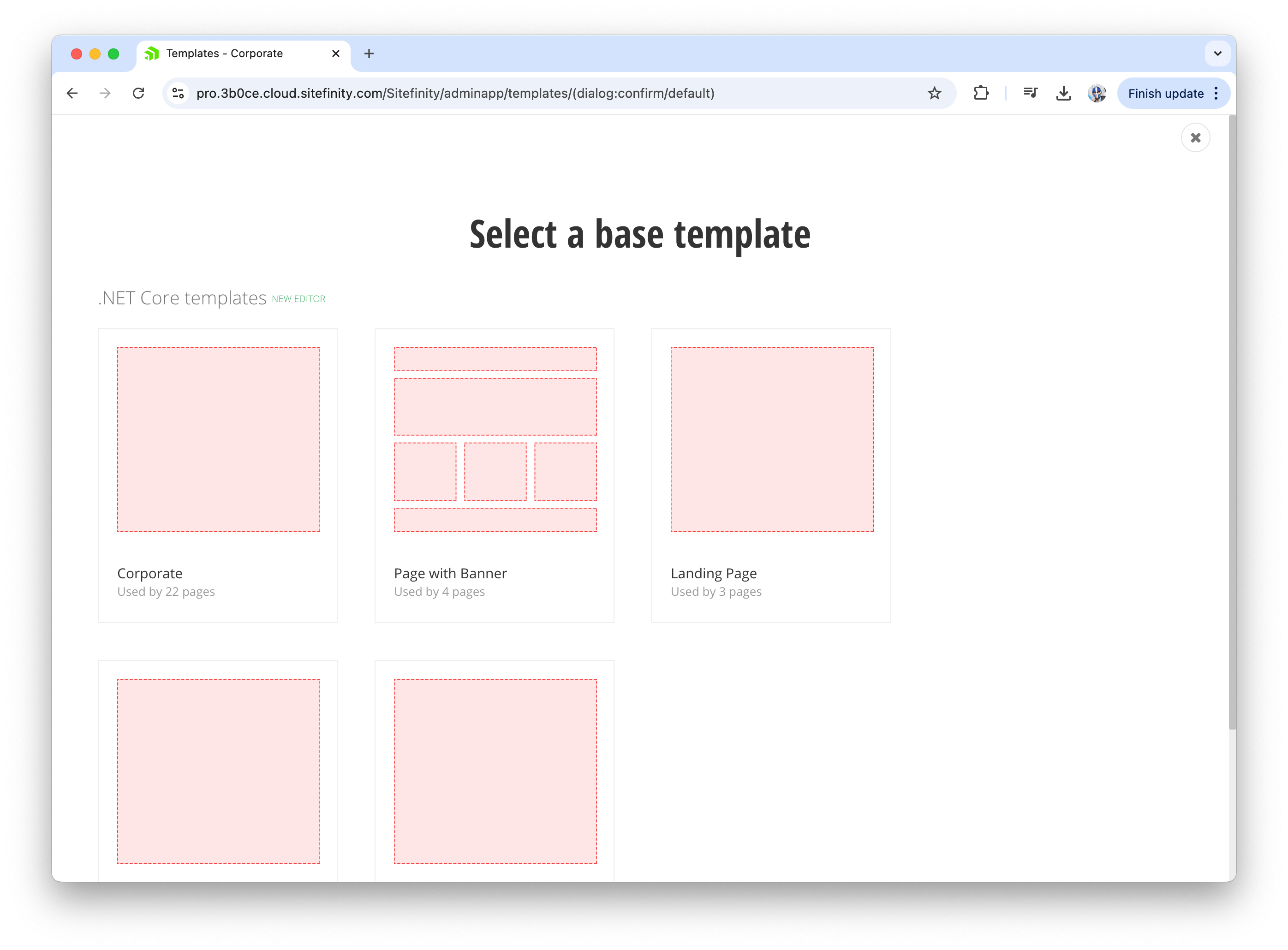
Once we proceed to the next template selection screen, we’re presented with a list of base templates categorized by the framework they use, either MVC or ASP.NET Core. We can select a base template that aligns with the framework we plan to use or start from scratch with the default option.

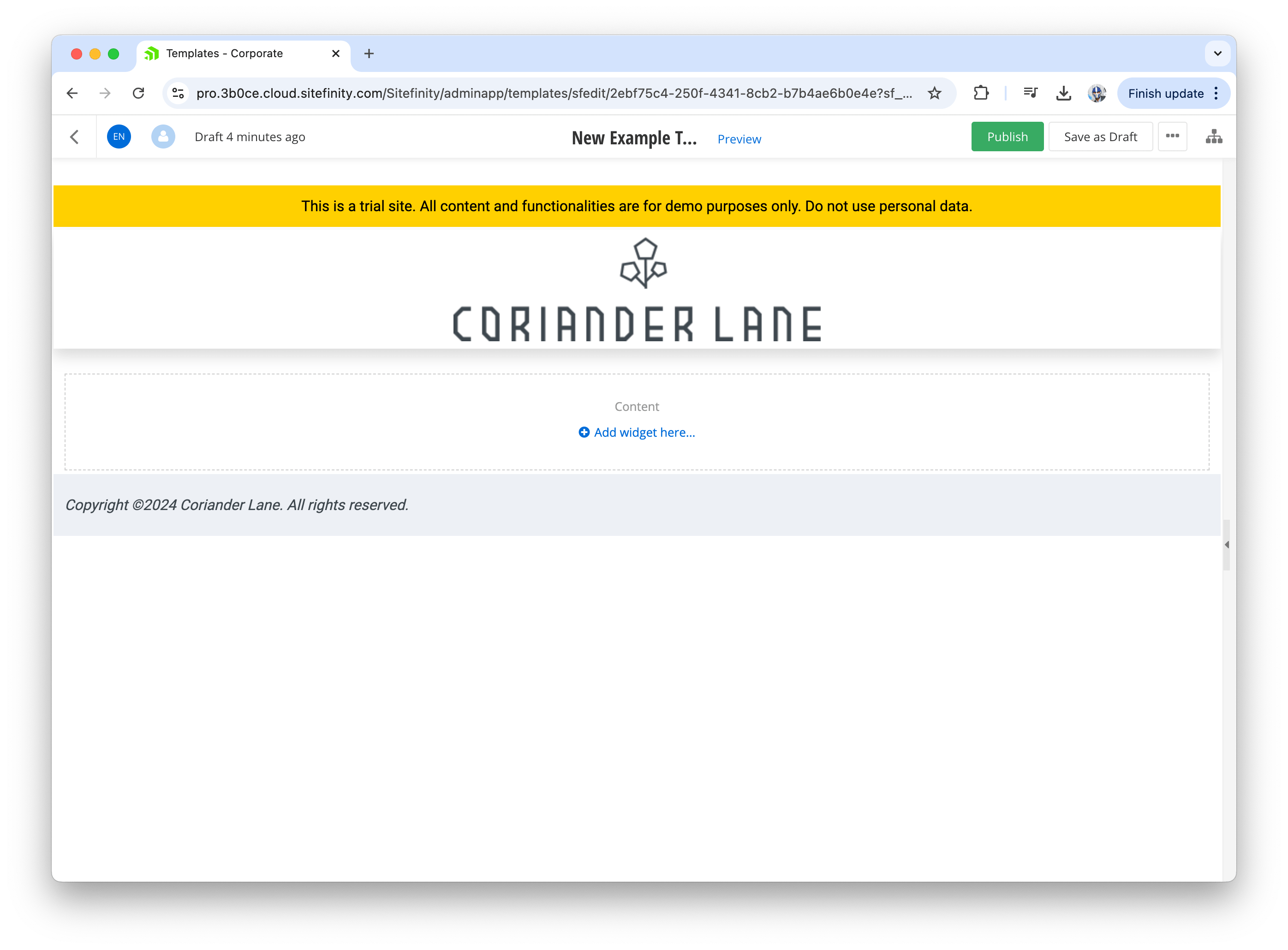
After selecting a base template, the newly created template will be in “Draft” status and open in editing mode. Here, we can design the template using layout elements and widgets. Depending on the framework selected, the template will open in either the Layout editor (for MVC templates) or the New Page editor (for ASP.NET Core templates).

We’ll make a few changes to this base template by adding widgets for Navigation and Breadcrumbs. Once we’re done, we’re then able to “Publish” our template to make it available for use. Once our new template is published, we’ll see it in the list of templates available to us on the “Design/Templates” page.

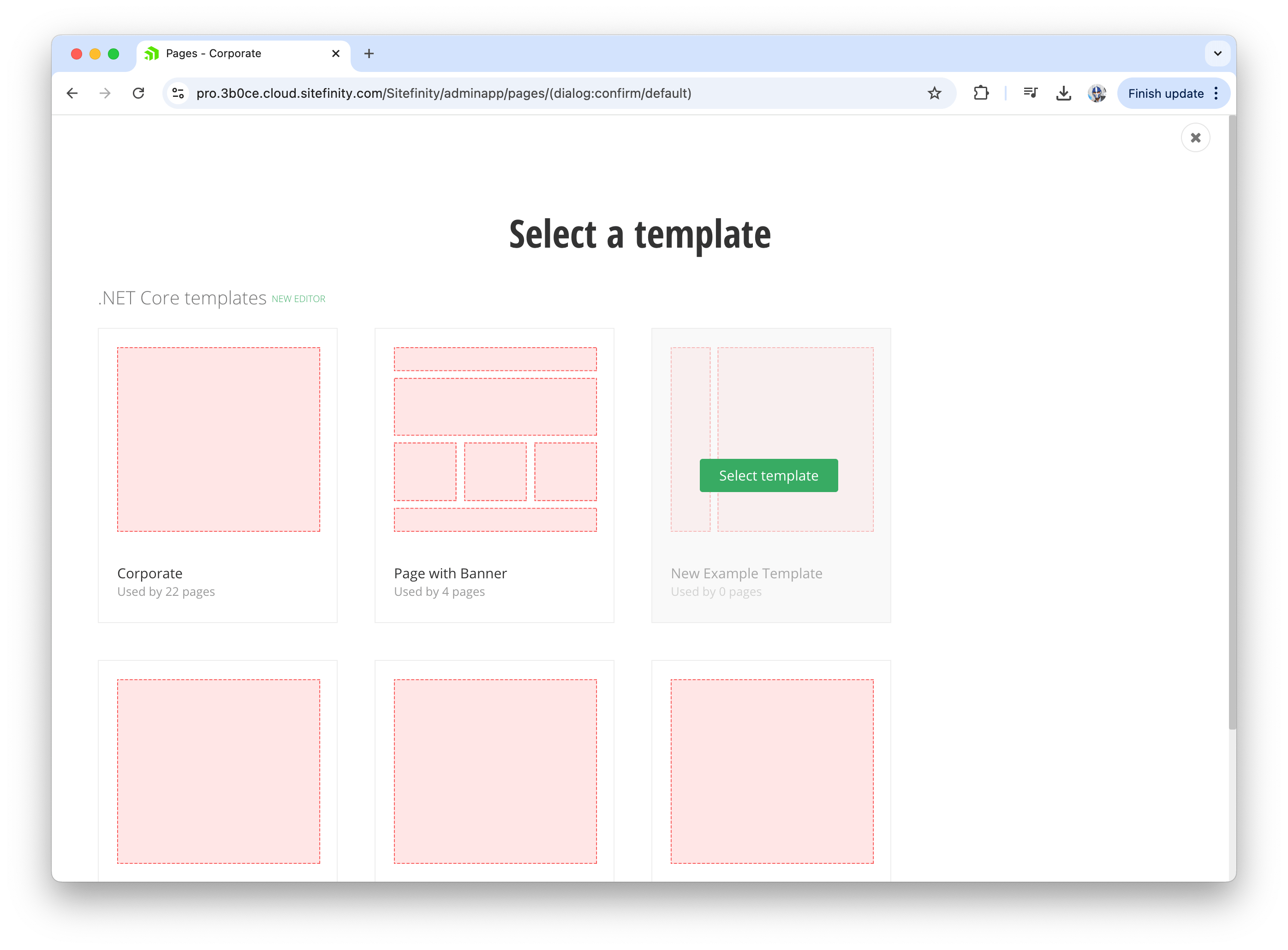
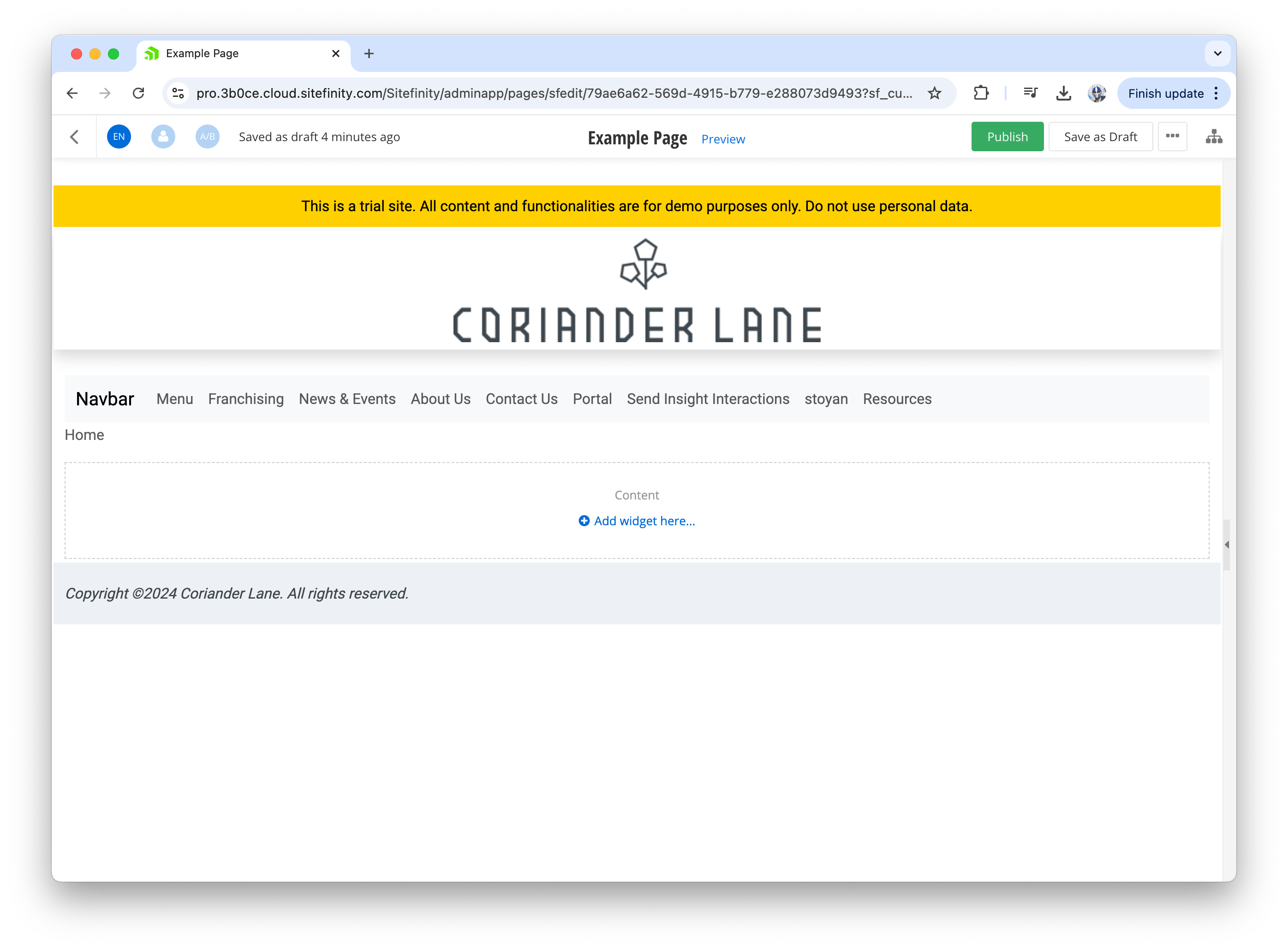
If we proceed through the page creation flow to create a new page, we’ll now be presented with the new template we’ve created. We can use this template to provide a consistent layout and design across pages.

When selecting the template, we can proceed with customizing the page-specific content as needed.

Wrap-up
Page templates in Sitefinity simplify the process of creating consistent and professional-looking pages across our website.
When working with nested templates, remember that changes to a parent template will cascade down to its child templates, and any updates to the parent will automatically apply to the child. Editing a child template restricts changes to the parent template, and deleting a parent will remove all associated child templates and pages.
For more details on creating page templates, refer to the official documentation: Progress Sitefinity Documentation - Create page templates.
Want to see more? Request a demo today!

Hassan Djirdeh
Hassan is a senior front-end engineer and has helped build large production applications at-scale at organizations like Doordash, Instacart, and Shopify. Hassan is also a published author and course instructor where he’s helped thousands of students learn in-depth front-end engineering skills like React, Vue, TypeScript, and GraphQL.
