UX Crash Course: Wayfinding

Good wayfinding is intuitive and consistent throughout the experience and shows only relevant information. See practical examples of helpful wayfinding design.
Even if you’ve never heard this term before, I can guarantee that you’re familiar with the concept. That’s because—like so many things that exist in a digital context—it’s based on a real-world experience.
Wayfinding is a UX term used to describe the visual and architectural systems designed to help users find their way through our digital experiences. This applies to applications, websites, platforms, desktop software and more—anything with multiple “pages” or locations, where a user will need to navigate between different interface states.
In the real world, you’ve experienced wayfinding design when you looked at a subway map to figure out which train would get you to your destination, followed signage to direct you to different exhibits in a museum, or used street signs to tell a friend where to meet you (“I’m at the corner of Main and 7th!”). Whether it’s in a big city or a complex application, good wayfinding enables you to understand the following:
- Where you are right now (including the ability to communicate that to other people)
- Where you can go from here
- How to get to other places
- How to get back “home” when you’re done
The goal of good wayfinding design is to prevent your users from feeling stuck, lost or overwhelmed when navigating your website or application. Good wayfinding will be intuitive and consistent throughout the experience and show only relevant information. Let’s look at some practical examples of how you can implement helpful wayfinding designs in your work.
Global and Local Navigation Menus
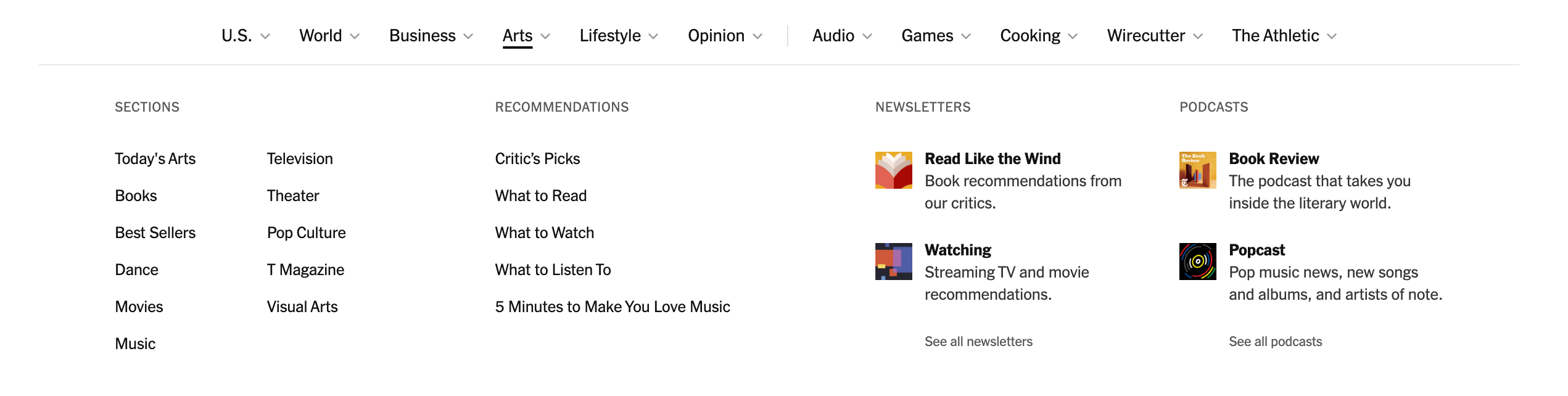
Global navigation refers to a high-level navigation menu that tells the user everywhere they can go within a website or application. It’s a fairly common practice to offer users global navigation at the top of the page—like this nav menu, from The New York Times website header.

In this case, the header menu is significantly condensed, with dropdowns that open for each subsection—this allows it to take up less of the valuable top-of-page real estate on the website. When a section is clicked, a “local” navigation menu appears.

This is a great example of progressive disclosure, or the practice of only revealing information to users as it becomes relevant. This helps prevent overwhelm and confusion for the users, as well as being a very practical, space-saving visual design approach.
If the user were presented with every available subsection at once, finding what they were looking for would be much more difficult. By organizing the subsections into related groups (”World,” “Business,” “Arts,” etc.) and “hiding” them behind the group name, we can allow users to drill down and more effectively find the content that they’re actually interested in.
Breadcrumbs
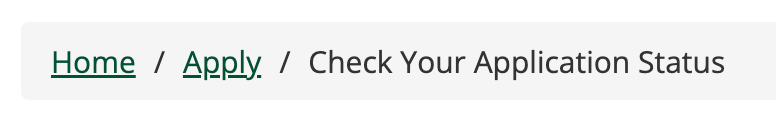
Breadcrumbs are a visual way of representing the sections and subsections the user navigated through to reach their current location. This is done by providing a list (generally at the top of the page or section) that shows each “step” in the journey. This is especially effective for websites or applications with lots of nested pages: sections, subsections, sub-subsections, etc.

For example, the UNC Charlotte website has a very large number of pages and subpages—because they have a lot of information that needs to be communicated to the visitor! In this case, the user can see where they are, how they got there and how to move back to the previous section. Just like in the fairy tale, breadcrumbs allow the user to track their movement through your system.
A similar approach is to offer contextual navigation links, like this one (also from the UNC Charlotte website). Here, we’re telling the user exactly where they are as well as how to get back.

Offering this kind of wayfinding is great for encouraging safe exploration, or the ability for users to freely experiment, knowing that the stakes are low. When users can relax and know that it’s easy for them to undo, go back or otherwise poke around without consequences, it increases the speed at which they’ll be able to learn the application interface and functions.
Many of us learn through doing—and when a user knows they can “wander” around an interface and always find their way home, they’ll pick up on the structure and organization of the site/app much faster.
Landmark Elements
Landmark elements are common, recognizable signs and symbols that can help your users get oriented within your interface.
Think about the way landmarks are used in real-world navigating: They’re usually large, distinct, easily recognizable things that help us place ourselves in the context of our space. It might be an easily recognizable statue in a park, a house painted a bright and noticeable color, a unique mural on a wall. Think about when you give directions to people and say things like: “Go straight until you see the shop with the purple door, then take a left.”
Interface navigation can work in a very similar way. We look for unique and recognizable elements on the page to help orient ourselves: things like the brand logo (usually in the top left corner), the recognizable “home” or “settings” icons, sidebar menus and more. When we build these kinds of elements into our interfaces, we can help our users more easily find their way around.
While there are certainly some differences between the ways we navigate in-person and digitally, there’s also a lot more overlap than you might think! Next time you’re adding a new page or feature to your application, consider which wayfinding techniques you could employ to help your users feel more comfortable and less stressed as they move through your interface. You might be surprised at how such little adjustments can all add up to a big benefit for your users!

Kathryn Grayson Nanz
Kathryn Grayson Nanz is a developer advocate at Progress with a passion for React, UI and design and sharing with the community. She started her career as a graphic designer and was told by her Creative Director to never let anyone find out she could code because she’d be stuck doing it forever. She ignored his warning and has never been happier. You can find her writing, blogging, streaming and tweeting about React, design, UI and more. You can find her at @kathryngrayson on Twitter.
