ASP.NET MVC CMS Platform
Build clean, modern, fast websites using the latest Microsoft ASP.NET MVC technology.
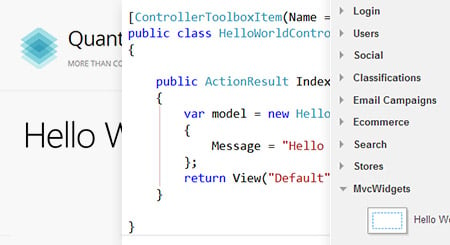
Directly Register MVC Code as Sitefinity Widgets
Progress Sitefinity Web Content Management System works with ASP.NET MVC out of the box and you can directly integrate your MVC code: POCO models, Razor Views and Controllers. Add a simple attribute to register your controller and it automatically becomes available to end users to place onto pages using drag and drop. The system also supports a hybrid development environment, where your WebForms controls and MVC widgets can live together.
Full Razor Support
The MVC engine in Sitefinity gives you full control over markup that your custom widgets generate, including full Razor support. Build out your views using your favorite templating engine and as an added bonus you get complementary use of the Kendo UI - an HTML5 and Javascript UI Framework that brings a new level of productivity, functionality and beauty to front-end development.
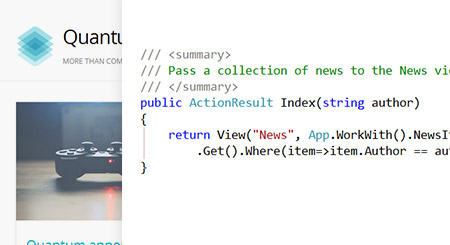
APIs That Work for Model Binding
Sitefinity ASP.NET MVC exposes an API that allows you to easily perform any operation to any object controlled by the system, therefore allowing you to meet any UX, functional or integration requirement. In addition by design the majority of the API methods work seamlessly with LINQ and return objects and collections that automatically bind to your razor views.
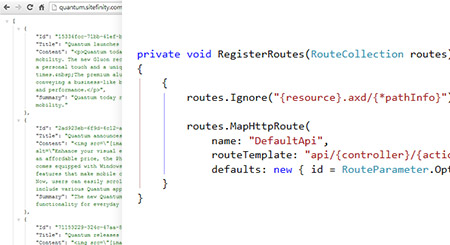
Control Over Routing
Sitefinity is based on the MVC routing engine and it provides rich features so that users can control the URL structure of any resource out of the box, while still giving developers the familiar convention-based routing within their controllers. In case you also need control over custom routes, the system has you covered with a full access pass to the Route Table.
Get From 0 to "Hello World" Instantly
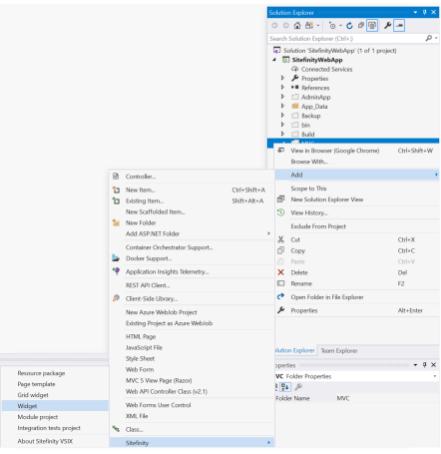
Sitefinity VSIX, a community favorite Visual Studio Extension, instantly boosts your Sitefinity MVC development productivity by providing Visual Studio templates for all the basics, as well as wizards for some of the Sitefinity added extras, such as enabling users to change some of the properties of your MVC widgets through edit screens. Learn more
Dynamic Data and Dynamic Content Types Built Right In
Sitefinity's Module Builder enables you to instantly create a data layer for any scenario that you have to build. Whether it's case studies, movies, store locations or any other content type requirement, all you need to do is define the metafields that you need and Sitefinity builds that type and automatically provides the full infrastructure - back-end screens with media fields, taxonomy fields, many-to-many relationships and more. It also exposes the full API to use in your MVC controllers.

Progress Kendo UI Included
Sitefinity ships with a number of productivity tools for the modern .NET and Front-End Ninja. This includes complementary use of the Progress Kendo UI HTML5 / Javascript within the system. Sitefinity provides a fully fledged development stack for the modern developer that needs to deliver great user experience across devices. Learn More
Build Modern UI with Project Feather
Project Feather is a framework made especially for MVC and front end developers. It bundles convention based development, popular frameworks and a packaging engine to boost your team's productivity to the maximum. Feather also includes a combination of open source MVC stock widgets, Angular JS back-end UI framework, and mobile-first templates with support for SASS, LESS, Bootstrap and more.Learn More