Sitefinity CMS Responsive Web UI Framework
Get the best of both worlds—light, mobile-first presentations and immersive, multi-channel experiences.
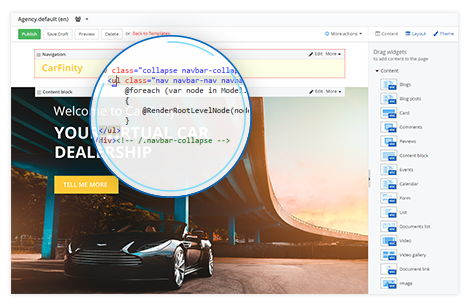
Styling & Templating
Building templates for Sitefinity is simple. Sitefinity CMS includes Bootstrap, Semantic UI and Foundation packages, and you can also create new ones based on your custom requirements. Sitefinity will simply inject content, fields or drag-and-droppable regions whenever they are needed and let you control the markup. Whether you work with master pages, Razor templates, MVC Layouts or Bootstrap packages, Sitefinity templating is designed with the front-end developer in mind.
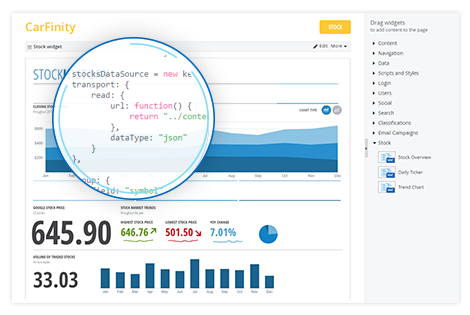
Frontend Development
Trends in frontend development might change, but one thing does not: the need to innovate while using standard technologies and modern frameworks. Sitefinity gives you full access to work with HTML, CSS and JavaScript standards. You can utilize the complimentary Progress Kendo UI Toolkit for jQuery, Bootstrap or any other framework of choice.
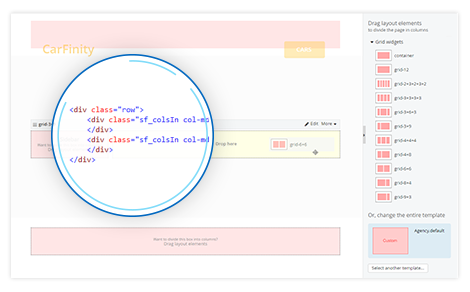
Responsive Design
All default layouts and components are designed with a mobile-first philosophy, enabling responsive design not just through code, but via the user interface as well.

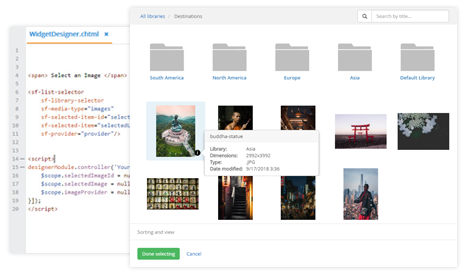
Customizable Backend UI
Sitefinity widget designers are user-friendly backend screens that developers can build and customize. With autogenerated fields and widget property editors, marketers can easily deliver a customized interface that meets specific business requirements, reducing reliance on IT.